您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue架構插槽slot如何使用的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇vue架構插槽slot如何使用文章都會有所收獲,下面我們一起來看看吧。
新建組件 Article
<template> <div> 日期:2022-01-15 <slot></slot> </div> </template>
新建 Learn,并在 Learn 中使用 Article
Learn.vue 和 Article.vue 在同一文件夾下
<template>
<div>
<Article>
<div>送郎八月到揚州,長夜孤眠在畫樓。女子拆開不成好,秋心合著卻成愁</div>
</Article>
</div>
</template>
<script>
import Article from './Article.vue'
export default {
components: {Article}
}
</script>slot 相當于把 div 插入到 Article 中 slot 位置
運行效果

即使用 slot 時,不傳入會顯示默認的內容,傳入則使用傳入的內容
如不設置默認值,則不顯示任何內容,代碼如下
先看不設置默認值的情況
Article 內容
<template> <div> 日期:2022-01-15 <slot></slot> </div> </template>
Learn 內容
<template>
<div>
<Article>
</Article>
</div>
</template>
<script>
import Article from './Article.vue'
export default {
components: {Article}
}
</script>運行效果

設置默認值
Article 內容
<template> <div> 日期:2022-01-15 <slot> <div>醉眠芳樹下,半被落花埋</div> </slot> </div> </template>
Learn 內容
<template>
<div>
<Article>
</Article>
</div>
</template>
<script>
import Article from './Article.vue'
export default {
components: {Article}
}
</script>運行效果

Article 內容
<template> <div> <slot name="title"></slot> 日期:2022-01-15 <slot name="content"></slot> </div> </template>
Learn 內容
<template>
<div>
<Article>
<template v-slot:title>
<div>窗前 【作者】趙崇嶓 </div>
</template>
<template v-slot:content>
<div>
窗前尋丈地,種得一株梅。
明月清風我,紅塵不復來。
</div>
</template>
</Article>
</div>
</template>
<script>
import Article from './Article.vue'
export default {
components: {Article}
}
</script>通過給 slot 標簽設置 name 屬性值,并通過 v-slot 來對應
運行效果

v-slot:title 可以簡寫為 #title,代碼如下
<template>
<div>
<Article>
<template #title>
<div>窗前 【作者】趙崇嶓 </div>
</template>
<template #content>
<div>
窗前尋丈地,種得一株梅。
明月清風我,紅塵不復來。
</div>
</template>
</Article>
</div>
</template>
<script>
import Article from './Article.vue'
export default {
components: {Article}
}
</script>父級插槽使用子組件中的數據
Article 內容
<template>
<div>
日期:2022-01-15
<slot v-bind:article="article">
<div>{{article.content1}}</div>
</slot>
</div>
</template>
<script>
export default {
data() {
return {
article: {
content1: '從別后,憶相逢。幾回魂夢與君同',
content2: '今宵剩把銀釭照,猶恐相逢是夢中'
}
}
}
}
</script>Learn 內容
<template>
<div>
<Article>
</Article>
<Article>
<template v-slot:default="slotProps">
{{ slotProps.article.content2 }}
</template>
</Article>
</div>
</template>
<script>
import Article from './Article.vue'
export default {
components: {Article}
}
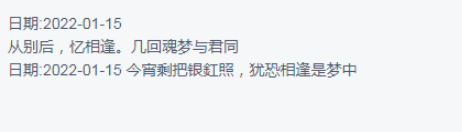
</script>運行效果
看上下2個 Article 顯示的區別,上邊顯示的是 content1,下邊顯示的是 content2

上面代碼 v-slot:default="slotProps" 可以簡寫成 v-slot="slotProps"
簡寫后的代碼
<template>
<div>
<Article>
</Article>
<Article>
<template v-slot="slotProps">
{{ slotProps.article.content2 }}
</template>
</Article>
</div>
</template>
<script>
import Article from './Article.vue'
export default {
components: {Article}
}
</script>解構插槽 Prop
在支持的環境下 (單文件組件或現代瀏覽器),可以使用 ES2015 解構傳入具體的插槽 prop
代碼如下
<template>
<div>
<Article>
</Article>
<Article>
<template v-slot="{article}">
{{ article.content2 }}
</template>
</Article>
</div>
</template>
<script>
import Article from './Article.vue'
export default {
components: {Article}
}
</script>Article 內容
<template> <div> <slot name="title"></slot> 日期:2022-01-15 <slot name="content"></slot> </div> </template>
Learn 內容
<template>
<div>
<Article>
<template v-slot:[dynamicSlotName]>
<div>身無彩鳳雙飛翼,心有靈犀一點通</div>
</template>
</Article>
<button @click="changeSlotName">改變插槽名</button>
</div>
</template>
<script>
import Article from './Article.vue'
export default {
components: {Article},
data() {
return {
dynamicSlotName: 'title'
}
},
methods: {
changeSlotName() {
this.dynamicSlotName = 'content'
}
}
}
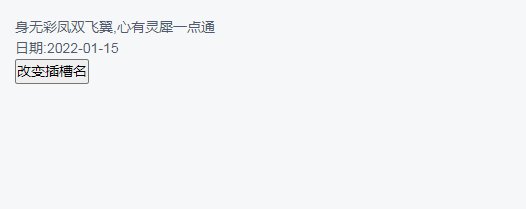
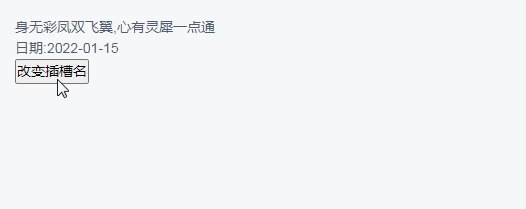
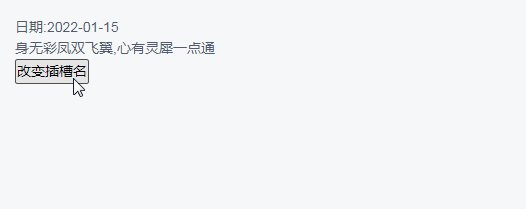
</script>運行效果

關于“vue架構插槽slot如何使用”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“vue架構插槽slot如何使用”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。