溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇“Vue+Element switch組件如何使用”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“Vue+Element switch組件如何使用”文章吧。
代碼如下所示:
<el-table-column label="商品狀態" align="center">
<template slot-scope="{row}">
<el-switch
v-model="row.goods_state"
class="switch"
:active-value="1"
:inactive-value="0"
active-text="上架"
inactive-text="下架"
@change="change($event,row)"
/>
</template>
</el-table-column>參數說明:
| width | switch 的寬度(像素) |
| active-text | switch 打開時的文字描述 |
| inactive-text | switch 關閉時的文字描述 |
| active-value | switch 打開時的值 |
| inactive-value | switch 關閉時的值 |
| active-color | switch 打開時的背景色 |
| inactive-color | switch 關閉時的背景色 |
完整代碼:
<el-table-column label="商品狀態" align="center">
<template slot-scope="{row}">
<el-switch
v-model="row.goods_state"
class="switch"
:active-value="1"
:inactive-value="0"
@change="change($event,row)"
/>
</template>
</el-table-column>
<script>
methods: {
//狀態切換
change(data, row) {
console.log(data);
console.log(row);
//此處可以請求后端接口更改商品狀態
},
}
};
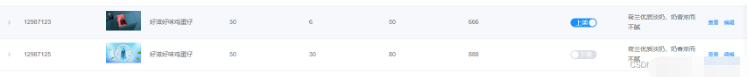
</script>如何讓文字在按鈕中顯示如以下這樣

解決辦法:加入以下css樣式
/* switch按鈕樣式 */
.switch .el-switch__label {
position: absolute;
display: none;
color: #fff !important;
}
/*打開時文字位置設置*/
.switch .el-switch__label--right {
z-index: 1;
}
/* 調整打開時文字的顯示位子 */
.switch .el-switch__label--right span{
margin-right: 9px;
}
/*關閉時文字位置設置*/
.switch .el-switch__label--left {
z-index: 1;
}
/* 調整關閉時文字的顯示位子 */
.switch .el-switch__label--left span{
margin-left: 9px;
}
/*顯示文字*/
.switch .el-switch__label.is-active {
display: block;
}
/* 調整按鈕的寬度 */
.switch.el-switch .el-switch__core,
.el-switch .el-switch__label {
width: 60px !important;
margin: 0;
}以上就是關于“Vue+Element switch組件如何使用”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。