您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
bootstrap中文網上有這么一個bootstrap-switch組件,很實用,看demo學習并記錄一下。

<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<meta name=description content="">
<meta name=viewport content="width=device-width, initial-scale=1">
<title></title>
<link href="css/bootstrap.min.css" rel="external nofollow" rel="stylesheet" />
<link href="css/bootstrap-switch.min.css" rel="external nofollow" rel="stylesheet" />
<script src="js/jquery/jquery.1.11.3.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/bootstrap-switch.min.js"></script>
</head>
<body>
<input name="status" type="checkbox" data-size="small">
<script type="text/javascript">
$('[name="status"]').bootstrapSwitch({
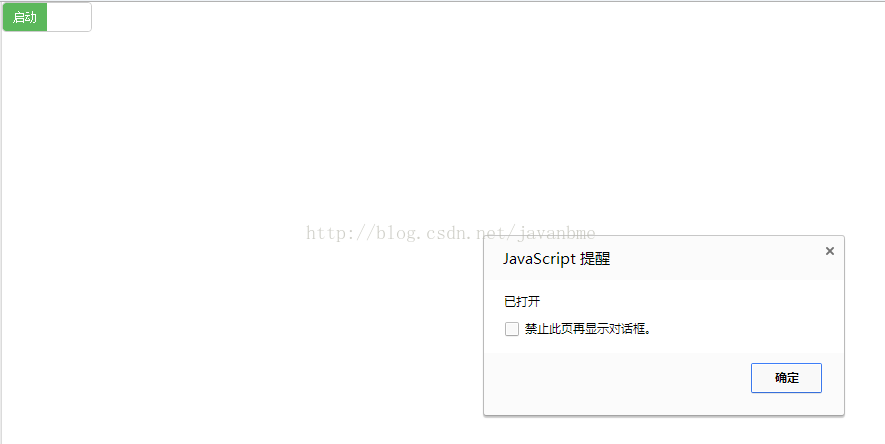
onText:"啟動",
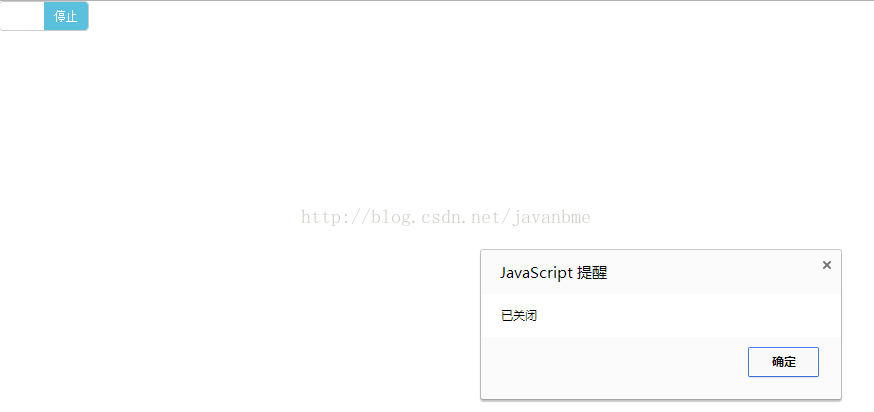
offText:"停止",
onColor:"success",
offColor:"info",
size:"small",
onSwitchChange:function(event,state){
if(state==true){
alert('已打開');
}else{
alert('已關閉');
}
}
})
</script>
</body>
</html>
Bootstrap-Switch源碼地址:https://github.com/nostalgiaz/bootstrap-switch
Bootstrap-Switch文檔以及Demo:http://www.bootstrap-switch.org/examples.html
常用的屬性
size:開關大小。可選值有'mini', 'small', 'normal', 'large'
onColor:開關中開按鈕的顏色。可選值有'primary', 'info', 'success', 'warning', 'danger', 'default'
offColor:開關中關按鈕的顏色。可選值'primary', 'info', 'success', 'warning', 'danger', 'default'
onText:開關中開按鈕的文本,默認是“ON”。
offText:開關中關按鈕的文本,默認是“OFF”。
onInit:初始化組件的事件。
onSwitchChange:開關變化時的事件。


以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。