溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了“微信小程序如何實現輪播圖指示器”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“微信小程序如何實現輪播圖指示器”吧!
1.文件目錄

2.輪播圖頁面布局
需求:自定義輪播指示器:當輪播圖發生變化時,自定義輪播指示器跟隨圖片發生對應改變
bindchange:current 改變時會觸發 change 事件,即當圖片索引發生變化時觸發的事件
current:當前所在滑塊的 index (number類型)
autoplay: 是否自動切換
interval: 自動切換時間間隔
circular: 是否采用銜接滑動
<view class="swiper">
<!-- bindchange:current 改變時會觸發 change 事件-->
<swiper bindchange="change" autoplay interval="{{1500}}" circular>
<swiper-item wx:key="*this" wx:for="{{banners}}">
<image src="{{item}}" />
</swiper-item>
</swiper>
<!-- 輪播圖指示器 -->
<view class="dot">
<!--
index:小圓點的索引
current:圖片的索引
-->
<text wx:key="this" wx:for="{{4}}" class="{{index===current?'active':''}}"></text>
</view>
</view>3.輪播圖樣式文件
.swiper {
position: relative;
}
.dot {
display: flex;
justify-content: center;
position: absolute;
width: 100%;
height: 25rpx;
bottom: 20rpx;
}
.dot text {
width: 80rpx;
height: 25rpx;
border-radius: 20rpx;
background: peachpuff;
margin-right: 10rpx;
}
/* 小圓點高亮顯示 */
.dot text.active{
background: red;
}4.輪播圖邏輯實現
Page({
/**
* 頁面的初始數據
*/
data: {
// 用于記錄小圓點的索引
current:0,
// 輪播圖數據
banners: [
'../../assets/banners/01.jpg',
'../../assets/banners/02.jpg',
'../../assets/banners/03.jpg',
'../../assets/banners/04.jpg'
]
},
// 圖片切換處理事件
change(e) {
// e.detail.current:小圓點的索引
// 更新數據
this.setData({current:e.detail.current});
}
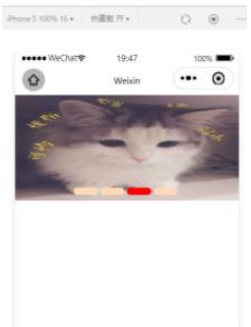
})5.實現效果

感謝各位的閱讀,以上就是“微信小程序如何實現輪播圖指示器”的內容了,經過本文的學習后,相信大家對微信小程序如何實現輪播圖指示器這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。