您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Flutter怎么實現不同縮放動畫效果”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Flutter怎么實現不同縮放動畫效果”吧!
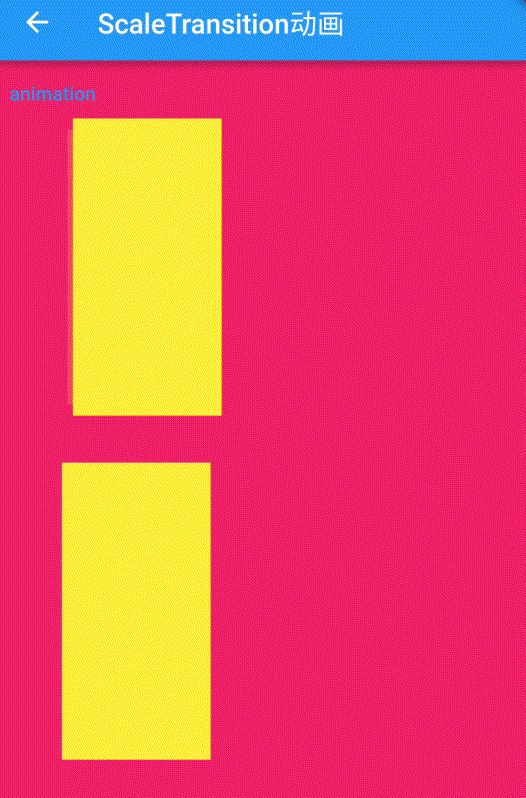
組件縮放可以向著一個方向進行縮放,放大列表中某一個Cell期望它是向后進行放大而非組件中心點開始縮放。具體效果如下圖所示:

ScaleTransition具體實現如下代碼,設置AnimationController控制器若需要增加數值操作可以再增加Animate再調用forward方法執行。
PS:動畫實現在以前文章中有介紹過
動畫控制器 _scaleAnimationController = AnimationController( vsync: this, duration: Duration(milliseconds: 3000), ); scale = Tween(begin: 1.0, end: 1.29).animate(_scaleAnimationController); ScaleTransition( scale: scale, alignment: Alignment.centerLeft, child: Container( margin: EdgeInsets.all(50), color: Colors.yellow, height: 200, width: 100, ), ) _scaleAnimationController.forward();
如果希望修改縮放方向,可以為ScaleTransition添加alignment配置。例如centerLeft表示組件靠左向右縮放。
ScaleTransition( scale: scale, alignment: Alignment.centerLeft, child: Container( margin: EdgeInsets.all(50), color: Colors.yellow, height: 200, width: 100, ), )
如圖所示默認縮放是以組件中心點進行縮放效果,設置alignment則向著相反位置進行縮放。

但ScaleTransition并不能滿足需求功能,無法做到向著一個方向進行縮放動畫。
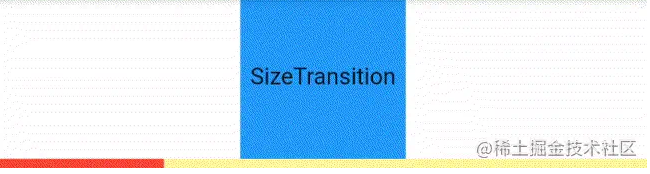
SizeTransition是以更改子組件尺寸實現動畫效果,支持垂直或水平方向動畫。
AnimationController _animationController =
AnimationController(vsync: this, duration: Duration(seconds: 1));
_animationController.value = 1.0;
Animation<double>
_animation = CurvedAnimation(
parent: _animationController, curve: Curves.fastLinearToSlowEaseIn);
SizeTransition(
sizeFactor: _animation,
axis: Axis.horizontal,
child: Container(
color: Colors.blue,
height: 100,
width: 100,
alignment: Alignment.center,
child: Text("SizeTransition"),
),
)
但在需求要求上還是不滿足期望的結果,SizeTransition更適用在實現展開或是飛入的動畫效果。
AnimatedSize是自帶動畫效果的組件,修改組件尺寸大小就能夠執行縮放動畫。
GestureDetector(
child: AnimatedSize(
duration: Duration(seconds: 2),
child: Container(
color: Colors.red,
width: 100,
height: height,
alignment: Alignment.center,
child: Container(
height: 50,
width: 50,
color: Colors.yellow,
child: Text("AnimatedSize"),
),
),
),
onTap: () {
height = 150;
width = 150;
setState(() {});
},
),
但AnimatedSize的問題在于它只作用于自身,若子布局設置了自身的尺寸就不會隨著父組件大小而變化。
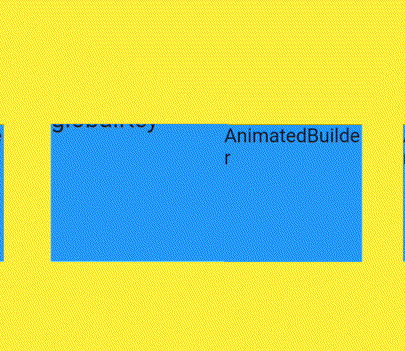
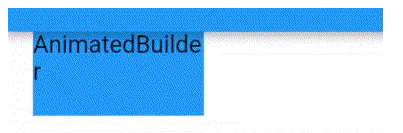
AnimatedBuilder主要結合Transform.scale組件設置alignment為Alignment.centerLeft即可對組件實現向右縮放動畫。
AnimationController _scaleAnimationController = AnimationController(
vsync: this,
duration: Duration(milliseconds: 3000),
);
Animation<double> scale = Tween(begin: 1.0, end: 1.29).animate(_scaleAnimationController);
AnimatedBuilder(
animation: scale,
builder: (context, widget) {
return Transform.scale(
alignment: Alignment.centerLeft,
scale: scale.value,
child: widget,
);
},
child: GestureDetector(
child: Container(
margin: EdgeInsets.only(left: 15, right: 15),
color: Colors.blue,
width: 100,
height: 50,
child: Text("AnimatedBuilder"),
),
onTap: (){
_scaleAnimationController.forward();
},
),
);
AnimatedBuilder方式實現縮放需要為組件縮放預留好足夠空間進行縮放放大操作,避免組件縮放后與其他組件出現重疊現象。
到此,相信大家對“Flutter怎么實現不同縮放動畫效果”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。