溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
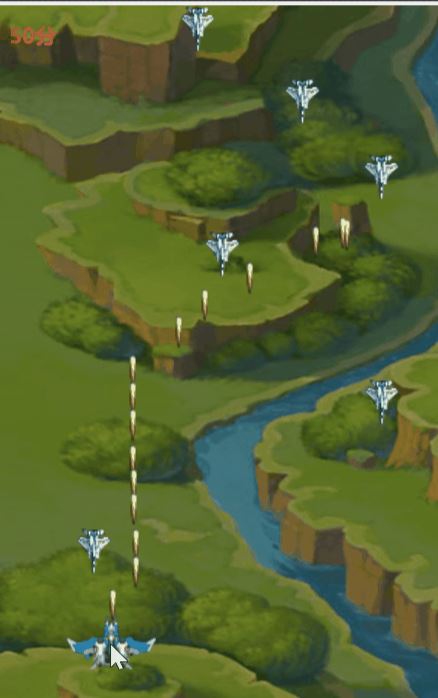
今天小編給大家分享一下基于JS如何實現飛機大戰游戲的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。

(function() {
/**
* 1. JavaScript使用正則式的函數
*/
const str = "abchelloasdasdhelloasd";
// 1. 查找
console.log(str.search("h")); // 3
// 2. 替換
console.log(str.replace(/a/, "s")); // sbchelloasdasdhelloasd
// 3. 切割
console.log(str.split(/ab/)); // ["", "bchello", "sd", "sdhello", "sd"]
// 4. RegExp.prototype.test方法:檢測該字符串是否包含指定串
console.log(/hello/.test("abchello")); // true
// 5. RegExp.prototype.exec方法:將滿足條件的字符串放到數組
let reg=/hello/g;
reg.exec("abchelloasdasdhelloasd"); // ["hello"]
}());<div id='box'></div>
//敵方戰機
'enemy' : function(){
var oEnemy = Game.ctE('img');
oEnemy.src='images/enemy.png';
oEnemy.className='enemy';
Game.box.appendChild(oEnemy);
var left = Math.random()*(Game.box.clientWidth-Game.getstyle(oEnemy,'width')/2);
var top = Game.getstyle(oEnemy,'top');
oEnemy.style.left=left+'px';
oEnemy.timer=setInterval(function(){
/*敵軍下落速度*/
top+=3;
oEnemy.style.top=top+'px';
if(top>Game.box.clientHeight){
clearInterval(oEnemy.tiamr);
if(!oEnemy.parentNode){
return;
}else{
oEnemy.parentNode.removeChild(oEnemy);
};
}else{
var allB = Game.getclass(Game.box,'img','bullet');
for(var i=0;i<allB.length;i++){
if(Game.pz(oEnemy,allB[i])){
allB[i].parentNode.removeChild(allB[i]);
oEnemy.src='images/boom.png';
clearInterval(oEnemy.timer);
setTimeout(function(){
if(!oEnemy.parentNode){
return;
}else{
oEnemy.parentNode.removeChild(oEnemy);
};
},500);
Game.num+=10;
Game.oScore.innerHTML=Game.num+'分';
Game.fenshu=Game.oScore.innerHTML;
};
};
if(Game.pz(oEnemy,Game.oPlane)){
oEnemy.src='images/boom.png';
clearInterval(oEnemy.timer);
setTimeout(function(){
if(!oEnemy.parentNode){
return;
}else{
oEnemy.parentNode.removeChild(oEnemy);
};
},500);
Game.oPlane.src='images/boom2.png';
clearInterval(Game.bTimer);
clearInterval(Game.start.timer);
document.onmousemove=null;
setTimeout(function(){
Game.over();
},3000);
};
};
},30);
}, 'plane' : function(ev,t,c){
Game.box.appendChild(Game.oPlane);
var bT = Game.box.offsetTop + Game.oPlane.clientHeight/2 + (Game.box.offsetHeight-Game.getstyle(Game.box,'height'))/2;
var bL = Game.box.offsetLeft + Game.oPlane.clientWidth/2 + (Game.box.offsetWidth-Game.getstyle(Game.box,'width'))/2;
var top = ev.pageY - bT;
var left = ev.pageX - bL;
Game.oPlane.style.cssText='top:'+top+'px;left:'+left+'px;';
var topMax = Game.getstyle(Game.box,'height')-Game.oPlane.clientHeight/2;
var leftMin = -Game.oPlane.clientWidth/2;
var leftMax = Game.getstyle(Game.box,'width')-Game.oPlane.clientWidth/2;
document.onmousemove = function(ev){
ev = ev||event;
top = ev.pageY - bT;
left = ev.pageX - bL;
if(top<0){
top=0;
}else if(top>topMax){
top = topMax;
};
if(left<leftMin){
left = leftMin;
}else if(left>leftMax){
left = leftMax;
};
Game.oPlane.style.cssText='top:'+top+'px;left:'+left+'px;';
};
/*子彈生成速度 */
Game.bTimer=setInterval(function(){Game.bullet(top,left,c);},t);
},//碰撞檢測
'pz' : function(obj1,obj2){
var T1 = Game.getstyle(obj1,'top');
var B1 = T1+Game.getstyle(obj1,'height');
var L1 = Game.getstyle(obj1,'left');
var R1 = L1+Game.getstyle(obj1,'width');
var T2 = Game.getstyle(obj2,'top');
var B2 = T2+Game.getstyle(obj2,'height');
var L2 = Game.getstyle(obj2,'left');
var R2 = L2+Game.getstyle(obj2,'width');
if(T1>B2||L1>R2||B1<T2||R1<L2){
return false;
}else{
return true;
};
},
以上就是“基于JS如何實現飛機大戰游戲”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。