您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何使用SpringBoot配置虛擬化路徑用于圖片的展示的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇如何使用SpringBoot配置虛擬化路徑用于圖片的展示文章都會有所收獲,下面我們一起來看看吧。
springboot默認可以訪問resources下的static文件夾下的靜態資源,我們一般將圖片指定上傳到static下的某個文件夾
例如images:
開發階段可以使用,但是當項目打成jar包就無法使用,運行會報出無法找到文件路徑。這時候就需要配置虛擬路徑,用來指定到硬盤下的固定地址。
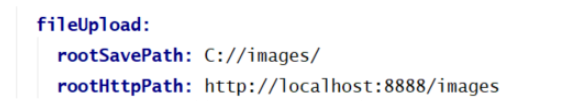
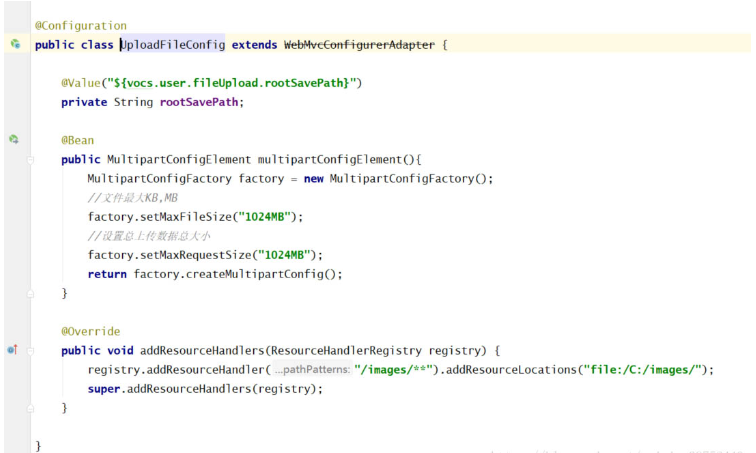
配置文件上傳的路徑,以及訪問的地址:

這里我設置了文件上傳之后統一保存到c盤下的images文件夾下,訪問的地址為:http://localhost:8888/images/xxx.jpg

上面/images/**表示的是服務器請求圖片的地址 例如:http://localhost:8888/images/xxx.jpg 都會去映射到本地C:/images/xxx.jpg
注意:我上述代碼里取到配置文件中的rootSavePath,但是并沒有使用,而是自己寫的file:/c:/images,因為直接使用該變量會報錯,路徑前面必須加file。
關于springboot+vue,改變服務器文件夾圖片訪問顯示問題
本人最近用springboot+vue做了個項目,里面有關圖片顯示和修改功能。
1.做了虛擬路徑,能訪問到文件夾的圖片
2.前端使用element的el-upload上傳圖片,后端用MultipartFile file接收,并替換原來文件夾的圖片,能成功,本地文 件夾圖片確實替換成功
3.確定本地圖片改變后,發現頁面圖片未改變,刷新也沒改變
1.使用虛擬路徑,前端的<img src="http://localhost:8080/img/img1.jpg"> 能訪問到本地圖片img1.jpg
2.然后用刪除本地img1.jpg,放入img2.jpg,修改名稱為img1.jpg,其實意思就是修改了img1圖片但名稱不變。
3.結果<img src="http://localhost:8080/img/img1.jpg">顯示的還是原來的img1圖片.刷新頁面也一樣,只能把圖片路徑單獨在瀏覽器顯示并刷新才出現更換的圖片。
關于“如何使用SpringBoot配置虛擬化路徑用于圖片的展示”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“如何使用SpringBoot配置虛擬化路徑用于圖片的展示”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。