您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關SpringBoot如何使用項目外部路徑圖片以及解決CORS跨域問題,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
配置類
package com.zz.config;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;
@Configuration
public class WebAppConfig extends WebMvcConfigurerAdapter {
@Value("${imagesPath}")
private String mImagesPath;
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
if(mImagesPath.equals("") || mImagesPath.equals("${imagesPath}")){
String imagesPath = WebAppConfig.class.getClassLoader().getResource("").getPath();
if(imagesPath.indexOf(".jar")>0){
imagesPath = imagesPath.substring(0, imagesPath.indexOf(".jar"));
}else if(imagesPath.indexOf("classes")>0){
imagesPath = "file:"+imagesPath.substring(0, imagesPath.indexOf("classes"));
}
imagesPath = imagesPath.substring(0, imagesPath.lastIndexOf("/"))+"/images/";
mImagesPath = imagesPath;
}
//LoggerFactory.getLogger(WebAppConfig.class).info("imagesPath="+mImagesPath);
registry.addResourceHandler("/images/**").addResourceLocations(mImagesPath);
// TODO Auto-generated method stub
super.addResourceHandlers(registry);
}
}
12345678910111213141516171819202122232425262728293031
配置文件設置外面路徑地址
application.properties
## 圖片上傳真是地址
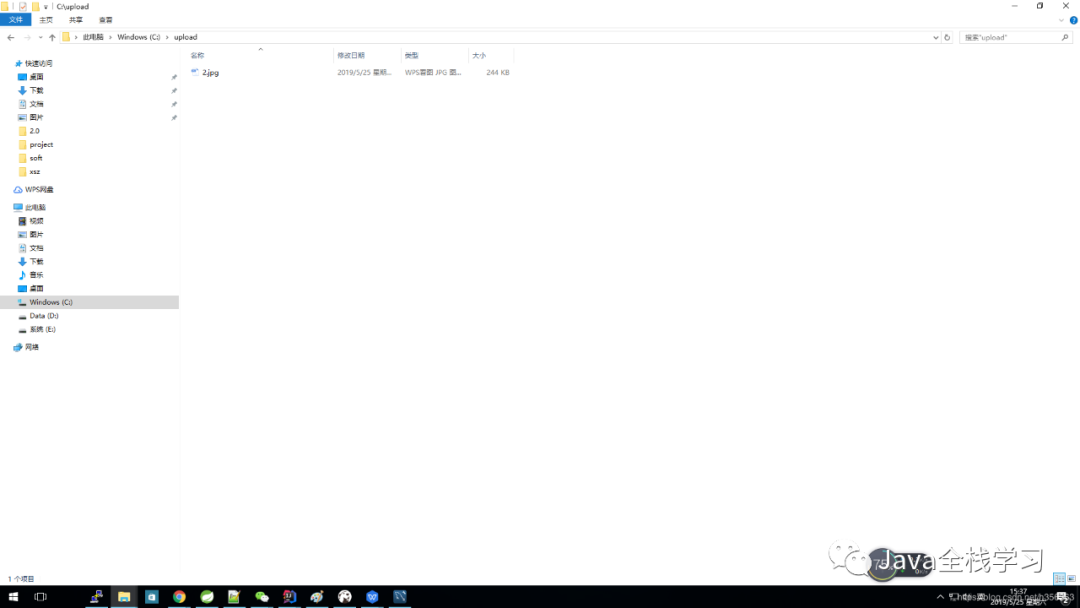
imagesPath=file:/C:/upload/
12
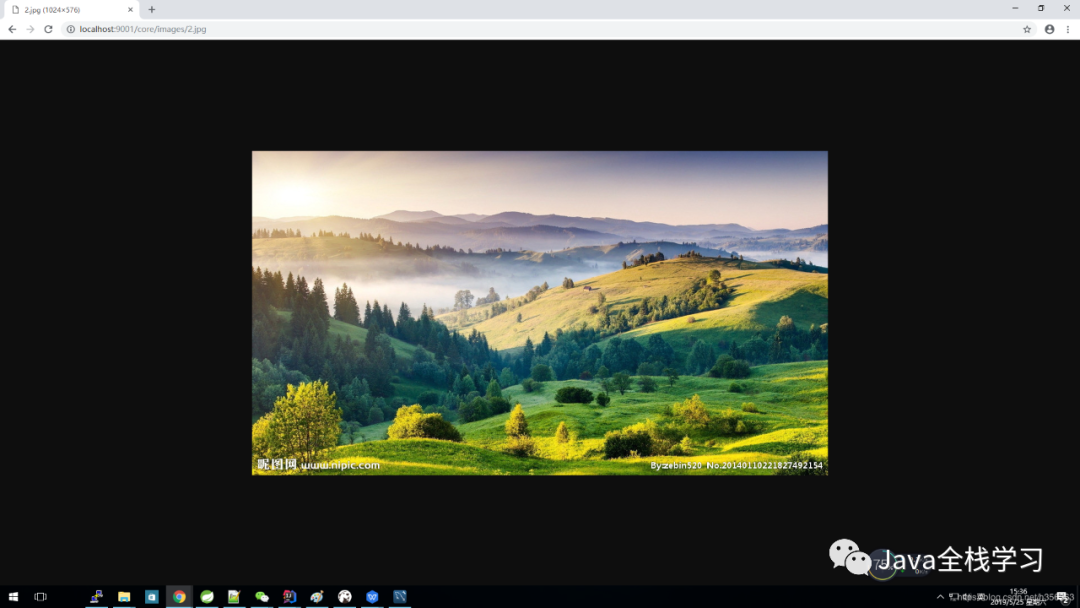
測試 訪問圖片路徑:http://localhost:9001/core/images/2.jpg
————————————————
版權聲明:本文為CSDN博主「bseayin」的原創文章,遵循CC 4.0 BY-SA版權協議,轉載請附上原文出處鏈接及本聲明。
原文鏈接:https://blog.csdn.net/h456363/article/details/90547998


SpringBoot2.X
Springboot2 里面WebMvcConfigurerAdapter 已經過時。
推薦使用接口 WebMvcConfigurer 。
package com.cy.config;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class WebAppConfig implements WebMvcConfigurer {
@Value("${imagesPath}")
private String mImagesPath;
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
if(mImagesPath.equals("") || mImagesPath.equals("${imagesPath}")){
String imagesPath = WebAppConfig.class.getClassLoader().getResource("").getPath();
if(imagesPath.indexOf(".jar")>0){
imagesPath = imagesPath.substring(0, imagesPath.indexOf(".jar"));
}else if(imagesPath.indexOf("classes")>0){
imagesPath = "file:"+imagesPath.substring(0, imagesPath.indexOf("classes"));
}
imagesPath = imagesPath.substring(0, imagesPath.lastIndexOf("/"))+"/images/";
mImagesPath = imagesPath;
}
//LoggerFactory.getLogger(WebAppConfig.class).info("imagesPath="+mImagesPath);
registry.addResourceHandler("/images/**").addResourceLocations(mImagesPath);
// TODO Auto-generated method stub
}
}
12345678910111213141516171819202122232425262728293031
跨域問題CORS 統一處理
package com.zz.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
/**
* @Description: java類作用描述
* @Author: Bsea
* @CreateDate: 2019/10/9$ 21:33$
*/
@Configuration
public class CorsConfig {
@Bean
public WebMvcConfigurer corsConfigurer() {
return new WebMvcConfigurer() {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("*");//允許域名訪問,如果*,代表所有域名
}
};
}
}
以上就是SpringBoot如何使用項目外部路徑圖片以及解決CORS跨域問題,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。