您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
實現簡單的slidingmenu。
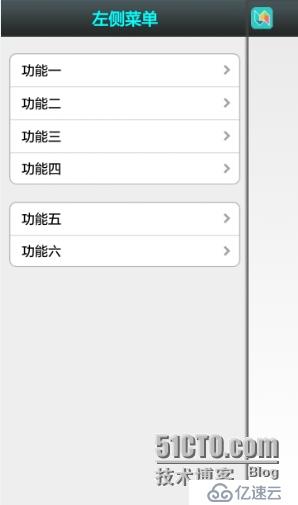
話不多說,直接上圖。



實現簡單的slidingmenu需要進行的步驟
下載slidelibrary包(下面有提供下載)
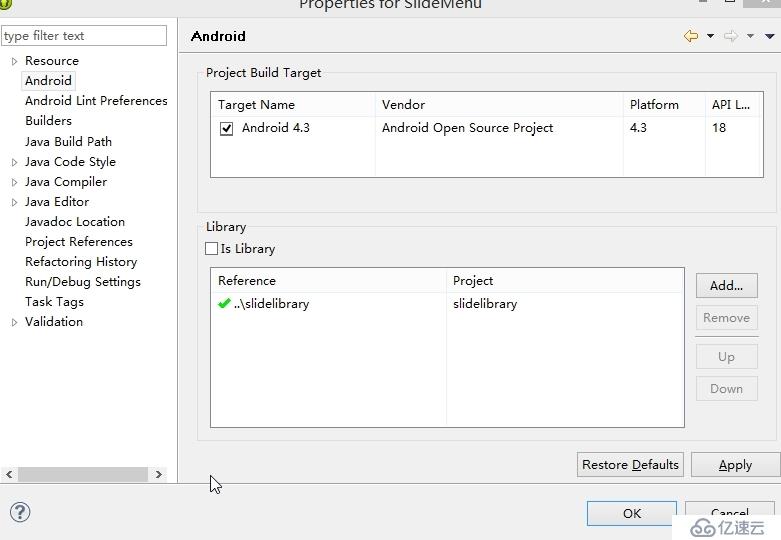
將下載的slidingmenu_library包導入你的Androidworkplace,就是和你的項目一個文件夾。

2.新建項目文件SlideMenu

其中MainActivity代碼:
package com.example.slidemenu;
import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
import com.jeremyfeinstein.slidingmenu.lib.app.SlidingFragmentActivity;
import android.app.AlertDialog;
import android.content.Context;
import android.content.DialogInterface;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.KeyEvent;
import android.view.View;
import android.view.Window;
import android.widget.Toast;
public class MainActivity extends SlidingFragmentActivity
{
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
this.requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initLeftMenu();
}
private void initLeftMenu()
{
Fragment leftMenuFragment = new MenuLeft();
setBehindContentView(R.layout.left_menu_frame);
getSupportFragmentManager().beginTransaction()
.replace(R.id.id_left_menu_frame, leftMenuFragment).commit();
SlidingMenu menu = getSlidingMenu();
menu.setMode(SlidingMenu.LEFT);
//設置左滑菜單
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
//設置滑動的屏幕局限,該設置為全屏區域可以滑動
menu.setShadowWidthRes(R.dimen.shadow_width);
//設置暗影寬度
menu.setShadowDrawable(R.drawable.shadow);
//設置暗影
menu.setBehindWidth(400);
//設置SlidingMenu菜單的寬度
menu.setFadeDegree(0.35f);
//SlidingMenu滑動時的漸變程度
menu.setSecondaryShadowDrawable(R.drawable.shadow);
//右側菜單的陰影圖片
}
public boolean onKeyDown(int KeyCode,KeyEvent Event){
if(KeyCode==KeyEvent.KEYCODE_BACK){
showdialog(MainActivity.this);
}
return true;
}
public void showdialog(final Context context){
AlertDialog.Builder builder = new AlertDialog.Builder(context);
// 設置Title的圖標
builder.setIcon(R.drawable.ic_launcher);
// 設置Title的內容
builder.setTitle("你要離開嗎!");
// 設置Content來顯示一個信息
builder.setMessage("確定離開嗎?");
// 設置一個PositiveButton
builder.setPositiveButton("確定", new DialogInterface.OnClickListener()
{
public void onClick(DialogInterface dialog, int which)
{
Toast.makeText(context, "離開 ", Toast.LENGTH_SHORT).show();
System.exit(0);
}
});
// 設置一個NegativeButton
builder.setNegativeButton("取消", new DialogInterface.OnClickListener()
{
public void onClick(DialogInterface dialog, int which)
{
Toast.makeText(context, "返回", Toast.LENGTH_SHORT).show();
}
});
builder.show();
}
}
其中側滑菜單欄的幾個屬性:1.menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_MARGIN);
//設置滑動的屏幕局限,該設置為邊緣區域可以滑動
2.menu.setBehindOffsetRes(R.dimen.slidingmenu_offset);
//SlidingMenu劃出時主頁面顯示的殘剩寬度
Menuleft.java代碼:
package com.example.slidemenu;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.TextView;
public class MenuLeft extends Fragment
{
private View mView;
private TextView function1,function2,function3,function4,function5,function6;
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState)
{
if(mView == null)
{
mView = inflater.inflate(R.layout.left_menu, container, false);
function1=(TextView)mView.findViewById(R.id.function1);
function2=(TextView)mView.findViewById(R.id.function2);
function3=(TextView)mView.findViewById(R.id.function3);
function4=(TextView)mView.findViewById(R.id.function4);
function5=(TextView)mView.findViewById(R.id.function5);
function6=(TextView)mView.findViewById(R.id.function6);
function1.setOnClickListener(new OnClickListener() {
public void onClick(View arg0) {
}
});
function2.setOnClickListener(new OnClickListener() {
public void onClick(View arg0) {
}
});
function3.setOnClickListener(new OnClickListener() {
public void onClick(View arg0) {
}
});
function4.setOnClickListener(new OnClickListener() {
public void onClick(View arg0) {
}
});
function5.setOnClickListener(new OnClickListener() {
public void onClick(View arg0) {
}
});
function6.setOnClickListener(new OnClickListener() {
public void onClick(View arg0) {
}
});
}
return mView ;
}
}
Xml文件

代碼如下:
activity_main.xml代碼:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="45dp"
android:background="@drawable/title_bar" >
<ImageButton
android:id="@+id/id_iv_left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:layout_marginLeft="3dp"
android:onClick="showLeftMenu"
android:background="@drawable/showleft_selector" />
<TextView
android:id="@+id/title"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
android:text="主界面標題"
android:textColor="#00ffff"
android:textSize="20dp"
android:textStyle="bold" />
</RelativeLayout>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView
android:id="@+id/title"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
android:text="主界面"
android:textColor="#00ffff"
android:textSize="20dp"
android:textStyle="bold" />
</RelativeLayout>
</LinearLayout>
left_menu_frame.xml代碼
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/id_left_menu_frame"
android:layout_width="200dp"
android:layout_height="match_parent" />
left_menu.xml代碼:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#eee"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="45dp"
android:background="@drawable/title_bar" >
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
android:text="左側菜單"
android:textColor="#00ffff"
android:textSize="20dp"
android:textStyle="bold" />
</LinearLayout>
<ScrollView
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:orientation="vertical" >
<TextView
android:id="@+id/function1"
android:layout_width="fill_parent"
android:layout_height="40dp"
android:background="@drawable/settings_first_item"
android:clickable="true"
android:drawableRight="@drawable/mm_submenu_normal"
android:gravity="center_vertical"
android:paddingLeft="25dp"
android:text="功能一"
android:textColor="#000"
android:textSize="16sp" />
<TextView
android:id="@+id/function2"
android:layout_width="fill_parent"
android:layout_height="40dp"
android:background="@drawable/settings_nomal_item"
android:clickable="true"
android:drawableRight="@drawable/mm_submenu_normal"
android:gravity="center_vertical"
android:paddingLeft="25dp"
android:text="功能二"
android:textColor="#000"
android:textSize="16sp" />
<TextView
android:id="@+id/function3"
android:layout_width="fill_parent"
android:layout_height="40dp"
android:background="@drawable/settings_nomal_item"
android:clickable="true"
android:drawableRight="@drawable/mm_submenu_normal"
android:gravity="center_vertical"
android:paddingLeft="25dp"
android:text="功能三"
android:textColor="#000"
android:textSize="16sp" />
<TextView
android:id="@+id/function4"
android:layout_width="fill_parent"
android:layout_height="40dp"
android:background="@drawable/settings_last_item"
android:clickable="true"
android:drawableRight="@drawable/mm_submenu_normal"
android:gravity="center_vertical"
android:paddingLeft="25dp"
android:text="功能四"
android:textColor="#000"
android:textSize="16sp" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:orientation="vertical" >
<TextView
android:id="@+id/function5"
android:layout_width="fill_parent"
android:layout_height="40dp"
android:background="@drawable/settings_first_item"
android:clickable="true"
android:drawableRight="@drawable/mm_submenu_normal"
android:gravity="center_vertical"
android:paddingLeft="25dp"
android:text="功能五"
android:textColor="#000"
android:textSize="16sp" />
<TextView
android:id="@+id/function6"
android:layout_width="fill_parent"
android:layout_height="40dp"
android:background="@drawable/settings_last_item"
android:clickable="true"
android:drawableRight="@drawable/mm_submenu_normal"
android:gravity="center_vertical"
android:paddingLeft="25dp"
android:text="功能六"
android:textColor="#000"
android:textSize="16sp" />
</LinearLayout>
</LinearLayout>
</ScrollView>
</LinearLayout>
主要就是這些了,
其中還有一些自定義圖片按鈕什么的,我在下面會給出demo,歡迎大家使用。
demo下載地址:http://down.51cto.com/data/2108130
《注意!!!大家在導入library之后,需要把項目中的

這個jar包替換到slidelibiary包的libs文件夾中

就是把slidelibrary中的android-support-v4.jar替換掉,
然后再導入到項目中,

否則會出現錯誤!!!》
大家動手試試吧!!!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。