您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關如何在Android項目中自定義側滑菜單欄,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
自定義側滑菜單的簡單實現
不少APP中都有這種側滑菜單,例如QQ這類的,比較有名開源庫如slidingmenu。
有興趣的可以去研究研究這個開源庫。
這里我們將一種自己的實現方法,把學習的 東西做個記錄,O(∩_∩)O!
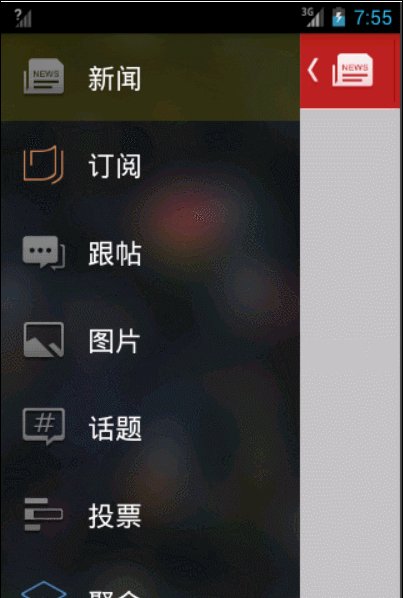
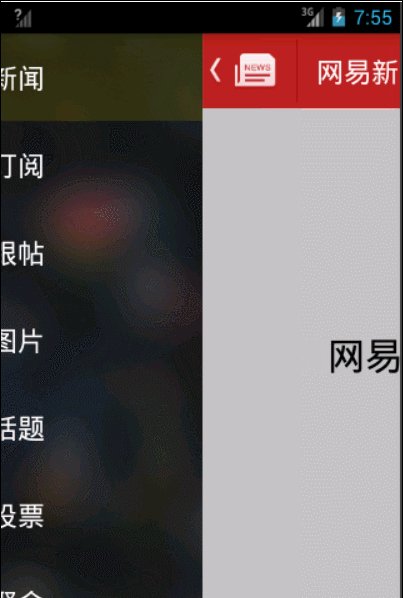
首先看效果圖:

這里我們實現的側滑菜單,是將左側隱藏的菜單和主面板看作一個整體來實現的,而左側隱藏的菜單和主面板相當于是這個自定義View的子View。
首先來構造該自定義View的布局:
自定義的SlideMenuView包含兩個子view,一個是menuView,另一個是mainView(主面板)。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="${relativePackage}.${activityClass}" >
<com.wind.view.SlideMenuView
android:id="@+id/slideMenu"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<include layout="@layout/layout_menu"/>
<include layout="@layout/layout_main"/>
</com.wind.view.SlideMenuView>
</RelativeLayout>接著我們需要實現SlideMenuView的 java代碼。
自定義VIew,需要繼承某個父類,通過重寫父類的某些方法來增強父類的功能。
這里我們選擇繼承ViewGroup,一般自定義View,需要重寫onMeasure,onLayout和onDraw,正常情況下只要重寫onDraw就可以了,特殊情況下,需要重寫onMeasure 和onLayout。
package com.wind.view;
import android.content.Context;
import android.util.AttributeSet;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Scroller;
public class SlideMenuView extends ViewGroup { // FrameLayout {
private static final String TAG = "SlideMenuView";
private View menuView, mainView;
private int menuWidth = 0;
private Scroller scroller;
public SlideMenuView(Context context) {
super(context);
init();
}
public SlideMenuView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
private void init() {
scroller = new Scroller(getContext());
}
/**
* 當一級的子View全部加載玩后調用,可以用于初始化子View的引用
*
*/
@Override
protected void onFinishInflate() {
super.onFinishInflate();
menuView = getChildAt(0);
mainView = getChildAt(1);
menuWidth = menuView.getLayoutParams().width;
Log.d(TAG, "onFinishInflate() menuWidth: " + menuWidth);
}
/**
* widthMeasureSpec和heightMeasureSpec是系統測量SlideMenu時傳入的參數,
* 這2個參數測量出的寬高能讓SlideMenu充滿窗體,其實是正好等于屏幕寬高
*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
Log.d(TAG, "onMeasure: widthMeasureSpec: " + widthMeasureSpec
+ "heightMeasureSpec: " + heightMeasureSpec);
// int measureSpec = MeasureSpec.makeMeasureSpec(menuWidth,
// MeasureSpec.EXACTLY);
//
// Log.d(TAG,"onMeasure: measureSpec: " +measureSpec);
// 測量所有子view的寬高
// 通過getLayoutParams方法可以獲取到布局文件中指定寬高
menuView.measure(widthMeasureSpec, heightMeasureSpec);
// 直接使用SlideMenu的測量參數,因為它的寬高都是充滿父窗體
mainView.measure(widthMeasureSpec, heightMeasureSpec);
}
/**
* 重新擺放子View的位置
* l: 當前子view的左邊在父view的坐標系中的x坐標
* t: 當前子view的頂邊在父view的坐標系中的y坐標
*/
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
Log.d(TAG, "onLayout() changed: " + changed + "l: " + l + "t: " + t
+ "r: " + r + "b: " + b);
Log.d(TAG,"menuView.getMeasuredHeight(): " + menuView.getMeasuredHeight());
menuView.layout(-menuWidth, 0, 0, menuView.getMeasuredHeight());
mainView.layout(0, 0, r, b);
}
private int downX;
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
downX = (int) event.getX();
break;
case MotionEvent.ACTION_MOVE:
int moveX = (int) event.getX();
int deltaX = (moveX - downX);
Log.e(TAG, "scrollX: " + getScrollX());
int newScrollX = getScrollX() - deltaX;
//使得SlideMenuView不會滑動出界
if(newScrollX > 0) newScrollX = 0;
if(newScrollX < -menuWidth) newScrollX = -menuWidth;
scrollTo(newScrollX, 0);
Log.e(TAG, "moveX: " + moveX);
downX = moveX;
break;
case MotionEvent.ACTION_UP:
//①.使用自定義動畫
// ScrollAnimation scrollAnimation;
// if(getScrollX()>-menuWidth/2){
// //關閉菜單
//// scrollTo(0, 0);
// scrollAnimation = new ScrollAnimation(this, 0);
// }else {
// //打開菜單
//// scrollTo(-menuWidth, 0);
// scrollAnimation = new ScrollAnimation(this, -menuWidth);
// }
// startAnimation(scrollAnimation);
//②使用Scroller
if(getScrollX()>-menuWidth/2){
// //關閉菜單
closeMenu();
}else {
//打開菜單
openMenu();
}
break;
}
return true;
}
private void openMenu() {
Log.d(TAG, "openMenu...");
scroller.startScroll(getScrollX(), 0, -menuWidth-getScrollX(), 400);
invalidate();
}
private void closeMenu() {
Log.d(TAG, "closeMenu...");
scroller.startScroll(getScrollX(), 0, 0-getScrollX(), 400);
invalidate();
}
/**
* Scroller不主動去調用這個方法
* 而invalidate()可以掉這個方法
* invalidate->draw->computeScroll
*/
@Override
public void computeScroll() {
super.computeScroll();
if(scroller.computeScrollOffset()){//返回true,表示動畫沒結束
scrollTo(scroller.getCurrX(), 0);
invalidate();
}
}
//用于在Activity中來控制菜單的狀態
public void switchMenu() {
if(getScrollX() == 0) {
openMenu();
} else {
closeMenu();
}
}
}關于平滑滾動
我們可以采用Scroller類中的startScroll來實現平滑滾動,同樣我們可以使用自定義動畫的方式來實現。
package com.wind.view;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.Transformation;
/**
* 讓指定view在一段時間內scrollTo到指定位置
* @author Administrator
*
*/
public class ScrollAnimation extends Animation{
private View view;
private int targetScrollX;
private int startScrollX;
private int totalValue;
public ScrollAnimation(View view, int targetScrollX) {
super();
this.view = view;
this.targetScrollX = targetScrollX;
startScrollX = view.getScrollX();
totalValue = this.targetScrollX - startScrollX;
int time = Math.abs(totalValue);
setDuration(time);
}
/**
* 在指定的時間內一直執行該方法,直到動畫結束
* interpolatedTime:0-1 標識動畫執行的進度或者百分比
* time : 0 - 0.5 - 0.7 - 1
* value: 10 - 60 - 80 - 110
* 當前的值 = 起始值 + 總的差值*interpolatedTime
*/
@Override
protected void applyTransformation(float interpolatedTime,
Transformation t) {
super.applyTransformation(interpolatedTime, t);
int currentScrollX = (int) (startScrollX + totalValue*interpolatedTime);
view.scrollTo(currentScrollX, 0);
}
}如上面的代碼:
通過自定義動畫來讓View在一段時間內重復執行這個動作。
關于getScrollX
將View向右移動的時候,通過View.getScrollX得到的值是負的。
其實可以這樣理解:
*getScrollX()表示的是當前的屏幕x坐標的最小值-移動的距離(向右滑動時移動的距離為正值,
向左滑動時移動的距離為負值)。*
對scrollTo和scrollBy的理解
我們查看View的源碼發現,scrollBy其實調用的就是scrollTo,scrollTo就是把View移動到屏幕的X和Y位置,也就是絕對位置。而scrollBy其實就是調用的scrollTo,但是參數是當前mScrollX和mScrollY加上X和Y的位置,所以ScrollBy調用的是相對于mScrollX和mScrollY的位置。
我們在上面的代碼中可以看到當我們手指不放移動屏幕時,就會調用scrollBy來移動一段相對的距離。而當我們手指松開后,會調用mScroller.startScroll(mUnboundedScrollX, 0, delta, 0, duration);來產生一段動畫來移動到相應的頁面,在這個過程中系統回不斷調用computeScroll(),我們再使用scrollTo來把View移動到當前Scroller所在的絕對位置。
/**
* Set the scrolled position of your view. This will cause a call to
* {@link #onScrollChanged(int, int, int, int)} and the view will be
* invalidated.
* @param x the x position to scroll to
* @param y the y position to scroll to
*/
public void scrollTo(int x, int y) {
if (mScrollX != x || mScrollY != y) {
int oldX = mScrollX;
int oldY = mScrollY;
mScrollX = x;
mScrollY = y;
invalidateParentCaches();
onScrollChanged(mScrollX, mScrollY, oldX, oldY);
if (!awakenScrollBars()) {
invalidate(true);
}
}
}
/**
* Move the scrolled position of your view. This will cause a call to
* {@link #onScrollChanged(int, int, int, int)} and the view will be
* invalidated.
* @param x the amount of pixels to scroll by horizontally
* @param y the amount of pixels to scroll by vertically
*/
public void scrollBy(int x, int y) {
scrollTo(mScrollX + x, mScrollY + y);
}以上就是如何在Android項目中自定義側滑菜單欄,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。