您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
1.什么是MVVM?
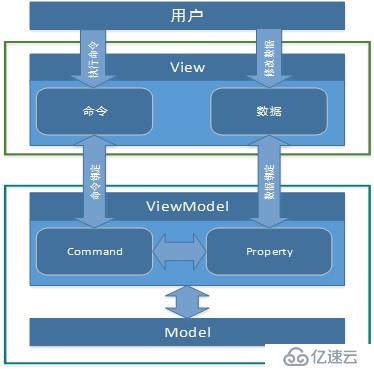
MVVM是Model、View、ViewModel的簡寫,這種模式的引入就是使用ViewModel來降低View和Model的耦合,說是降低View和Model的耦合。也可以說是是降低界面和邏輯的耦合,理想情況下界面和邏輯是完全分離的,單方面更改界面時不需要對邏輯代碼改動,同樣的邏輯代碼更改時也不需要更改界面。同一個ViewModel可以使用完全不用的View進行展示,同一個View也可以使用不同的ViewModel以提供不同的操作。

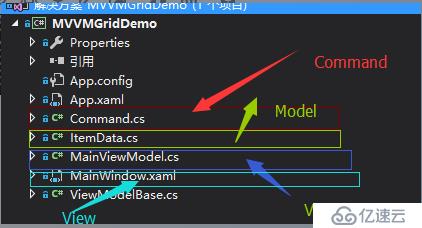
2.項目目錄
從上面的圖我們可以看出,處理事務的文件有幾個類型:View,ViewModel,Command,Property,Model,這個幾個類型的圖片

最下面的ViewModelBase.cs就是Property,對應處理觸發屬性發現變化的事務。
3.代碼分析:
a):入口 App.xaml
private void Application_Startup(object sender, StartupEventArgs e)
{
//創建一個ViewModel;
MainViewModel mode = new MainViewModel();
//初始化ViewModel內容
mode.ItemDatas = new ObservableCollection();
mode.ItemDatas.Add(new ItemData { Title = "TST", Content = "sss" });
mode.ItemDatas.Add(new ItemData { Title = "2TST", Content = "2sss" });
//初始化View;
MainWindow main = new MVVMGridDemo.MainWindow();
//把ViewModel綁定到View上
main.DataContext = mode;
//顯示窗口
main.Show();
}
b):MainWindow窗口ViewModel;
view代碼
<Grid>
<DataGrid x:Name="dataGrid" AutoGenerateColumns="False" ItemsSource="{Binding ItemDatas}" HorizontalAlignment="Left" Margin="57,59,0,0" VerticalAlignment="Top" Height="173" Width="320">
<DataGrid.Columns>
<DataGridTextColumn Header="Title" Width="100" Binding="{Binding Title}" />
<DataGridTextColumn Header="Content" Width="200" Binding="{Binding Content}"/>
</DataGrid.Columns>
</DataGrid>
<Button x:Name="button" Command="{Binding ButtonClick }" CommandParameter="{Binding ElementName=dataGrid}" Content="修改" HorizontalAlignment="Left" Margin="57,10,0,0" VerticalAlignment="Top" Width="75"/>
<TextBox x:Name="textBox" HorizontalAlignment="Left" Height="19" Margin="155,10,0,0" TextWrapping="Wrap" Text="{Binding TexxT}" VerticalAlignment="Top" Width="97"/>
</Grid>
viewmodel代碼
public class MainViewModel : ViewModelBase {
private ObservableCollection _itemdatas;//view 中Name為Texxt的值在這里實現
private string _texxt;
public string TexxT {
get { return this._texxt; }
set
{
this._texxt = value;
OnPropertyChanged("TexxT");
}
}//view中itemsourse 為ItemData的數據綁定;
public ObservableCollection ItemDatas {
get { return _itemdatas; }
set
{
this._itemdatas = value;
OnPropertyChanged("ItemDatas");
}
}//修改按鈕點擊事件在這里實現
public ICommand ButtonClick {
get
{
return new ActionCommand(p => BClick(p));
}
}
private void BClick(object obj)
{
DataGrid box = (DataGrid)obj;
ItemDatas[0].Title = TexxT;//刷新dataGrid
box.Items.Refresh();
}
}
全部源代碼:https://github.com/servucn/MVVMGridDemo
交流地址:http://www.ucasp.net/wpfresources/mvvmgriddemo.shtml
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。