您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下WPF中如何綁定Binding,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
綁定(Binding)元素介紹
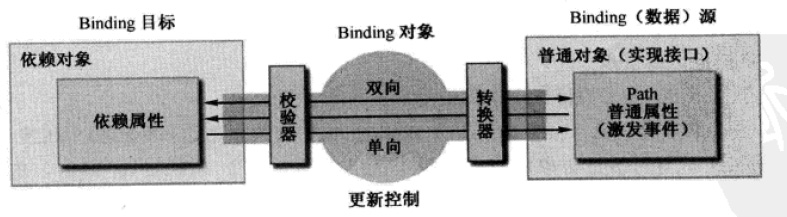
首先,盜用張圖。這圖形象的說明了Binding的機理。

此處主要介紹的綁定類是System.Windows.Data.Binding,如果涉及其他內容,將簡要介紹,不會過多說明。
下面將簡要介紹最基礎(最常用)的三個屬性:
1、Path —— 路徑,用于索引到具體的屬性,常常會省略書寫,示例如下:
<TextBox Text="{Binding Path=A.B}" />其中Path=可以省略,因為Binding元素含有一個帶參構造函數,其參數為path。另外,示例中A.B需具體到屬性,如果A已經是需要綁定的具體屬性,則可以用A替換A.B。即最簡單的格式是:
<TextBox Text="{Binding A}" />2、Mode —— 模式,用于指定數據的更新方向,它是一個枚舉類型,共有一下四種方式:
OneTime —— 一次性更新(只更新一次),從數據源更新到當前使用的綁定屬性。
OneWay —— 單向更新,從數據源更新到當前使用的屬性。
OneWayToSource —— 單向更新,從當前使用的屬性更新到數據源。
TwoWay —— 雙向更新,當前屬性與數據源同步。
注:如果未指定,即表示使用默認模式,而在不同的依賴屬性上,其模式是不一樣的。在使用時,如果不確定其默認模式是否是自己需要的模式時,則可以手動指定。
3、UpdateSourceTrigger —— 數據源更新觸發器,用于指定控件上的屬性值什么時候更新到數據源,它也是個枚舉類型,有以下三種方式:
Explicit —— 顯示更新,需要調用UpdateSource方法后才能更新。
LostFocus —— 失去焦點更新
PropertyChanged —— 屬性值改變更新,大部分情況會使用此方式,但有時頻繁的更新數據源會降低效率,如在TextBox中,如果數據源有較多的數據驗證,此時在輸入Text時,就有可能出現界面卡頓的情況。
注:當然,此處也有默認值設置,但不同的控件 屬性的 默認 值也不一樣,不過大部分情況下默認 值是PropertyChanged,比較特殊的有TextBox的Text屬性,其默認值是LostFocus。
下面給一個最常用的綁定書寫方式:
<TextBox Text="{Binding A,UpdateSourceTrigger=PropertyChanged,Mode=TwoWay}" />控件綁定
控件綁定,即在同一個界面中不同控件之間的數據同步處理,最常見的就是滑動條與一個文本框之間的綁定。在控件綁定中,需要指定綁定類的ElementName屬性值,即當前屬性綁定到哪一個控件的屬性上。示例如下:
<Slider Name="slider" Maximum="100" />
<TextBox Text="{Binding ElementName=slider,Path=Value,UpdateSourceTrigger=PropertyChanged,Mode=TwoWay}" />注:在WPF開發中,我們常常是不為控件設置Name值的,而在控件綁定中,必須為源控件添加Name屬性值;而有些控件可能會不含有Name屬性,此時則使用x:Name來指定名稱。
在控件綁定中有一個比較特殊的存在——模板綁定-TemplateBinding,它與Binding并不在一個繼承結構上。TemplateBinding是用在控件模板定義中的,用于綁定模板對應控件中的屬性,示例如下:
<TextBox x:Name="templatebinding">
<TextBox.Template>
<ControlTemplate TargetType="TextBox">
<TextBlock Text="{TemplateBinding Text}" />
</ControlTemplate>
</TextBox.Template>
</TextBox>TemplateBinding可以簡單理解為在Binding中設置了ElementName為其父級控件 —— 事實并非如此,僅作為輔助理解。TemplateBinding相對與Binding要少很多屬性內容。
數據綁定
此處數據綁定表示在WPF中的對象綁定,即常見場景 就是把數據庫 數據顯示到 界面上。而在真實的項目開發中 ,常 會用到MVVM模式,數據綁定將會在那里體現出來,但MVVM模式開發則不在此節中敘述。
下面以一個最簡單的示例解釋數據綁定:
后臺類 —— 數據源結構:
class ForDataBinding
{
public int Count { get; set; }
}數據源初始化 —— 創建數據并將數據綁定到界面:
ForDataBinding data = new ForDataBinding(); data.Count = 10; this.fordatabinding.DataContext = data;
界面控件設置 —— 指定控件綁定到源數據的哪個屬性:
<Grid x:Name="fordatabinding">
<TextBox Text="{Binding Count}" />
</Grid>其中設置了Grid的DataContext,即表示Grid內部數據上下文是以設置的數據源為基礎,在此示例中,Text屬性綁定的Count就是以ForDataBinding類對象為基礎查找屬性。 —— 即綁定路徑是以當前位置以樹形結構往下查找對應屬性。
其他元素
Binding除了以上內容,還有其他的屬性設置,本小節將簡要介紹幾個較為常用的內容。
數據格式化轉換
在數據綁定中,有時我們需要顯示的數據與源數據不一樣,如時間格式,浮點數格式,或者更復雜一些的想要一個類對象中的多個屬性組合一起顯示。
對于簡單的數據格式化,可以通過StringFormat來處理,如時間格式化為yyyy-MM-dd,浮點數保留兩位小數等等。其代碼示例如下:
后臺類:
class SimpleDataConvert
{
public DateTime Date { get; set; } = DateTime.Now;
public float Price { get; set; } = 100.123456f;
}使用:
this.simpleconvert.DataContext = new SimpleDataConvert();
界面處理:
<StackPanel x:Name="simpleconvert">
<TextBox Text="{Binding Date,StringFormat=yyyy-MM/dd}" />
<TextBlock Text="{Binding Price,StringFormat=f2}" />
</StackPanel>上述示例結果就是將Date日期格式化為yyyy-MM/dd;將Price保留兩位小數顯示。
但是有些數據顯示要求無法通過StringFormat處理,則需要使用Binding的屬性Converter來處理了 —— 即通過值轉換器來處理。下面我們以上面用到的時間轉化為例,假如我們要在前臺顯示yyyyMMdd格式的日期,此時從數據源顯示到界面可以正確處理,但是在界面輸入,它無法正確轉化為源數據,即內置的Converter不支持,此時我們就需要自己實現值轉換,示例 如下:
首先定義DateConverter,實現接口IValueConverter,代碼如下:
class DateConverter : IValueConverter
{
/// <summary>
/// 數據源轉界面顯示
/// </summary>
/// <param name="value"></param>
/// <param name="targetType"></param>
/// <param name="parameter"></param>
/// <param name="culture"></param>
/// <returns></returns>
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
if (value.GetType() == typeof(System.DateTime))
{
return ((System.DateTime)value).ToString("yyyyMMdd");
}
else
{
return value;
}
}
/// <summary>
/// 界面顯示轉數據源
/// </summary>
/// <param name="value"></param>
/// <param name="targetType"></param>
/// <param name="parameter"></param>
/// <param name="culture"></param>
/// <returns></returns>
public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
if (targetType == typeof(System.DateTime) && value != null)
{
DateTime dt = DateTime.Now;
string valuestr = value.ToString();
if (DateTime.TryParse(valuestr, out dt))
{
return dt;
}
else if (valuestr.Length == 8)
{
string yearstr = valuestr.Substring(0, 4);
string monthstr = valuestr.Substring(4, 2);
string daystr = valuestr.Substring(6, 2);
if (DateTime.TryParse(string.Format("{0}-{1}-{2}", yearstr, monthstr, daystr), out dt))
{
return dt;
}
}
}
return value;
}
}然后在Xaml文件中添加引用:
由于此處DateConvert直接定義在當前窗體類命名空間下,所以其已經默認添加了如下空間,如果定義在其他位置,則需要手動添加空間引用。
xmlns:local="clr-namespace:Binding_Demo"
資源定義,以便于在控件中引用
<Window.Resources> <local:DateConverter x:Key="dateconvert" /> </Window.Resources>
最后,則將值轉換器應用到控件上,代碼如下:
<TextBox Text="{Binding Date,Converter={StaticResource dateconvert}}" />至此,一個簡單的值轉換器就完成了。
數據驗證
在綁定中的驗證主要設計四個屬性:
ValidatesOnDataErrors或者ValidatesOnNotifyDataErrors(WPF 4.5之后才有的)—— 與DataErrorValidationRule或NotifyDataErrorValidationRule組合使用
ValidatesOnExceptions —— 與ExceptionValidationRule組合使用
NotifyOnValidationError —— 控制是否觸發Validation.Error事件,用于額外的內容處理
ValidationRules —— 驗證規則,用于定義驗證規則集合
下面我們以異常驗證規則來簡要介紹驗證規則的使用 —— 驗證處理涉及的內容有很多,單此一節無法描述完整,故僅列舉最簡單的使用方式:
首先是后臺類的定義:
class ForExceptionValidate
{
private int max;
public int Max
{
get { return max; }
set
{
if (value > 100)
{
throw new Exception("Max不能超過100");
}
max = value;
}
}
}
this.forvalidate.DataContext = new ForExceptionValidate();然后是界面使用:
<StackPanel x:Name="forvalidate"> <TextBox > <TextBox.Text> <Binding Path="Max" > <Binding.ValidationRules> <ExceptionValidationRule></ExceptionValidationRule> </Binding.ValidationRules> </Binding> </TextBox.Text> </TextBox> </StackPanel>
在此 示例 中,后臺類中拋出的異常,會作為界面的驗證結果來處理 —— 所以此處雖然沒有明確使用異常捕獲,但程序并 不會崩潰。
依賴屬性
最后,簡要說下依賴屬性,所有上面的綁定基礎都需要靠依賴屬性。所有需要綁定功能的屬性都進行了對應依賴屬性(System.Windows.DependencyProperty)定義。在WPF中,我們大部分時間是在用依賴屬性 —— 各種綁定,而自己的定義依賴屬性的情況相對較少,所以此處就不再介紹如何定義依賴屬。
以上是“WPF中如何綁定Binding”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。