您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Vue渲染失敗的原因是什么及如何解決”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
在進行數據雙向綁定中,常遇到當數據變了,頁面卻沒有同步渲染的情況。
首先Vue 的數據雙向綁定原理 是分為
1.observe
2.deps
3.watcher
在observe中,會通過Object.keys()獲取所有的屬性push一個訂閱器 到 deps中,
我在created的鉤子函數中定義了this.a = 1,在btn中添加了事件改變this.a,此時觀察到頁面未渲染。
<template>
<div>{{a}}
<button @click="fnbtn">點擊</button>
</div>
</template>原因:Vue 無法檢測 property 的添加或移除。由于 Vue 會在初始化實例時對 property 執行 getter/setter 轉化,所以 property 必須在 data 對象上存在才能讓 Vue 將它轉換為響應式的。
解決:
在data中定義屬性a,此時點擊按鈕頁面會進行同步渲染。
data(){
return{
a:1
}
},所以以下操作,頁面也沒辦法同步渲染
<template>
<div>
<p v-for="(value,key) in obj">
{{value}}
</p>
<button @click="fnbtn">點擊</button>
</div>
</template>data(){
return{
obj:{
a:1,
b:2
}
}
},
fnbtn(){
this.obj.c = 3
},解決:
1.在data中obj默認生成定義一個c, obj:{ a:1, b:2,c:' ' }直接渲染的話,會渲染出一個空的dom元素,所以最好在computed中進行下處理
computed:{
objFilter(){
let newObj = JSON.parse(JSON.stringify(this.obj))
for(let key in newObj){
if(!newObj[key]){
delete newObj[key]
}
}
return newObj
}
},2.上述方式比較麻煩,Vue提供了原生的方法處理 該方法可以向向嵌套對象添加響應式 property。
this.$set(this.obj,'c',3)
3.若是要刪除屬性b,采用直接 this.obj.b = ' '的方式,但是最好能結合下計算屬性的方法避免生成無用的標簽。除此之外,Vue采用了另一種方法也可以達到想要的效果
this.obj = Object.assign({}, { a: 1})相當于重新為obj指向了新的對象,此時查看控制臺也沒有空的標簽產生。
當你直接去改變arr[i]的某個值時,并不會觸發響應渲染
<p v-for="i in arr">
{{i}}
</p>
this.arr[0] = 8 //此時數組確實改變了,但是不會觸發響應渲染。原因:
Vue 不能檢測以下數組的變動:
當你利用索引直接設置一個數組項時,例如:vm.items[indexOfItem] = newValue
當你修改數組的長度時,例如:vm.items.length = newLength
解決:
1.采用上述this.$set方法
this.$set(this.arr, 0, 8) //因為數組也可以理解成key為索引的對象 {0:1,1:2,2:3,3:4}2.采用splice
splice(indexOfItem, 1, newValue)
以下方法操作數組都可觸發響應,直接給數組重新賦值也可以觸發響應 (this.arr = newArr)
1.push()
2.pop()
3.shift()
4.unshift()
5.splice() 拼接
6.sort() 將…分類
7.reverse() 顛倒 反轉
以上就是容易導致渲染出錯的幾種情況和解決方法,當數據發生改變而頁面沒有渲染的時候,要分析是數據響應的哪一步出現了問題。
擴展:異步更新(就是當數據發生改變還沒有渲染到dom的時候,此時去獲取那個dom元素的值是舊的值)
可以用 this.$nextTick(fn(){})來獲取新的值
this.$nextTick(fn(){})返回一個Promise對象,所以可以結合async await結合使用
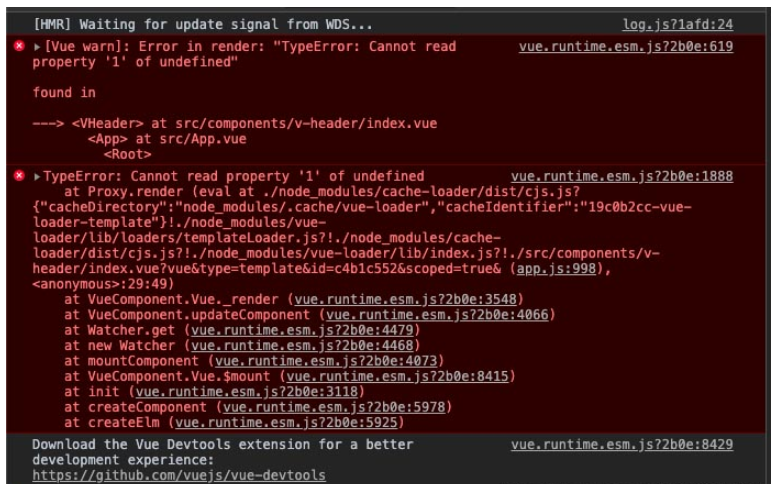
[Vue warn]: Error in render: “TypeError: Cannot read property ‘1’ of undefined”

組件中,使用異步加載數據渲染組件。在組件第一次渲染時,數據對象還沒有被賦值,此時組件渲染會因為缺少數據報錯。
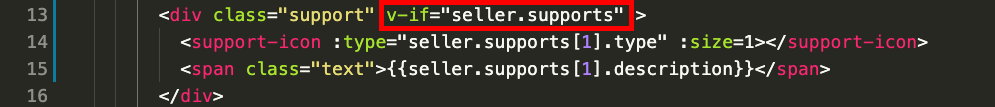
用v-if控制,在異步拿到數據之前,不渲染該組件。

“Vue渲染失敗的原因是什么及如何解決”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。