溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“vue導出excel文件流中文亂碼如何解決”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!

解決此方法很多網上的差不多都可以。一下提供簡單的方法
loads(){
let data={
userWord:this.dataList.userWord,
examId:this.$route.query.id,
exportType:this.active,
}
api.exportUserResult(data).then((res) => {
const blob = new Blob([res.data]);
const fileName = '考試成績.xls';
const linkNode = document.createElement('a');
linkNode.download = fileName; //a標簽的download屬性規定下載文件的名稱
linkNode.style.display = 'none';
linkNode.href = URL.createObjectURL(blob); //生成一個Blob URL
document.body.appendChild(linkNode);
linkNode.click(); //模擬在按鈕上的一次鼠標單擊
URL.revokeObjectURL(linkNode.href); // 釋放URL 對象
document.body.removeChild(linkNode);
});
},注意:

填寫
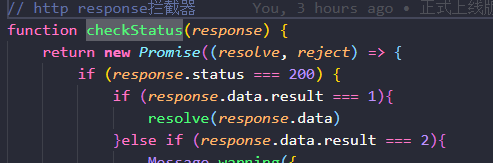
另住攔截器,因為判斷result,沒在正確里返回,所以我直接返回


我這個是 post請求亂碼了 ,如果是get,就直接window.open(url,'_blank')就可以了
1.“錕斤拷唷?錕?;錕斤拷”這種亂碼信息導致的原因是:整個數據流的字符集 GBK=>UTF-8=>GBK導致的。
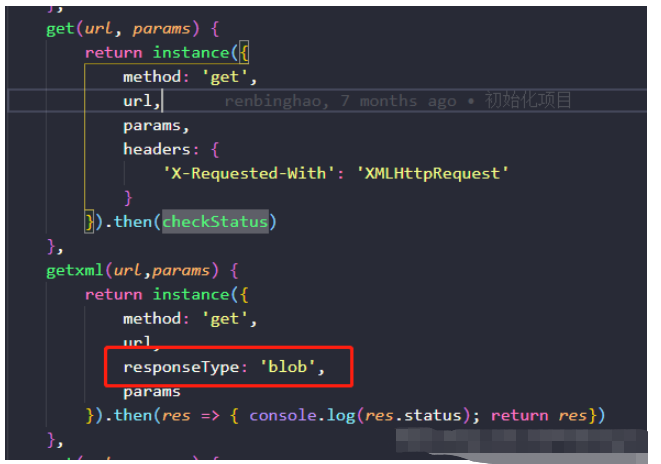
2. 前端代碼:
axios({
method: "post",
url: url,
data: params,
headers: {
// ... 接口需要的請求頭
},
responseType: "blob"
}).then(response => {
const blob = new Blob([res.data],{type: 'application/vnd.ms-excel'});
const fileName = res.headers["content-disposition"].split("=")[1]; //接口響應頭定義的文件名
downloadFile(blob, fileName);
});//import { Message } from "element-ui";
/**
* 文件下載, 對于下載鏈接可直接用 window.open(url, "_blank");
* @param {*} data 二進制數據或base64編碼 Blob、String
* @param {*} fileName 下載的文件命名,可帶擴展名,跨域下無效
*/
export function downloadFile(data, fileName) {
let url = "";
let isBlob = false;
const errMsg = "下載出錯,文件數據無法識別!";
if (data instanceof Blob) {
isBlob = true;
url = window.URL.createObjectURL(data);
} else if (typeof data == "string") {
// base64編碼
url = data;
} else {
Message.error(errMsg);
return;
}
if ("download" in document.createElement("a")) {
// 非IE下載
const tmpLink = document.createElement("a");
tmpLink.download = fileName || "";
tmpLink.style.display = "none";
tmpLink.href = url;
document.body.appendChild(tmpLink);
tmpLink.click();
window.URL.revokeObjectURL(tmpLink.href); // 釋放URL 對象
document.body.removeChild(tmpLink);
} else {
// IE10+下載
if (isBlob) {
window.navigator.msSaveBlob(data, fileName);
} else {
//Message.error(errMsg);
console.log(errMsg);
return;
}
}
}3. 感覺完美 但是結果下載下來的如一開始截圖的亂碼,其實代碼沒有問題,問題在于前端項目啟用了mock.js,把所有 import 或 require @/mock 的地方注釋調就可以了
“vue導出excel文件流中文亂碼如何解決”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。