您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
vue如何解決導出excel遇到的問題?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
需求:
Vue+element UI el-table下的導出當前所有數據到一個excel文件里。
先按照網上的方法,看看有哪些坑
準備工作:
1、安裝依賴:yarn add xlsx file-saver -S
2、在放置需要導出功能的組件中引入
import FileSaver from "file-saver"; import XLSX from "xlsx";
3、HTML中的設置,簡單來說就是給需要導出的table標簽el-table上加一個id:如outTable,對應下面的exportExcel方法中的 document.querySelector(‘#outTable‘)
//導出當前表格
exportCurrent:function(){
var wb = XLSX.utils.table_to_book(document.querySelector('#outTable')) //表格id
var wbout = XLSX.write(wb, { bookType: 'xlsx', bookSST: true, type: 'array' })
try {
FileSaver.saveAs(new Blob([wbout], { type: 'application/octet-stream' }), 'sheet.xlsx') //文件名
} catch (e) { if (typeof console !== 'undefined') console.log(e, wbout) }
return wbout
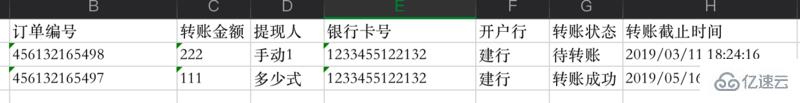
},我們來看一下原始數據

接下來再來看一下導出的結果

哎???我訂單編號跟銀行卡號咋成了科學計數法了??
還有我的時間,時分秒呢??
原因是因為數字太長了,需要使用excel的文本格式才能顯示正常
經過各種搜索,最終解決方法如下:
exportExcel() {
var xlsxParam = { raw: true };//轉換成excel時,使用原始的格式
var wb = XLSX.utils.table_to_book(document.querySelector("#outTable"),xlsxParam);
var wbout = XLSX.write(wb, {
bookType: "xlsx",
bookSST: true,
type: "array"
});
try {
FileSaver.saveAs(
new Blob([wbout], { type: "application/octet-stream;charset=utf-8" }),
"sheetjs.xlsx"
);
} catch (e) {
if (typeof console !== "undefined") console.log(e, wbout);
}
return wbout;
},再來看我們的數據

感謝各位的閱讀!看完上述內容,你們對vue如何解決導出excel遇到的問題大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。