您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Vue中的生命周期和數據共享是什么的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇Vue中的生命周期和數據共享是什么文章都會有所收獲,下面我們一起來看看吧。

1.1 生命周期 & 生命周期函數
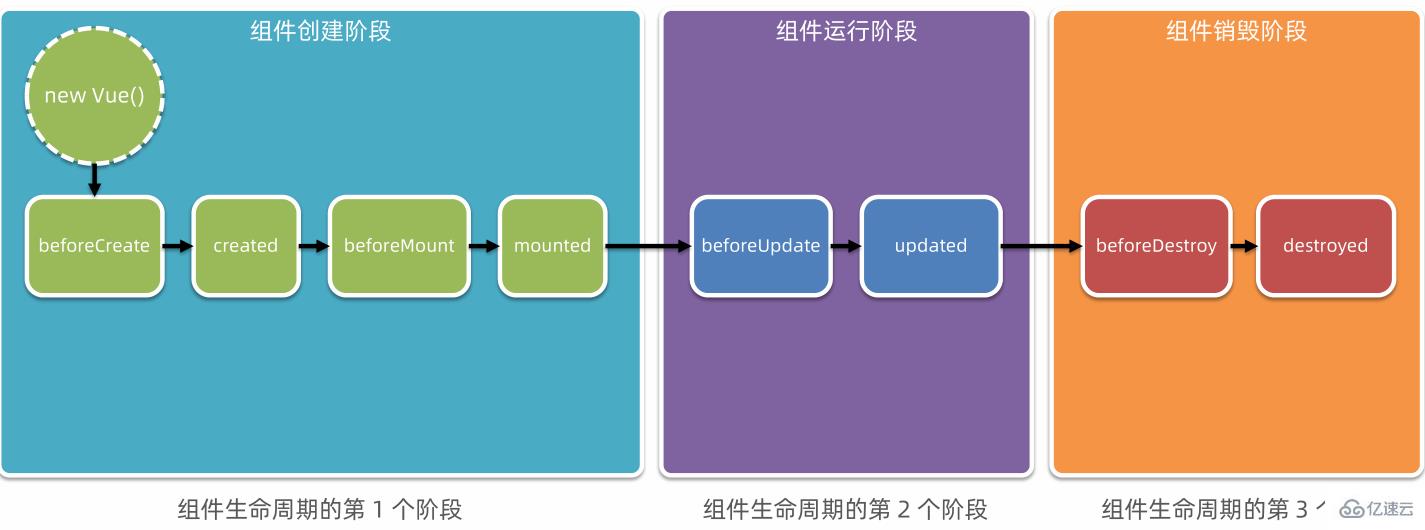
1?? 生命周期(Life Cycle)是指一個組件從創建 → 運行 → 銷毀的整個階段,強調的是一個時間段。
2?? 生命周期函數:是由 vue 框架提供的內置函數,會伴隨著組件的生命周期,自動按次序執行。
?溫馨提醒?:生命周期強調的是時間段,生命周期函數強調的是時間點。
1.2 組件生命周期函數的分類

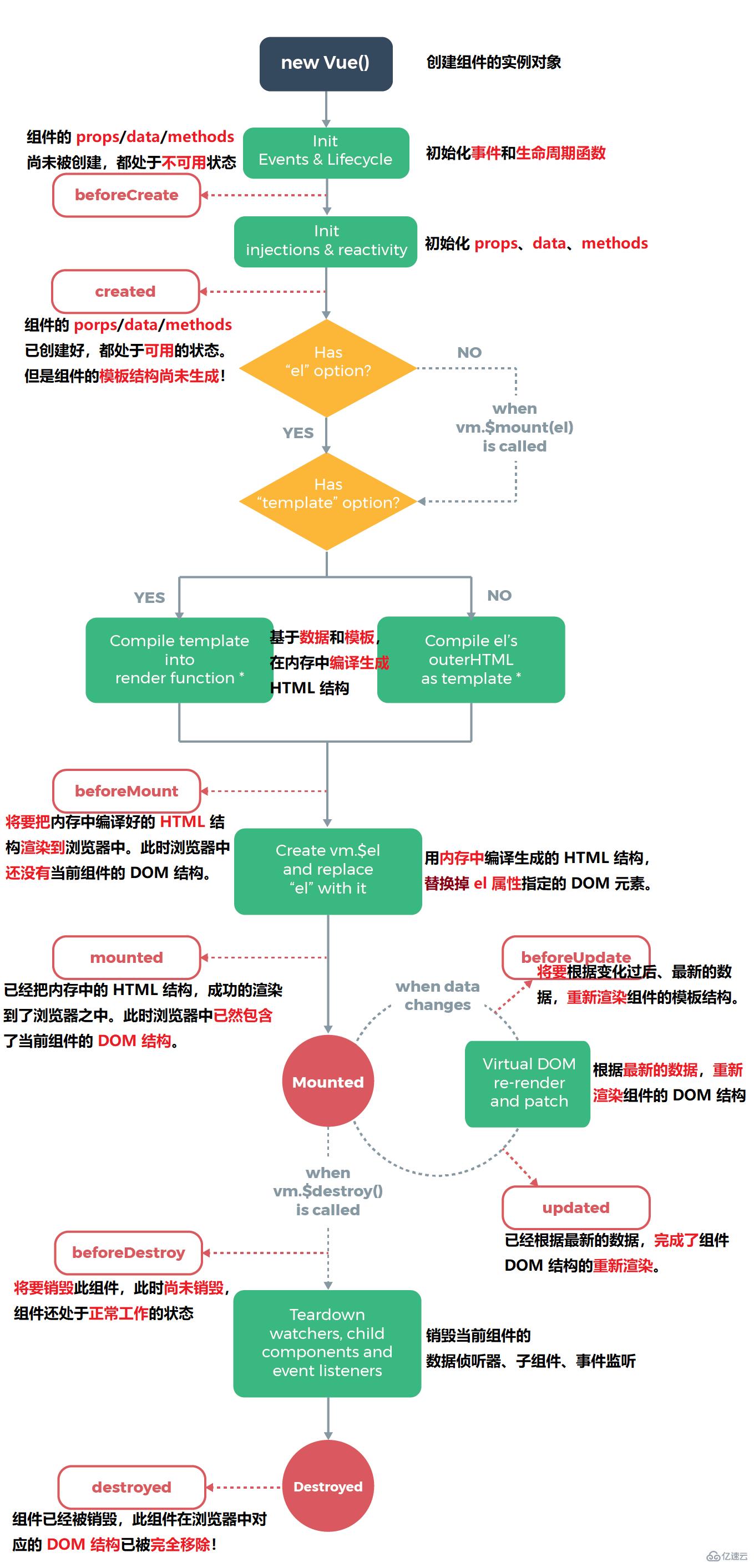
1.3 生命周期圖示
可以參考 vue 官方文檔給出的“生命周期圖示”,進一步理解組件生命周期執行的過程:
#生命周期圖示
2.1 組件之間的關系
在項目開發中,組件之間的最常見的關系分為如下兩種:
父子關系
兄弟關系
2.2 父子組件之間的數據共享
父子組件之間的數據共享又分為:
父 → 子共享數據
子 → 父共享數據
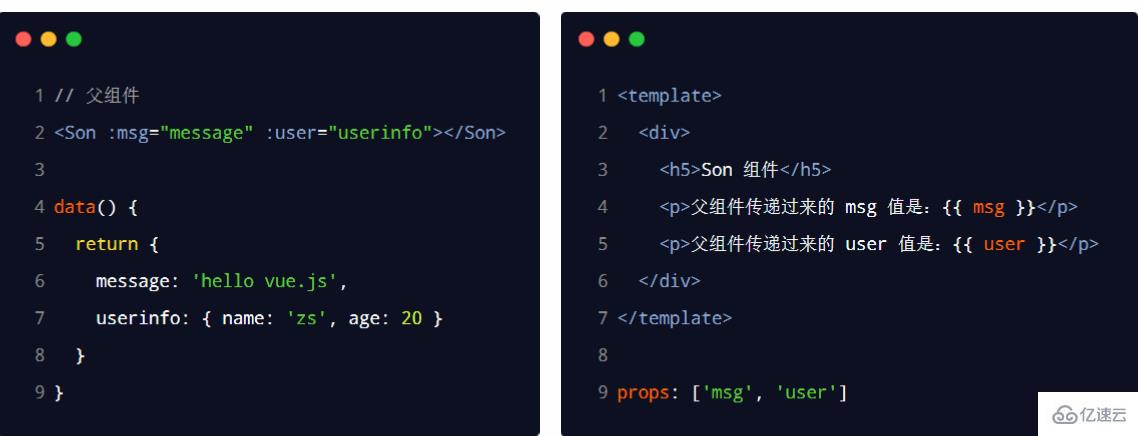
2.2.1 父組件向子組件共享數據
父組件向子組件共享數據需要使用自定義屬性。示例代碼如下:
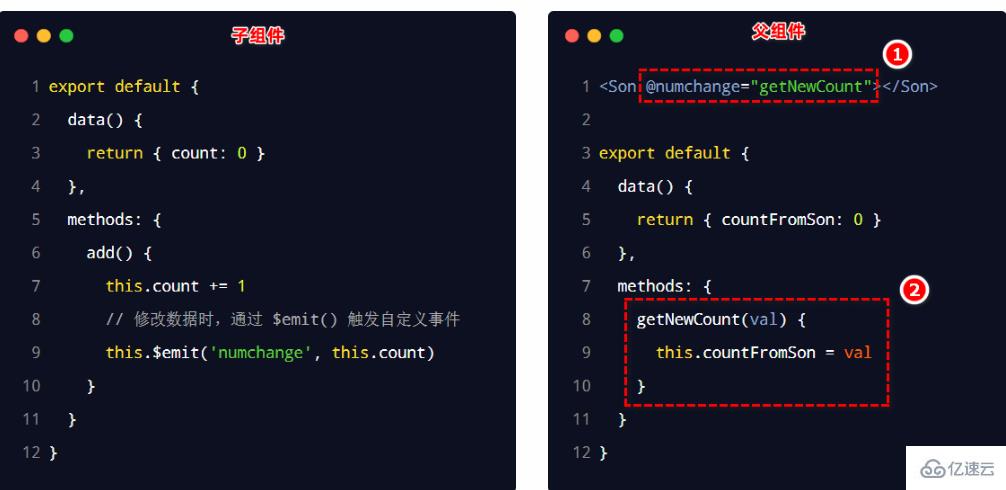
2.2.2 子組件向父組件共享數據
子組件向父組件共享數據使用自定義事件。示例代碼如下:
2.3 兄弟組件之間的數據共享
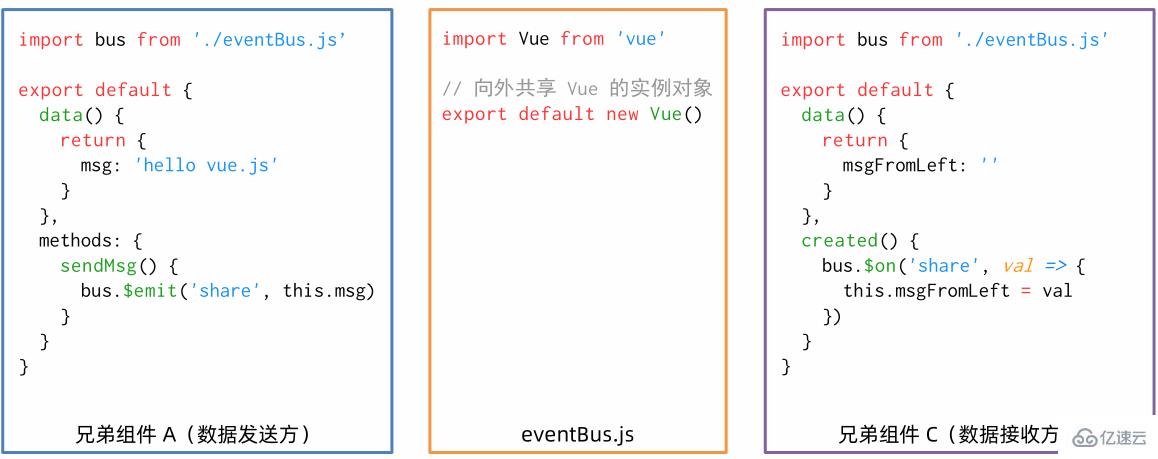
在 vue2.x 中,兄弟組件之間數據共享的方案是EventBus。
?EventBus 的使用步驟?:
創建 eventBus.js 模塊,并向外共享一個 Vue 的實例對象;
在數據發送方,調用 bus.$emit(‘事件名稱’, 要發送的數據) 方法觸發自定義事件;
在數據接收方,調用 bus.$on(‘事件名稱’, 事件處理函數) 方法注冊一個自定義事件;
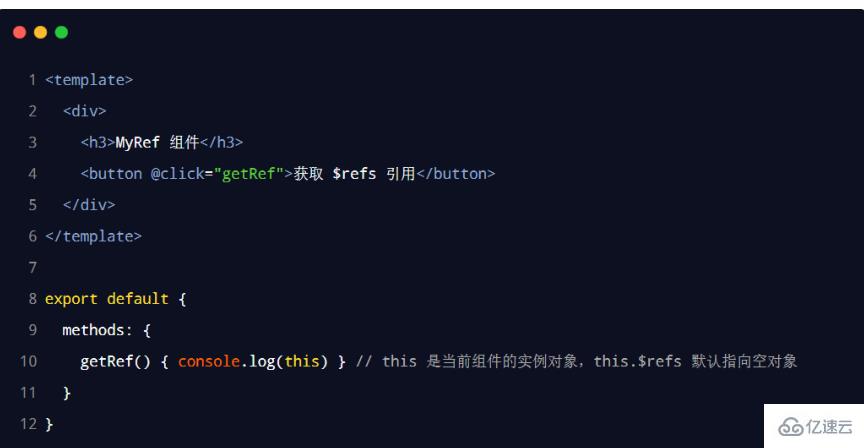
3.1 什么是 ref 引用
1?? ref 用來輔助開發者在不依賴于jQuery 的情況下,獲取 DOM 元素或組件的引用。
2?? 每個 vue 的組件實例上,都包含一個$refs 對象,里面存儲著對應的DOM 元素或組件的引用。默認情況下,組件的 $refs 指向一個空對象。
代碼演示如下:
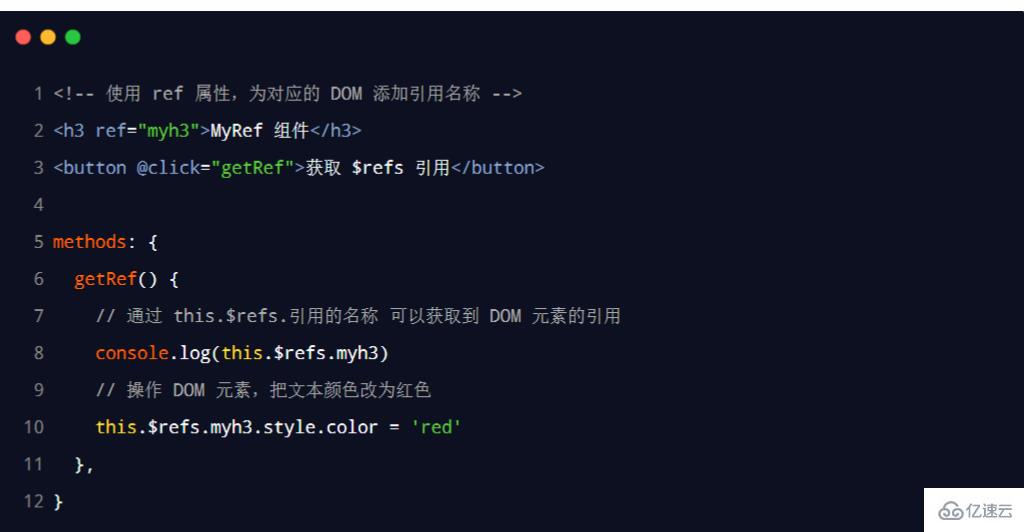
3.2 使用 ref 引用 DOM 元素
如果想要使用 ref 引用頁面上的 DOM 元素,則可以按照如下的方式進行操作:
代碼演示如下:
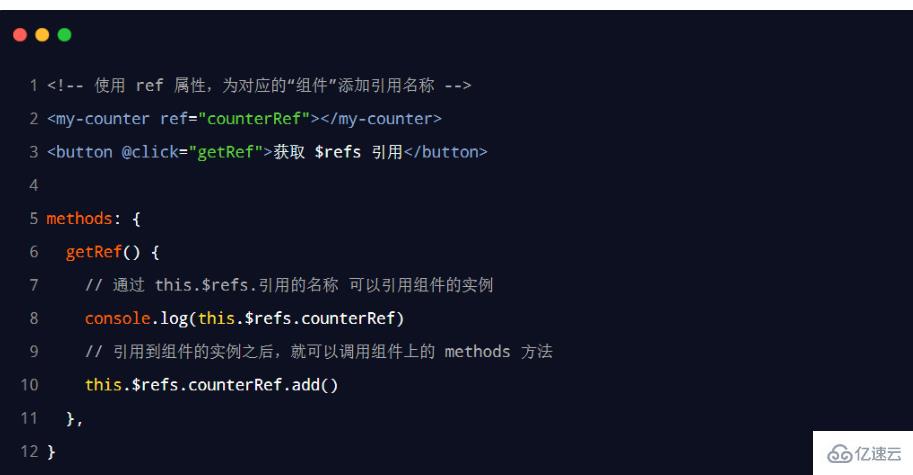
3.3 使用 ref 引用組件實例
如果想要使用 ref 引用頁面上的組件實例,則可以按照如下的方式進行操作:
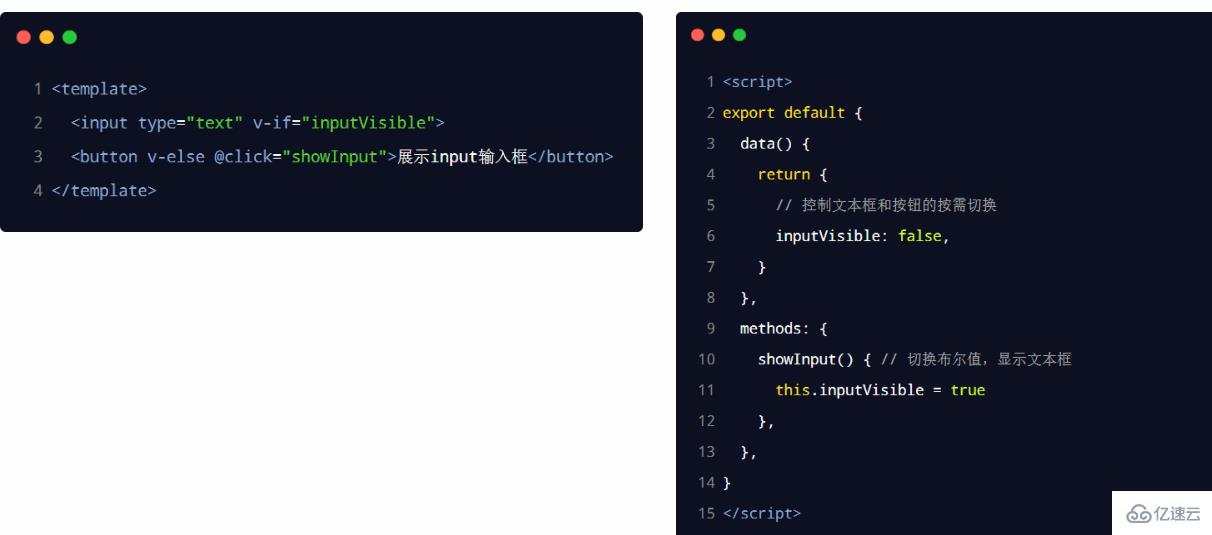
3.4 控制文本框和按鈕的按需切換
通過布爾值 inputVisible 來控制組件中的文本框與按鈕的按需切換。示例代碼如下:
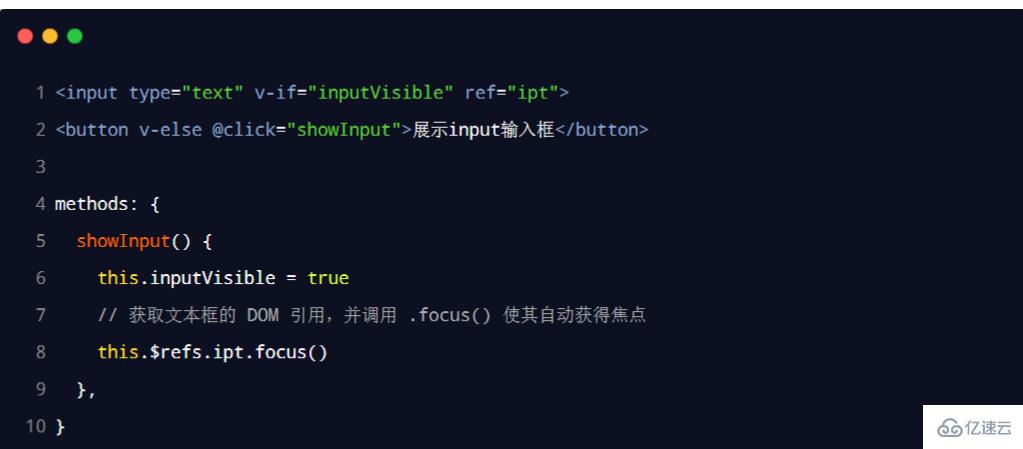
3.5 讓文本框自動獲得焦點
當文本框展示出來之后,如果希望它立即獲得焦點,則可以為其添加 ref 引用,并調用原生 DOM 對象的.focus() 方法即可。示例代碼如下:
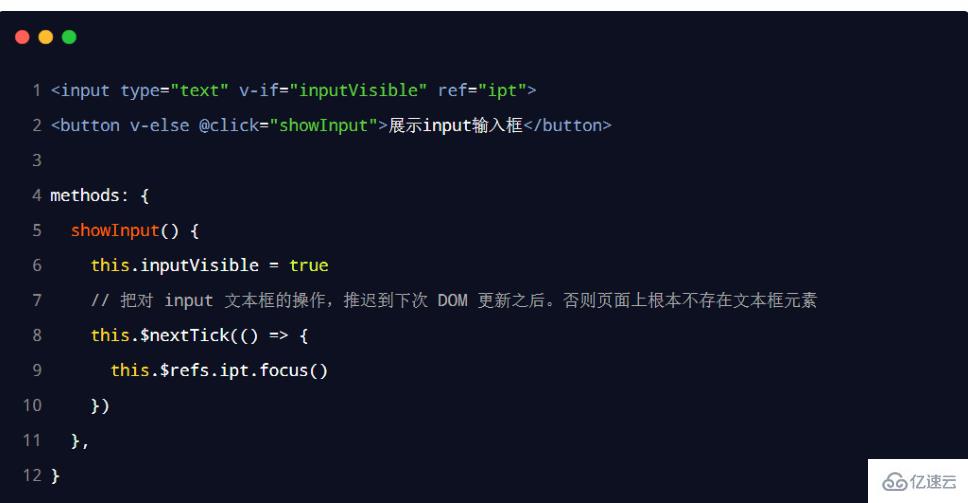
3.6 this.$nextTick(cb) 方法
組件的 $nextTick(cb) 方法,會把 cb 回調推遲到下一個 DOM 更新周期之后執行。通俗的理解是:等組件的DOM 更新完成之后,再執行 cb 回調函數。從而能保證 cb 回調函數可以操作到最新的 DOM 元素。
關于“Vue中的生命周期和數據共享是什么”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“Vue中的生命周期和數據共享是什么”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。