您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“node.js的get和post接口怎么使用”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“node.js的get和post接口怎么使用”吧!
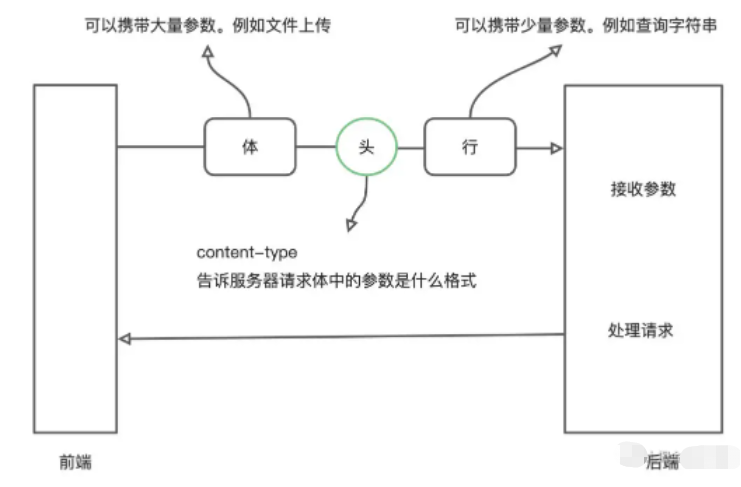
我們使用ajax請求向服務器接口傳參,按http協議的約定,每個請求都有三個部分:
請求行: 保存了請求方式,地址,可以以查詢字符串的格式附加一部分數據。
請求頭:它可以附加很多信息,其中content-type用來約定請求體中保存的數據格式。 content-type常見有三種取值:
| content-type的值 | 表示請求體的數據格式 | 示例 |
|---|---|---|
| application/x-www-form-urlencode | 普通鍵值對象 | a=2&c=1 |
| application/json | json對象 | {a:1,b:{c:1}} |
| multipart/form-data | 上傳文件 | file |
請求體: 本次請求攜帶的參數。至于這些參數到了后端應該如何解析出來,由請求頭中的content-type來決定。

方法一:請求行。常見方式如下:
使用ajax技術,通過get方式傳參。
在瀏覽器地址欄中輸入接口地址并補充上查詢字符串。
方法二:請求體
ajax中的post, put, delete可以從請求體中進行傳參。
另外,請求頭中的content-type用來告之服務器應該以何種方式去解析請求體中的數據。
express的使用可以看這個:node.js三個步驟實現一個服務器及Express包使用
const express = require('express');
const app = express();
app.get('/get', function(req, res) {
// 直接返回對象
res.send({ name: '小杜' });
});
app.listen('8001', () => {
console.log('服務器啟動成功');
});express框架會自動收集get類型的接口從url地址中傳遞的查詢字符串參數,并自動保存在req對象的query屬性中。我們直接來獲取即可。
const express = require('express');
const app = express();
app.get('/get', function(req, res) {
// 直接返回對象
console.log(req.query);
res.send({ name: 'abc' });
});
app.listen('8001', () => {
console.log('服務器啟動成功');
});const express = require('express');
const app = express();
// 1. 使用中間件
app.use(express.urlencoded());
app.post("/add",function(req,res){
//2. 可以通過req.body來獲取post傳遞的鍵值對
res.send(req.body)
app.listen('8001', () => {
console.log('服務器啟動成功');
});
})const express = require('express');
const app = express();
// 1. 使用中間件
app.use(express.json());
app.post("/postJSON",function(req,res){
//2. 可以通過req.body來獲取post傳遞的鍵值對
res.send(req.body)
app.listen('8001', () => {
console.log('服務器啟動成功');
});
})如果post涉及文件上傳操作,則需要在服務器端額外使用第三方multer這個包(不屬于express)來獲取上傳的信息。
Multer 是一個 node.js 中間件,用于處理 multipart/form-data 類型的表單數據,它主要用于上傳文件。
1.安裝
npm i multer
2.使用
// 1. 引入包
const multer = require('multer');
// 2. 配置
const upload = multer({dest:'uploads/'}) // 上傳的文件會保存在這個目錄下
// uploads表示一個目錄名,你也可以設置成其它的
// 3. 使用
// 這個路由使用第二個參數 .upload.single表示單文件上傳, 'cover' 表示要上傳的文件在本次上次數據中的鍵名。對應于前端頁面上的:
// <input type="file" name='cover'/>
app.post('/publish', upload.single('cover'), (req, res) => {
console.log('接收到的參數是', req.file, req.body);
res.send({ message: "ok" })
})
app.listen(8001, () => {
console.log('8001');
})說明:
如果當前目錄下沒有uploads,它會自動創建uploads這個文件夾
upload.single只是處理了文件的上傳。你仍可以通過req.body來獲取其它參數
到此,相信大家對“node.js的get和post接口怎么使用”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。