您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“springboot+vue怎么完成編輯頁面發送接口請求功能”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!

今天另一個重點是重做了編輯頁發送接口請求的后端功能。這個功能重構之前是有的,但是現在我覺得之前那些做兼容不夠。
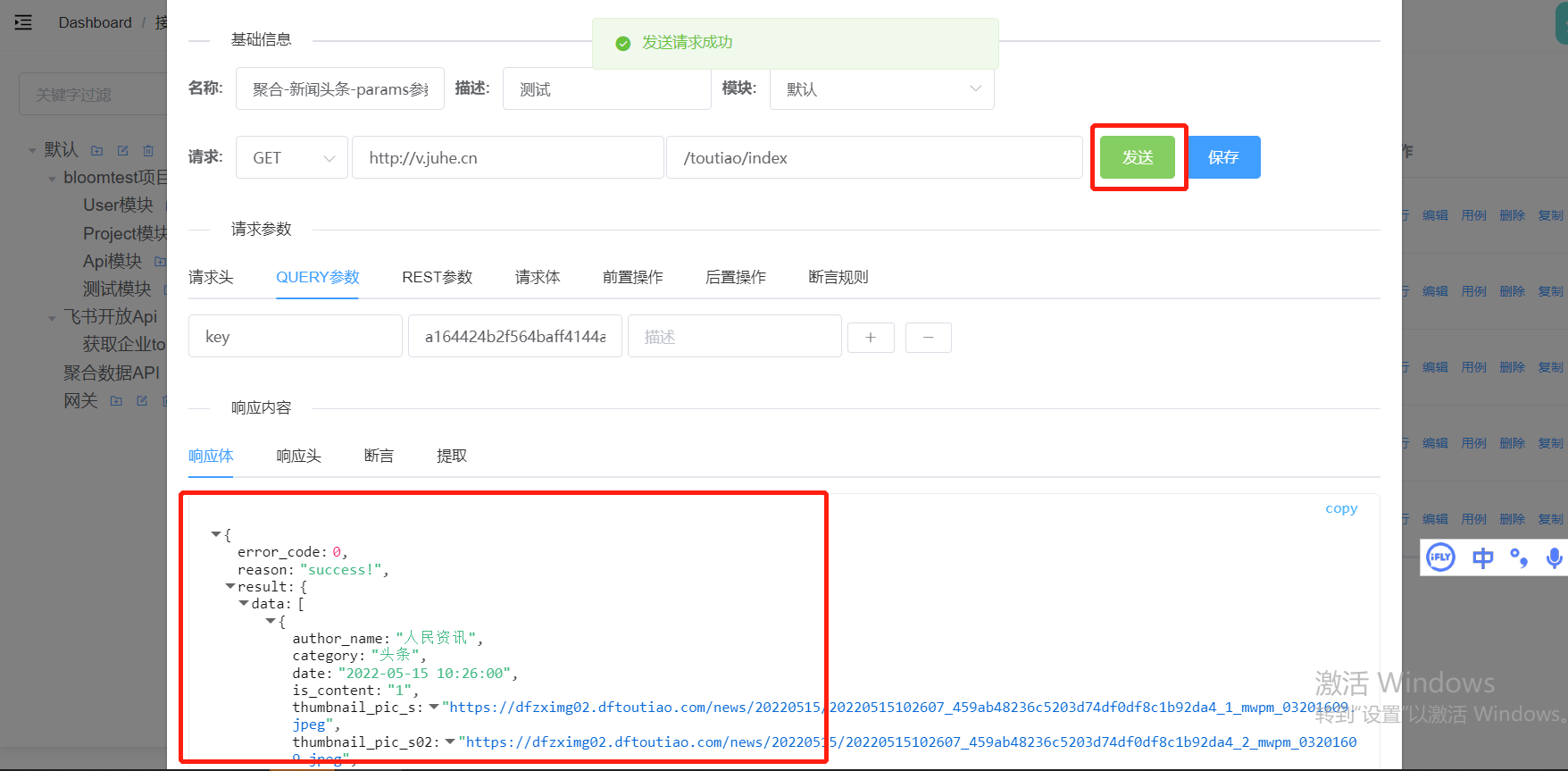
因為我最近在工作中接入飛書的一些開放API,發現存在一些接口的入參是組合來的,比如 post 請求中,既有查詢參數,也有請求體。
于是我重新梳理一下,盡量支持了各種參數組合:
不帶任何參數
只有 param 查詢參數
只有 rest 路徑參數
只有 body 參數
同時 param + body
同時 rest + body
請求方法的話,暫時還是先支持 get 與 post 這2種最常見的。最后,把各種判斷情況分支都走了一遍,確認沒啥問題。

接下來記錄下功能的實現。思路很簡單:
一些必要參數的獲取與處理不同請求方法的判斷進一步判斷不同的參數組合情況,來進行發送http接口的處理。
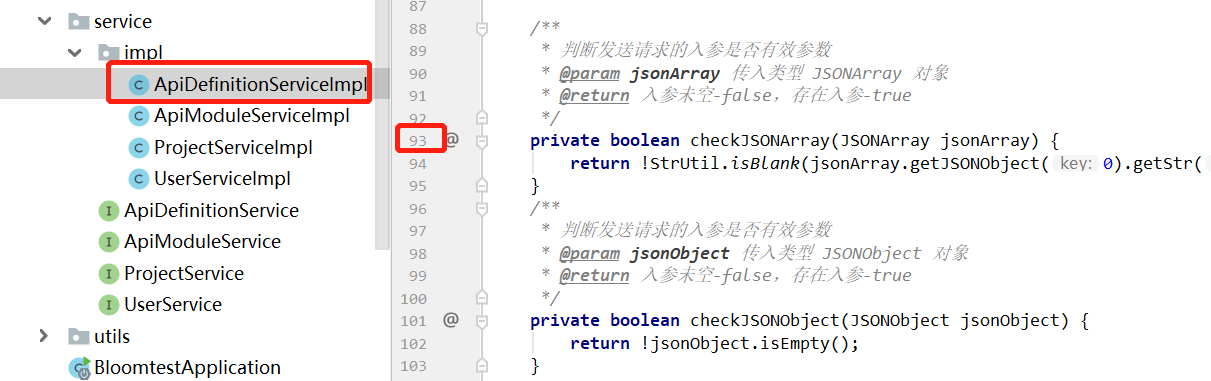
用的 http 客戶端是hutool框架的,代碼位置在項目的這里,93行往后。

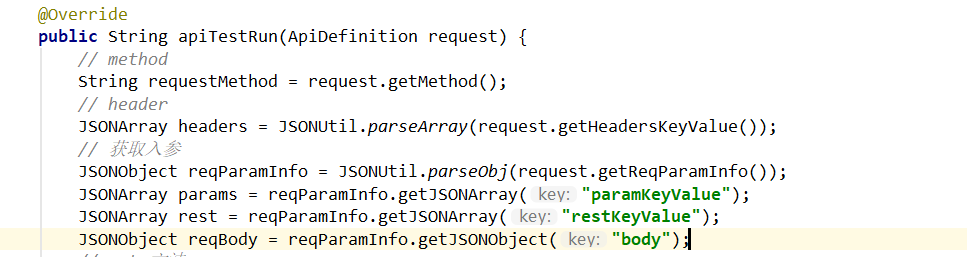
首先,主方法前面處理一些必要的入參信息,比如 method、header、以及獲取表單里的參數。

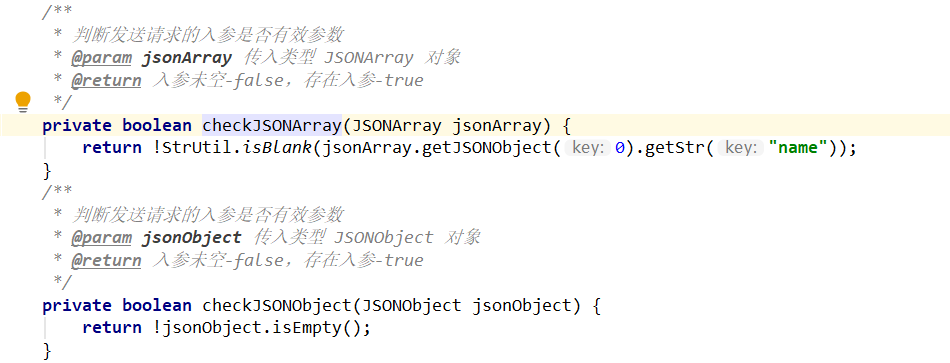
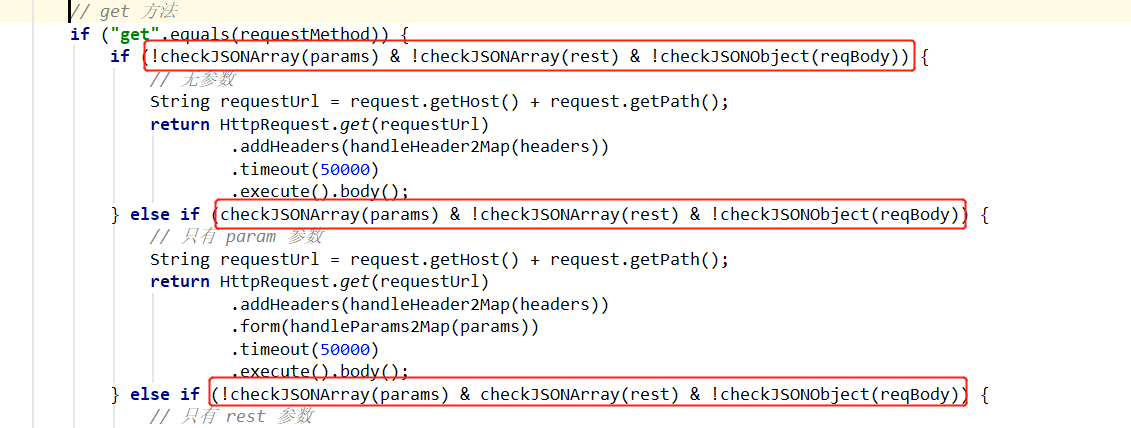
接下來進入到請求方法的判斷,然后進一步判斷目前前端提交過來的各種類型的參數情況,這里抽出去寫了 2 個判空的方法。

以 get 方法為例,現在我可以判斷出實際提交來的參數都有誰。

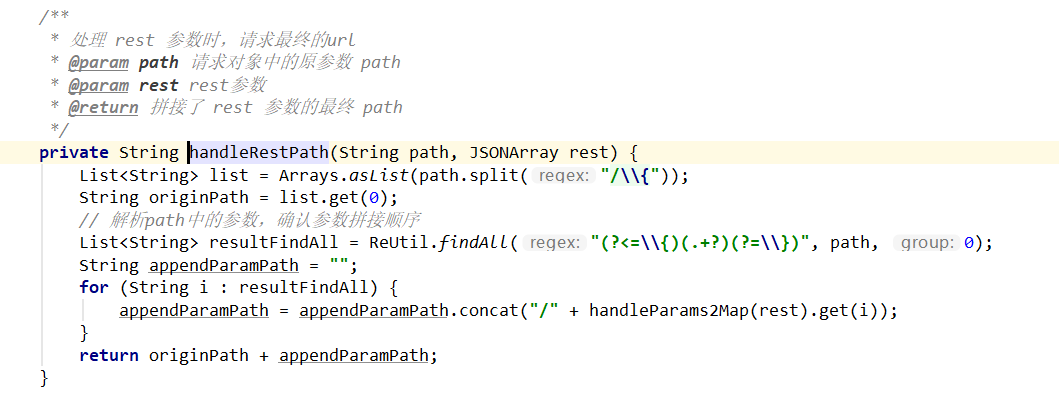
判斷出參數類型,就可以針對性處理了,這里最麻煩的就是 rest 路徑參數的處理,我前端提交來的路徑參數是用花括號包著的{name},所以要對url重新處理一下。

拼接完成后,就可以直接發起請求了。
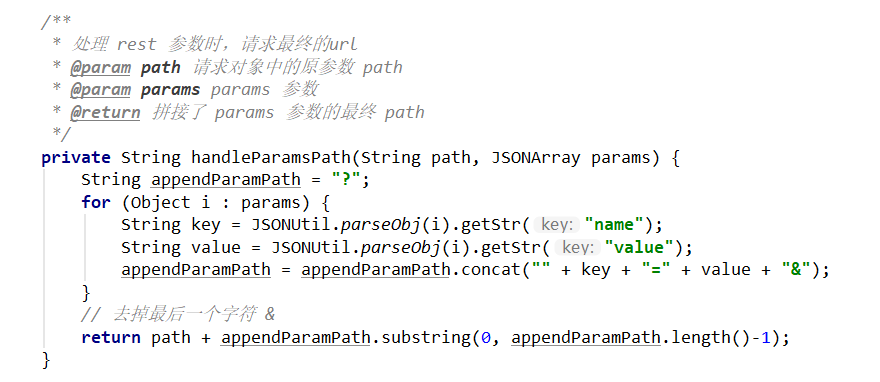
這里要注意的是,在hutool的 http 客戶端中,我入參使用body()的時候會把form()的參數覆蓋掉,所以在處理請求體參數組合的情況下,只能把查詢參數或者路徑參數,都處理在請求 url 上。比如,這里是為了處理param+body的組合,手動把param參數拼接到 url 上。

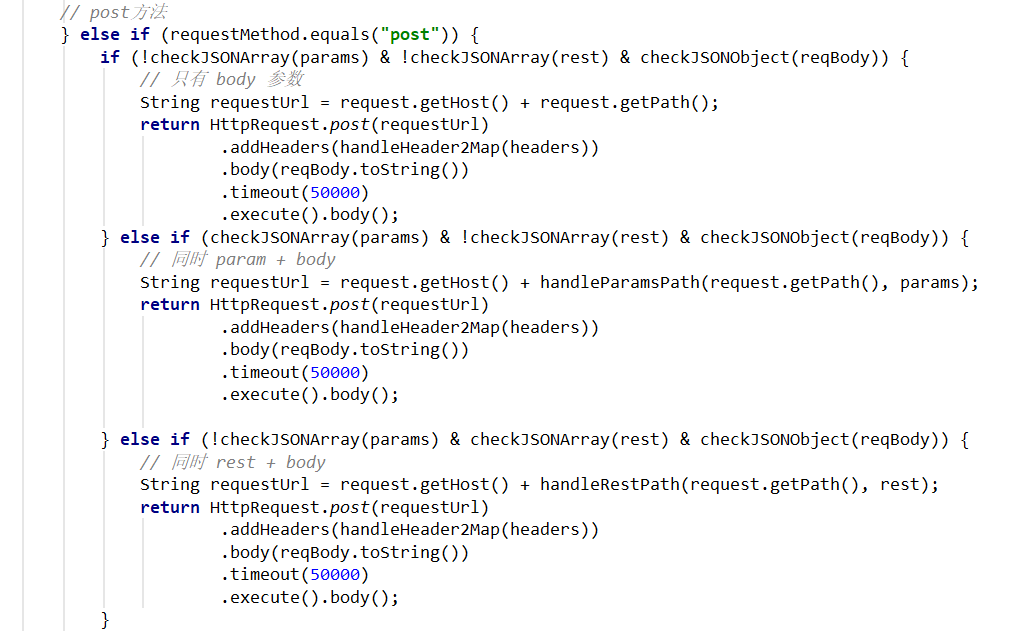
其他就沒什么特別的了,在 post 中我覺得沒必要支持那么多種情況,所以只兼容了 3 種情況。

目前只是一個功能實現的訴求,還缺少一些異常的處理,后續慢慢補上。接下來會繼續新功能的開發,過程中也會帶著改一些我記錄下來的 bug 。
“springboot+vue怎么完成編輯頁面發送接口請求功能”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。