溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“el-col如何使用”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
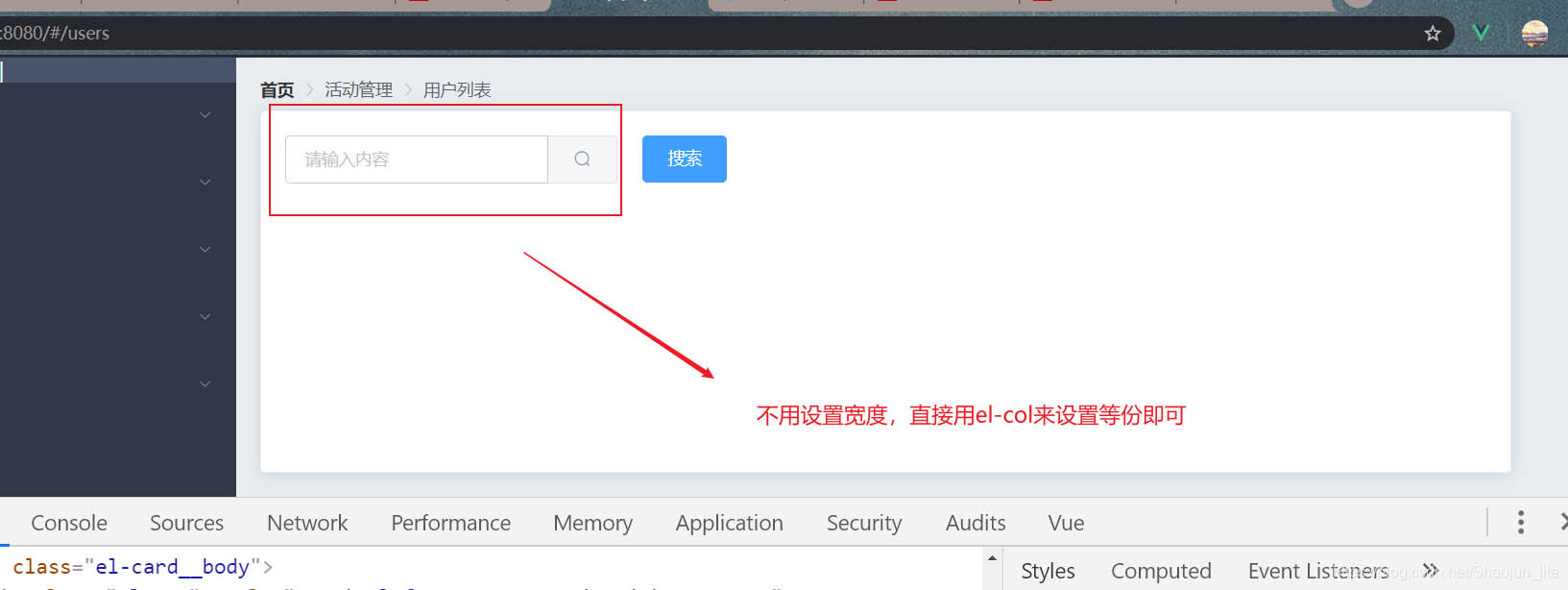
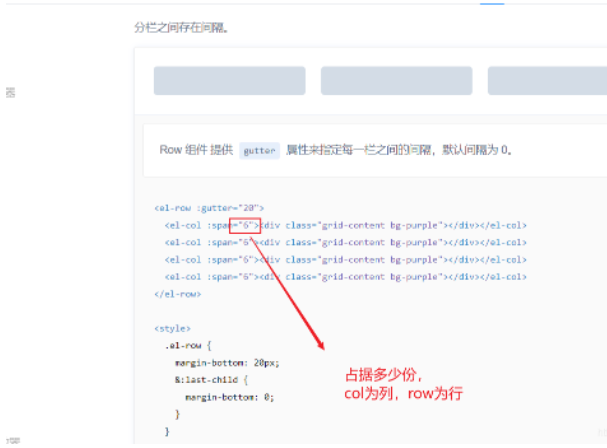
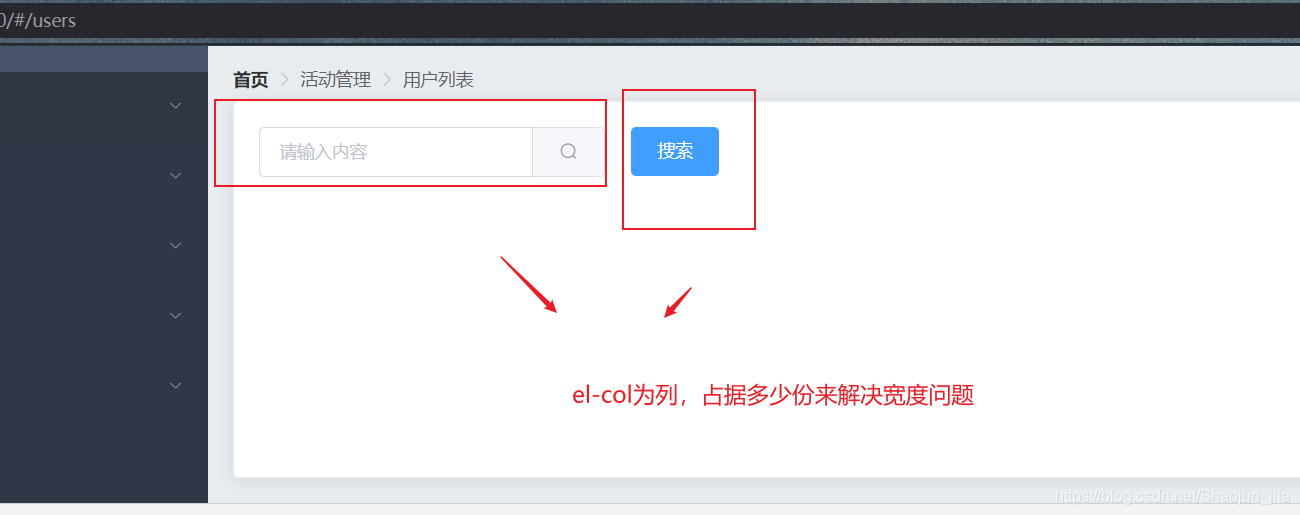
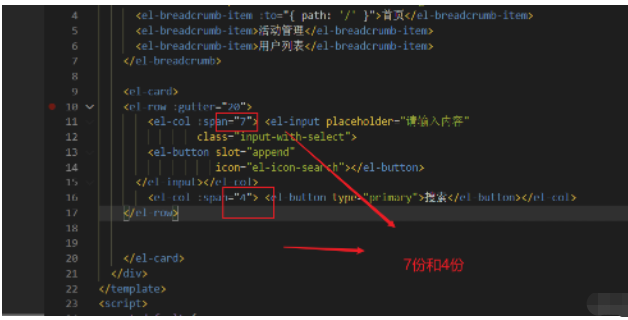
我們可以用組件el-col來操作一些盒子的所占份額。




關于如何在一個用循環寫的el-row里面單獨設置el-col,并且給fileCause失敗原因加一個自適應滾動條,剛開始不給el-col加div,只在span里面加滾動條是不生效的,加了div,在div里面加滾動條讓這個div包裹這個el-col就可以生效
(注意:要給div設置寬度和高度,如果div在其他東西里面,自己被包圍著,要加position:relative)
<el-row v-for="(item, index) in detailInfo" :key="index" type="flex">
<el-col :class="index===detailInfo.length - 1 ? 'left last-right' : 'left'" :span="5">{{item.name}}</el-col>
<el-col :class="index===detailInfo.length - 1 ? 'right last-right' : 'right'" :span="19" :show-overflow-tooltip="true">
<span v-if="item.name === $t('pages.authorityMgt.sendRes')&&item.val==='成功'">{{item.val}}</span>
<span v-if="item.name === $t('pages.authorityMgt.sendRes')&&item.val==='失敗'">{{item.val}}</span>
<span v-if="item.name === $t('pages.authorityMgt.sendRes')&&item.val==='下發中'">{{item.val}}</span>
<div ><span v-if="item.name === $t('pages.authorityMgt.fileCause')">{{item.val}}</span></div>
<span v-if="item.val!=='成功' && item.val!=='失敗' && item.val!=='下發中' && item.name !==$t('pages.authorityMgt.fileCause')">{{item.val}}</span>
</el-col>
</el-row>
“el-col如何使用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。