您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了提高效率的Vue指令有哪些的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇提高效率的Vue指令有哪些文章都會有所收獲,下面我們一起來看看吧。
相信大家對v-model并不陌生,簡單來講他就是用于在表單控件以及組建上創建的雙向數據綁定
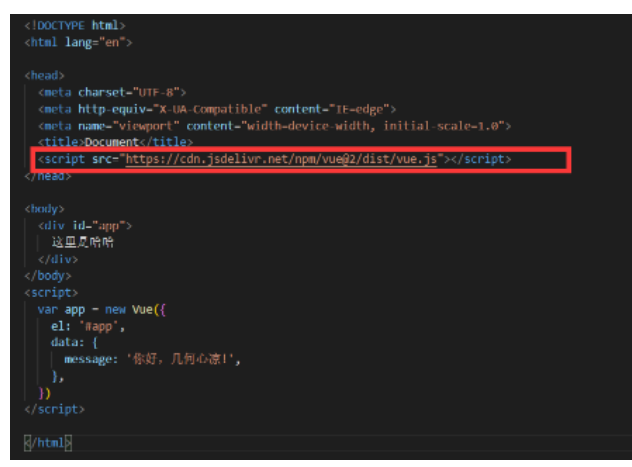
首先我們搭建一個Vue的小環境,在一個html頁面中引入Vue.js

下面為大家帶來一個小栗子:
<body>
<div id="app">
<input type="text" v-model="message"><br>
這里是文本框輸入的值——{{message}}
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
message: '你好,幾何心涼!',
},
})
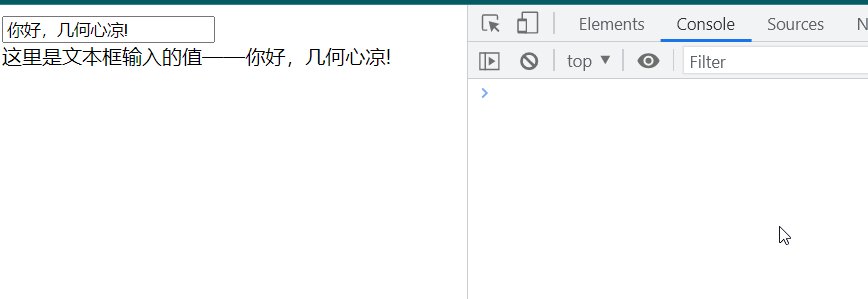
</script>很簡單的例子運行結果也無容置疑哈!

下面我們更加直白的看到雙向關系
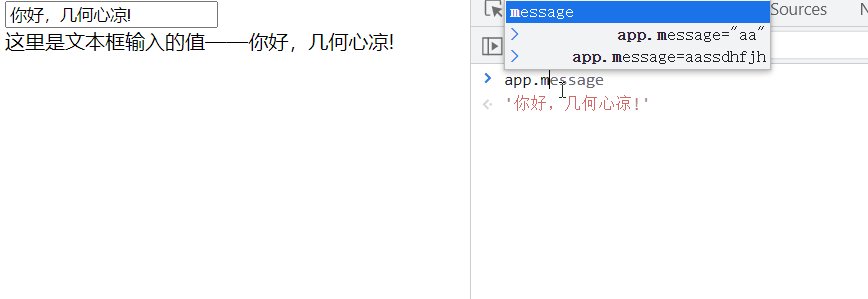
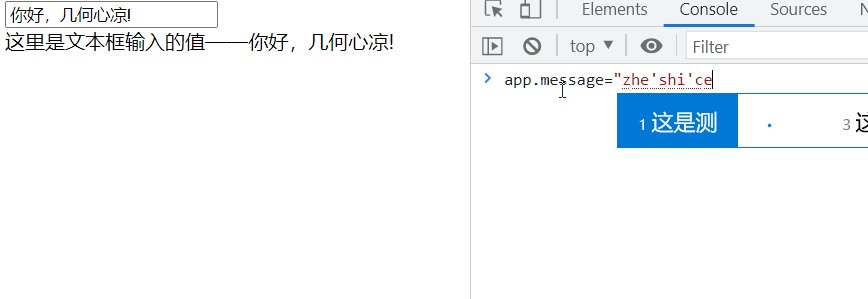
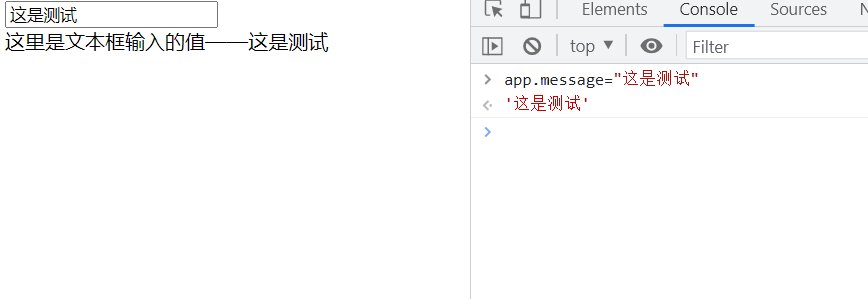
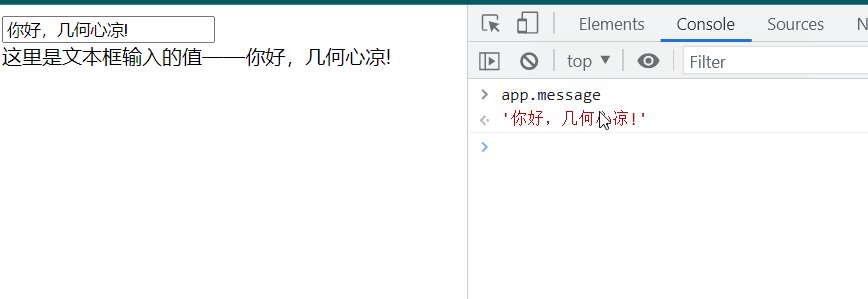
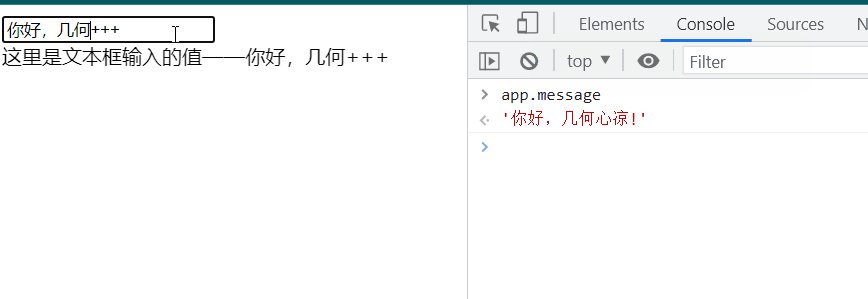
1.我們通過在控制臺中去改變model中的數據

我們可以發現我們改變model中的message的值,View中的值就跟著改變了
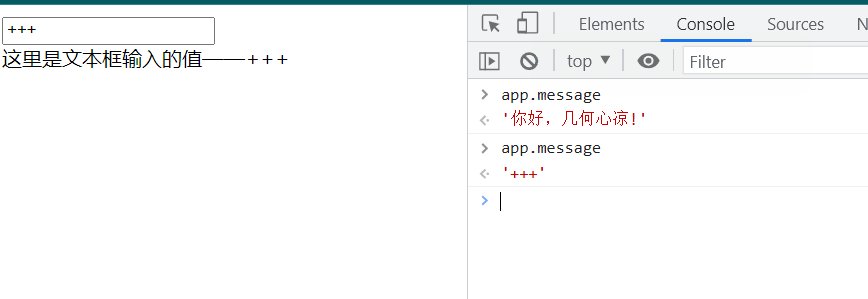
2.我們通過在文本框改變View中的值查看model中的變化

我們發現當我們通過文本框去改變View中的值的時候,其實我們的Model中的值也隨之改變了。
總結
通過上面實例你是不是對Vue的雙向綁定有了更近一步的了解呢,因為我們只能通過表單元素來對View的數據進行改變,當然我們其他的表單元素也是可以的我們就不一一列舉了;
1..lazy
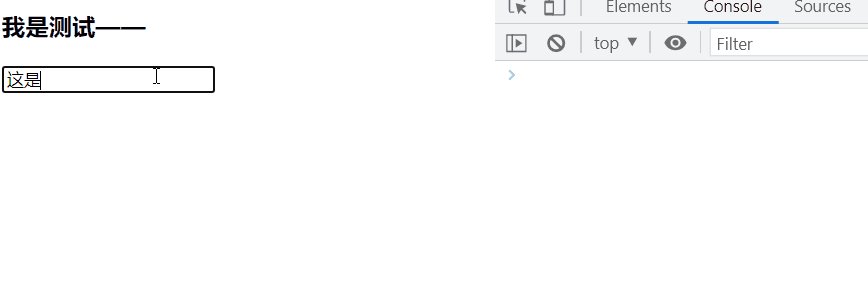
我們在上面的動圖中可以看到通過v-model綁定的文本框只要是文本框的值發生變化了就會更新到Model的數據中,很多時候我們可能連貫實現某種功能但是會影響我們的性能,所以我們用到了.lazy修飾符
他會在我們文本框失去焦點的時候再幫我們將文本框的值同步給Model
<body>
<div id="app">
<h4>我是測試——{{message}}</h4>
<input type="text" v-model.lazy="message">
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
message: '',
},
})
</script>來看一下效果

2..number
我們還是拿文本框舉例,很多時候我們需要一些值讓用戶填寫而這個值可能希望他是數字我們用于計算,這個時候很多同學想到很多辦法,轉換呀、輸入后去判斷等等等,但其實v-model中有一個修飾符就可以幫助我們完成這個需求
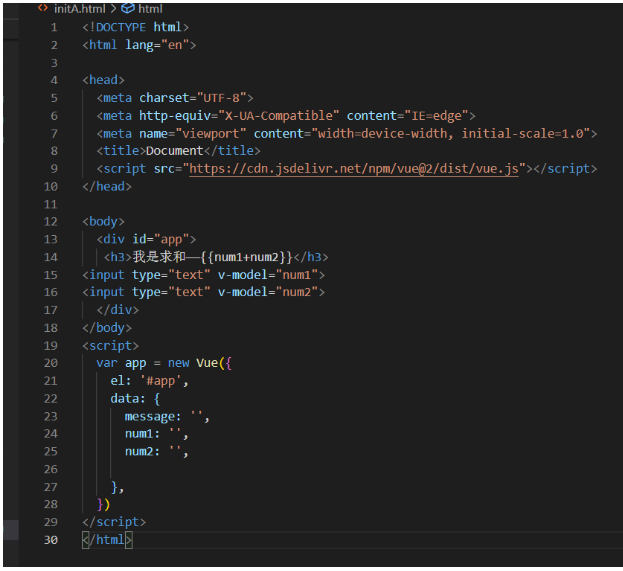
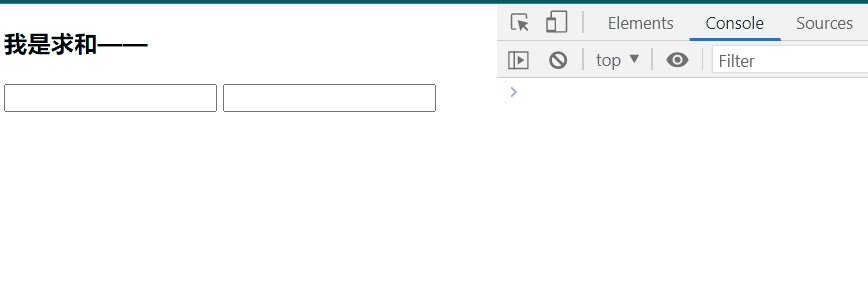
我們還是通過一個小栗子來看一下,首先我們希望兩個文本框各輸入一個數值我們進行求和

可以看一下結果

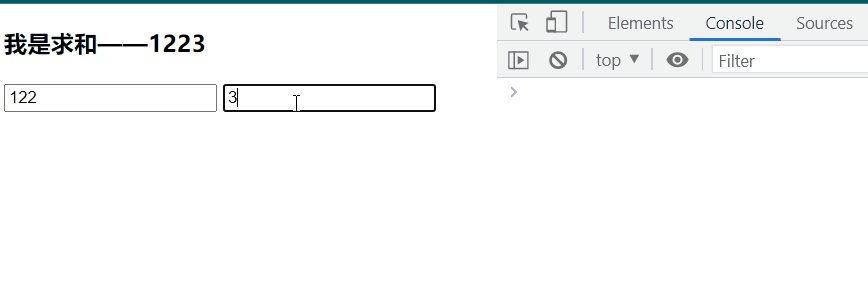
我們可以看到并不是我們想要的結果,他是作為拼接而不是求和,那么我們添加上.number修飾符來試試看
<body>
<div id="app">
<h4>我是求和——{{num1+num2}}</h4>
<input type="text" v-model.number="num1">
<input type="text" v-model.number="num2">
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
message: '',
num1: '',
num2: '',
},
})
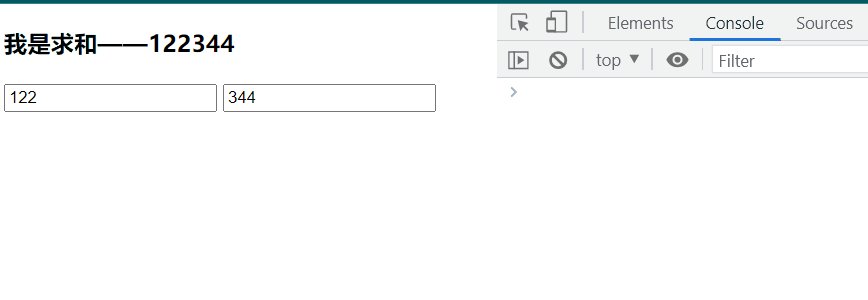
</script>再來看看結果

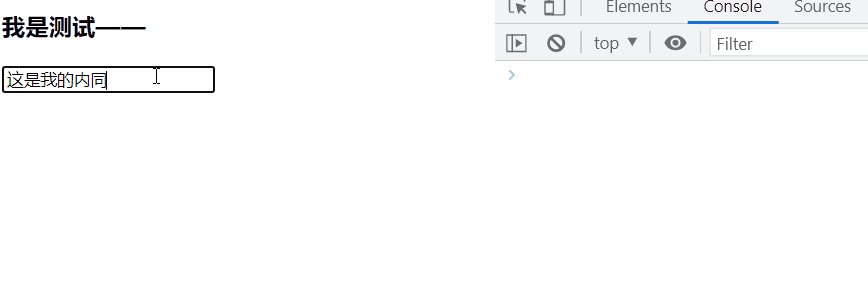
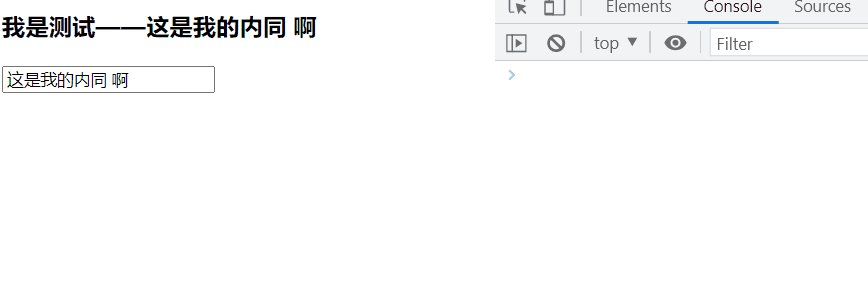
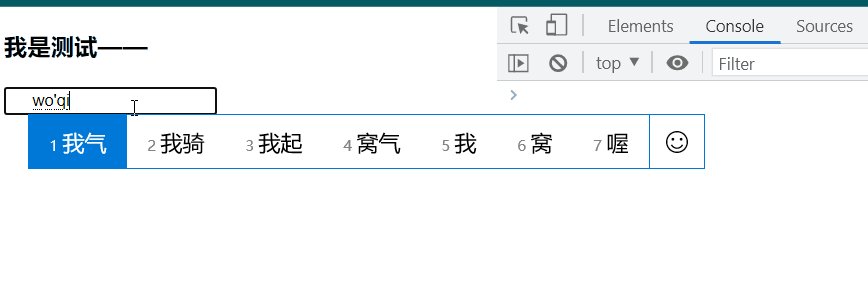
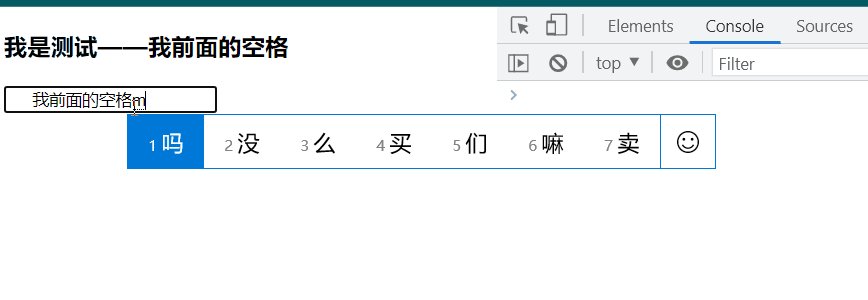
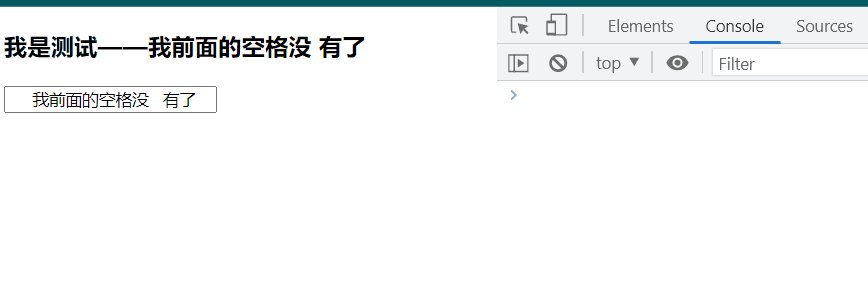
3..trim
這個大家應該不陌生相對用的比較多,就是去除空格的,但是他只會去除文本框兩端的空格,中間的不會去除哦
<body>
<div id="app">
<h4>我是測試——{{message}}</h4>
<input type="text" v-model.trim="message">
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
message: '',
},
})
</script>看下效果

小常識:
其實這里綁定在文本框上的v-model只不過是語法糖而已,使用 value 屬性和 input 事件完成了雙向的綁定,文本框的值變化了我們就觸發input事件改變我們綁定的值,而同時我們文本框的value值也在與message掛鉤
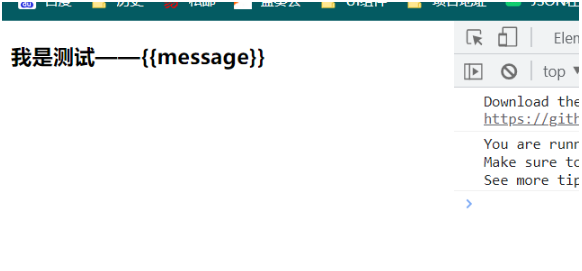
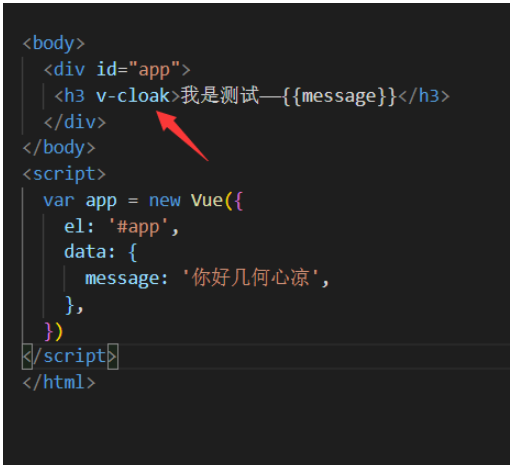
這個v-cloak究竟是做什么的,首先我們來看下面代碼
<body>
<div id="app">
<h4>我是測試——{{message}}</h4>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
message: '你好幾何心涼',
},
})
</script>然后我們發現在頁面渲染的時候,會出現以下瞬間

一閃而過立馬

這種在我們實際開發過程中尤其是在我們網絡狀態不太好或者是后端接口響應比較緩慢的時候出現這種現象,所以就用到我們的v-cloak
其實他的原理就是 display:none 大家應該就明白了,也就是當我們data中綁定的變量具備值之前Dom元素是隱藏的,所以就不會出現上述的問題了

v-bind是一個單向數據綁定,映射關系:Model->View,我們不需要進行額外的DOM操作,只需要進行Model的操作就可以實現視圖的聯動更新。
v-model是一個雙向數據綁定,映射關系:View接受的數據,傳給model,model的數據再傳給view。把Model綁定到View的同時也將View綁定到Model上,這樣就既可以通過更新Model來實現View的自動更新,也可以通過更新View來實現Model數據的更新。所以,當我們用JavaScript代碼更新Model時,View就會自動更新,反之,如果用戶更新了View,Model的數據也自動被更新了。
關于“提高效率的Vue指令有哪些”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“提高效率的Vue指令有哪些”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。