您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“es6遍歷對象屬性的方法有哪些”,內容詳細,步驟清晰,細節處理妥當,希望這篇“es6遍歷對象屬性的方法有哪些”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
遍歷對象的6種方法:1、“for...in”語句,可循環遍歷對象自身的和繼承的可枚舉屬性;2、keys()對屬性名進行遍歷,values()對屬性值進行遍歷;3、getOwnPropertyNames(),可返回一個包含所有屬性的數組等等。
本教程操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
ES6遍歷對象屬性的6種方法
1、for...in
循環遍歷對象自身的和繼承的可枚舉屬性(不含symbol屬性)
for (let k in obj) {}循環遍歷對象自身的和繼承的可枚舉屬性 (循環遍歷對象自身的和繼承的可枚舉屬性(不含Symbol屬性)
let obj = {'0':'a','1':'b','2':'c'}
for (let k in obj) {
console.log(k+':'+obj[k])
}
//0:a
//1:b
//2:c
2、Object.keys(obj)|| Object.values(obj)
返回一個數組,包括對象自身的(不含繼承)所有可枚舉屬性(不含Symbol屬性)
keys()是對屬性名的遍歷、values()是對屬性值的遍歷
let obj = {'0':'a','1':'b','2':'c'}
console.log(Object.keys(obj))
//["0","1","2"]
console.log(Object.values(obj))
//["a","b","c"]
3、Object.getOwnPropertyNames(obj)
返回一個數組包含對象自身的所有屬性(不包含屬性,但是包括不可枚舉屬性)
let obj = {'0':'a','1':'b','2':'c'};
Object.getOwnPropertyNames(obj).forEach(function(key){
console.log(key,obj[key]);
});
// 0 a
// 1 b
// 2 c
4、Object.getOwnPropertySymbols(obj)
返回一個數組,包含對象自身的所有Symbol屬性
示例:獲取對象自有的Symbol值屬性
var obj = {};
var a = Symbol("a");
var b = Symbol.for("b");
obj[a] = "localSymbol";
obj[b] = "globalSymbol";
var objectSymbols = Object.getOwnPropertySymbols(obj);
console.log(objectSymbols.length); // 2
console.log(objectSymbols) // [Symbol(a), Symbol(b)]
console.log(objectSymbols[0]) // Symbol(a)
5、Reflect.ownKeys(obj)
返回一個數組,包含對象自身的所有屬性,不管屬性名是Symbol或字符串,也不管是否可枚舉.
const object1 = {
property1: 42,
property2: 13
};
const array1 = [];
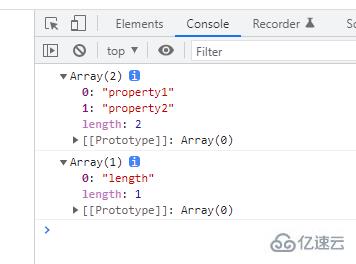
console.log(Reflect.ownKeys(object1));
// expected output: Array ["property1", "property2"]
console.log(Reflect.ownKeys(array1));
// expected output: Array ["length"]
6、Reflect.enumerate(obj)
返回一個Iterator對象,遍歷對象自身的和繼承的所有可枚舉屬性(不含Symbol屬性),與for ... in 循環相同.
var obj = { x: 1, y: 2 };
for (var name of Reflect.enumerate(obj)) {
console.log(name);
}
// logs "x" and "y"讀到這里,這篇“es6遍歷對象屬性的方法有哪些”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。