您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“es6中map對象的遍歷方法是什么”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“es6中map對象的遍歷方法是什么”文章吧。
map遍歷方法有:1、用forEach()函數,語法“map.forEach(function(value,key){...}”;2、利用“for..of”循環語句,語法“for([key, value] of map對象){...}”。
本教程操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
Map是一組鍵值對的結構,具有極快的查找速度。通過傳入數組的數組來建立。
Map對象的遍歷方法
forEach()
for..of遍歷keys, values, entries
iterator.next()遍歷keys, values, entries
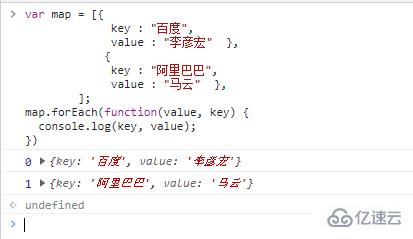
1、forEach()函數
var map = [{
key : "百度",
value : "李彥宏" },
{
key : "阿里巴巴",
value : "馬云" },
];
map.forEach(function(value, key) {
console.log(key, value);
})
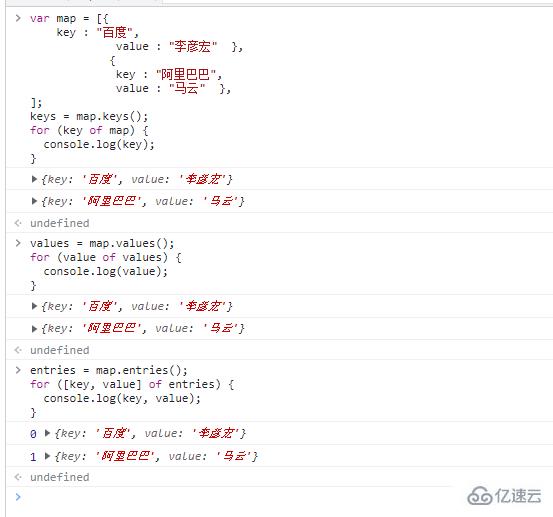
2、for..of循環
keys = map.keys();
for (key of keys) {
console.log(key); // map.get(key)可得value值。
}
values = map.values();
for (value of values) {
console.log(value);
}
entries = map.entries();
for ([key, value] of entries) {
console.log(key, value);
}
以上就是關于“es6中map對象的遍歷方法是什么”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。