您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“jquery如何查詢最后一個子元素”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
兩種方法:1、利用children()和“:last-child”選擇器,語法“$(父元素).children(":last-child")”。2、用children()和eq(),語法“$(父元素).children().eq(-1)”。

本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
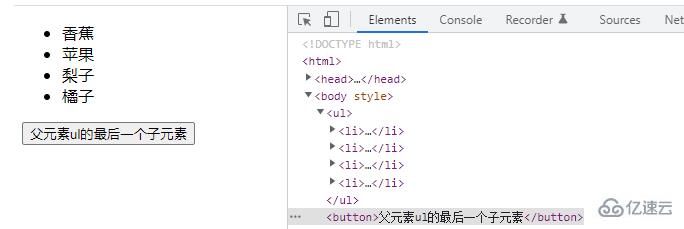
jquery查詢最后一個子元素的兩種方法
方法1:使用children()和:last-child選擇器
使用children()獲取指定父節點下的全部直接子元素
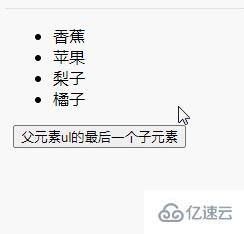
利用:last-child選取子元素集合中最后一個元素,即最后一個子元素
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("ul").children(":last-child").css("color","red");
})
})
</script>
</head>
<body>
<ul>
<li>香蕉</li>
<li>蘋果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<button>父元素ul的最后一個子元素</button>
</body>
</html>
方法2:使用children()和eq()
使用children()獲取指定父節點下的全部直接子元素
利用eq(-1)選取子元素集合中最后一個元素,即最后一個子元素
在上例的基礎上,修改:
$(function() {
$("button").click(function() {
$("ul").children().eq(-1).css("color", "red");
})
})
“jquery如何查詢最后一個子元素”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。