您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“es6數組如何去掉重復并且重新排序”,在日常操作中,相信很多人在es6數組如何去掉重復并且重新排序問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”es6數組如何去掉重復并且重新排序”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
去掉重復并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”語句,去掉數組中的重復元素,返回去重后的新數組;2、利用sort()對去重數組進行排序,語法“去重數組.sort()”。
本教程操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
es6數組去掉重復且重新排序的方法:
1、數組去掉重復元素
1)可以利用Array.from(new Set(arr))語句
var arr = [1, 2, 3, 2, 3,4,5,4]; console.log(arr); console.log(Array.from(new Set(arr)));

2)可以利用[…new Set(arr)]語句
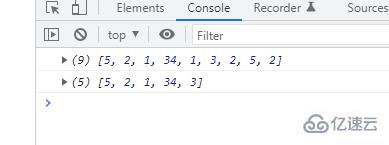
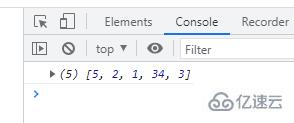
var arr = [5,2,1,34,1,3,2,5,2]; var newArr=[...new Set(arr)]; console.log(newArr);

2、將去重后的數組重新排序
可以利用sort() 方法進行排序。
sort() 方法用于對數組的元素進行排序。
排序順序可以是字母或數字,并按升序或降序。默認排序順序為按字母升序。
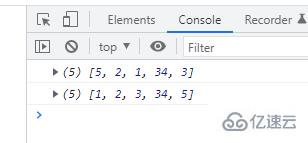
newArr.sort(); console.log(newArr);

到此,關于“es6數組如何去掉重復并且重新排序”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。