您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“es6數組如何去掉規定的值”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“es6數組如何去掉規定的值”文章吧。
去掉方法:1、用“arr.splice(arr.indexOf("指定值"),1)”語句,用indexOf()查找指定值的位置,再用splice()根據位置刪除該元素;2、用“delete arr[arr.indexOf("值")]”語句。
本教程操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
es6數組去掉規定的值
方法1:利用indexOf()和splice()方法
實現思路:
利用indexOf()查找指定值的位置
使用splice()根據位置刪除該元素
實現代碼:
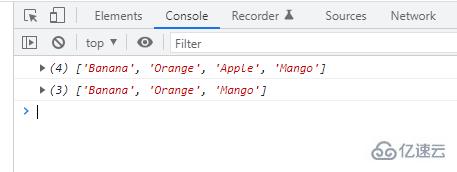
var arr = ["Banana", "Orange", "Apple", "Mango"];
console.log(arr);
var a = arr.indexOf("Apple");
arr.splice(a,1);
console.log(arr);
方法2:利用indexOf()方法和delete關鍵字
實現思路:
利用indexOf()查找指定值的位置
使用delete關鍵字根據位置刪除該元素
delete arr[index];
實現代碼:
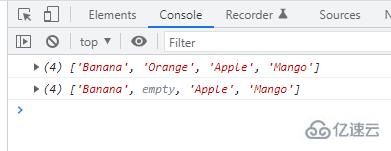
var arr = ["Banana", "Orange", "Apple", "Mango"];
console.log(arr);
var index = arr.indexOf("Orange");
delete arr[index];
console.log(arr);
說明:使用delete刪除元素后,該下標位置元素會顯示為undefined,即空位元素
以上就是關于“es6數組如何去掉規定的值”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。