您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“es6中let聲明可不可以重名”,在日常操作中,相信很多人在es6中let聲明可不可以重名問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”es6中let聲明可不可以重名”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
在es6中,let聲明的變量不可以重名,因為let不允許在相同的作用域內重復聲明同一個變量,否則會出現報錯;因此可以利用let防止變量命名的重復,以及防止變量污染;與let相反的是var,var允許變量重復聲明。
本教程操作環境:windows10系統、ECMAScript 6.0版、Dell G3電腦。
es6中let聲明不可以重名
let不允許在相同作用域內,重復聲明同一個變量。否則報錯
在同一個作用域中,與var 不同的是,不可以使用let重復聲明同一個變量
function qq(){ var a = 11;
let a = 22;
}
// SyntaxError:Identifier 'a' has already been declared(標識符a已經被聲明)
function qq(){
let a = 11;
let a = 22;
}//SyntaxError: Identifier 'a' has already been declared(標識符‘a‘已經被重復聲明)使用var 聲明變量的時候就不會出現重復聲明報錯的問題可以重復聲明,但是使用let 可以防止變量命名的重復,防止變量污染。
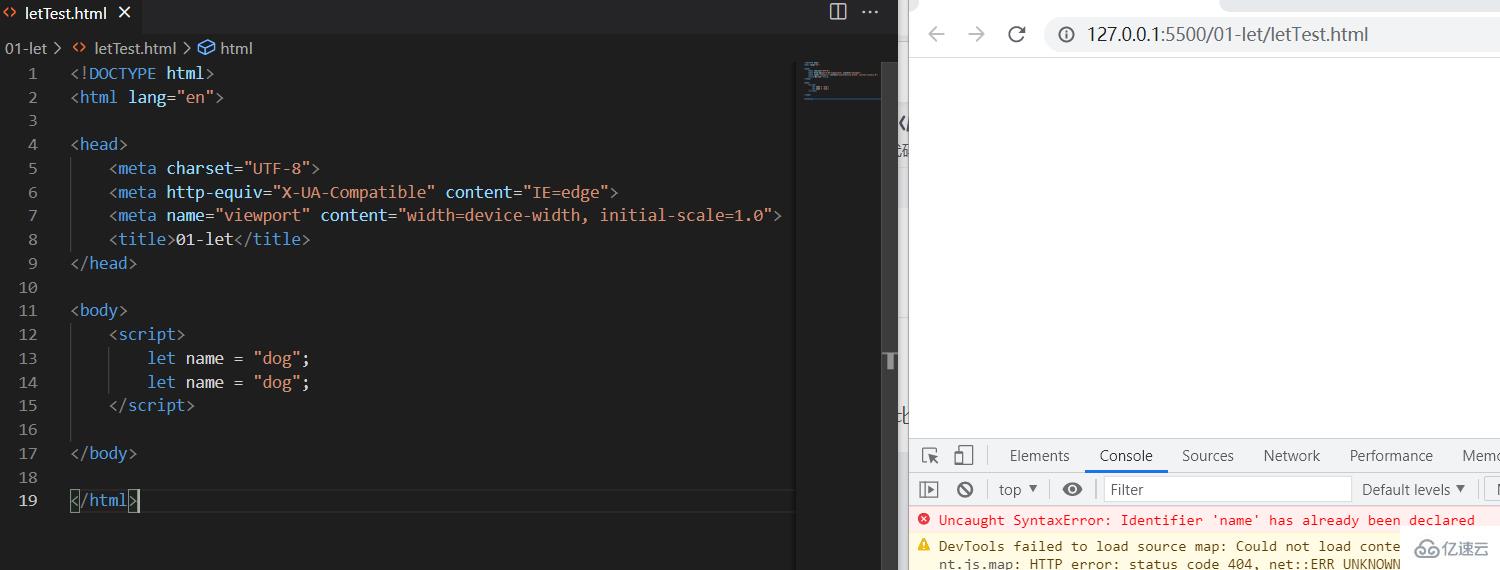
報錯結果如下圖:

到此,關于“es6中let聲明可不可以重名”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。