您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“如何掌握JavaScript對象”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“如何掌握JavaScript對象”文章能幫助大家解決問題。

JavaScript的八種數據類型,其中包括七種原始的數據類型(Number、BigInt、String、Boolean、null、undefined和symbol)和一種復雜類型object(也就是對象類型)。
相比于原始數據類型,object之所以被稱為復雜類型,是因為原始類型僅僅能表示一種數據,例如Number表示數字,String表示字符串等,而object可以通過鍵值對的形式,包含所有的原始數據類型。
例如,我們可以使用symbol類型表示對象的ID,用String類型表示對象的名字,用Boolean表示對象的性別等等。對象中的每一個類型的數據都被稱為對象的一個屬性,一個對象理論上可以有無數個屬性,這些屬性統一在一對花括號{...}中創建。
面向對象不僅僅是JavaScript的語言特性,實際上在所有的面向對象語言,如C++、Java、Python、C#中都是非常重要的概念。想要學好JavaScript,必須熟練乃至精通對象的特性,因為對象滲透了JavaScript的方方面面。
面向對象是一種編程思想,并非新的技術。在面向對象出世之前,程序員都是以面向過程的思想組織大量代碼的。
何為面向對象?這個問題在學校和面試中會被經常問到。我們可以極其高深的理解回答:萬物皆對象,雖然這絕對正確,卻并不是面試管或者老師想要的答案。
面向對象是一種編程思想,一種組織代碼的方式,是相對于面向過程而言的。在面向過程中,程序員就是上帝,上帝指揮指揮著所有的一切。例如我們常舉的一個例子:把大象裝進冰箱。
在面向過程中,把上帝需要先把冰箱門打開,然后把大象放進冰箱,最后把冰箱門關上。所有過程由上帝一個人操作。
在面向對象中,冰箱和大象都是存在的一個對象,而且冰箱會自己開門,大象也會自己進冰箱,然后冰箱自己把門關上即可。整個過程由上帝協調,但是具體做事的過程由對象自己完成,比如如何打開冰箱門,如何走進冰箱等。
定義一個對象不需要使用關鍵字,直接使用花括號{..}包裹鍵值對就能創建對象,語法如下:
let child = {
name:'Tom',
age:8,}以上代碼就創建了一個簡單的對象,并把對象賦值給了變量child。child對象擁有兩個屬性(兩個值),一個是name,另一個是age。
所謂鍵值對(key:value),就是簡單的名稱和值之間的映射。
例如上例中的name:'Tom'就是一個鍵值對,其中name是鍵,"Tom"是對應的值。實際使用過程中,可以通過鍵獲得對應的值,就像使用變量名稱獲得變量值是一樣的。
如果一個對象中沒有任何屬性,那么這個對象就是一個空對象。我們可以通過簡單的把{}賦值給一個變量獲得空對象,還可以使用另外一種方式:
let nullObj1 = {};
//創建也給空的對象let nullObj2 = new Object();
//同樣創建了一個空對象一個對象創建之后,并非一成不變的,我們在使用對象的過程中,隨時都可以查詢對象的屬性,或者更改對象。
查詢對象的屬性值,需要使用一個新的符號:.,語法是對象名.變量名。
舉個簡單的小李子:
let child = {
name:'Tom',
age:8,};console.log(child.name);console.log(child.age)代碼執行結果如下:

在上述案例中,如果我們想查看變量child中的name屬性,只需要簡單的使用child.name就可以了。
在一個對象變量創建完成后,我們還可以隨時向變量中添加新的屬性,方法如下:
let child = {
name:'Tom',
age:8,}child.height = 800;//創建了一個新的屬性heightconsole.log(child.height);代碼執行結果如下:
向對象變量中添加新的屬性,只需要直接使用.屬性名,然后直接向新屬性賦值即可。
如果我們此時查看變量child的內容,可以發現height屬性已經位列其中了:

對象的屬性類型可以是任意的,我們可以直接使用child.isBoy=true向對象中添加布爾值,或者使用child.money=null添加一個值為空的屬性。
JavaScript對象更改屬性值也非常簡單,直接向變量賦值就可以了,舉個簡單的小李子:
let child={
name:'Tom',
age:8,}child.age=12;console.log(child);代碼執行結果如下:

可以看到,age變量已經從8變成了12。
對象刪除屬性需要使用一個新的關鍵字delete,使用delet 對象名.屬性名刪除對象的屬性:
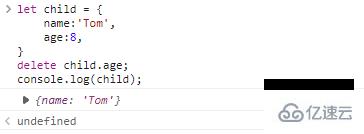
let child = {
name:'Tom',
age:8,}delete child.age;console.log(child);代碼執行結果如下:

從代碼的執行結果可以看到屬性age已經被刪掉了。
對象的屬性名(鍵)還能夠使用空格隔開的多個單詞,不過在創建此類屬性時需要使用雙引號把鍵名包裹起來。
舉個例子:
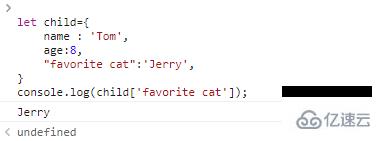
let child={
name = 'Tom',
age:8,
"favorite cat":'Jerry',}以上代碼就創建了一個鍵名為"favorite cat"的鍵值對,但是在訪問屬性值的時候,如果使用:
child.favorite cat = 'Bob'; //語法錯誤
這種方式是錯誤的,引擎會把favorite當作一個鍵名,并在遇到cat時報錯。
訪問此類鍵值,就需要方括號。
.可以訪問普通的屬性名,在例如"favorite cat"之類的變量時可以使用[],舉個例子:
let child={
name:'Tom',
age:8,
"favorite cat":'Jerry',}console.log(child['favorite cat']);代碼執行結果如下:

方括號提供了.之外的屬性訪問方式,我們完全可以通過方括號代替.來操作對象的屬性。
例如:
let child = {
name:'Tom',
age:8,}child['favorite cat']='Jerry';
//增加屬性child['name']='Bob';
//修改屬性delete child['age'];
//刪除數console.log(child['name']);
//查看屬性除了常規的屬性操作之外,方括號還能通過變量訪問對象屬性:
let child = {
name:'Tom',
age:8,}let prop = 'name';console.log(child[prop]);prop='age';console.log(child[prop]);通過變量訪問屬性值的能力為我們提供了非常有用的變量訪問方式,例如我們可以在程序中計算出屬性的鍵名,然后再通過鍵名訪問鍵值。
舉個栗子:
let child = {
prop1:0,
prop2:1,
prop3:2,}let prop = 'prop';for(let i=1;i<4;i++){
console.log(child[prop+i]);}在這里,范圍屬性值的key是通過計算得到的,這一功能用.是不能實現的。
在創建對象時,我們還可以通過變量指定對象的鍵名,此類屬性叫做計算屬性。
舉個例子:
let propName = 'name';let child ={
[propName]:'Tom',
age:8,}代碼執行結果如下:
> let propName = 'name';
> let child ={
[propName]:'Tom',
age:8,
> }
> undefined
> child
> {name: 'Tom', age: 8}上例中的[propName]就是一個計算屬性,意義也非常簡單,就是使用變量propName中存儲的值(此處為"name")作為對象的鍵名。
以上的代碼本質上和下面的代碼作用相同:
let propName='name';let child = {
age:8,}child[propName]='Tom';方括號中還可以使用復雜的表達式:
let child = {['prop' + 2 * 3]:'Tom',}代碼執行結果如下:
> let child = {
['prop'+2*3]:'Tom',
}< undefined> child< {prop6: 'Tom'}在實際應用中,或者匿名對象中,我們常常會使用和變量同名的屬性,舉個例子:
let name = 'Tom';let age = 8;let child = {
name:name, //屬性名和變量名一樣,都是name
age:age,};這種情況下,我們就可以簡寫對象屬性,如下:
let name = 'Tom';let age = 8;let child = {
name, // 等同于name:name;
age,}代碼的執行結果:
> let name = 'Tom';
let age = 8;
let child = {
name,
age,
}< undefined> child< {name: 'Tom', age: 8}和變量命名不同,我們幾乎可以使用任何值作為屬性的名稱,包括關鍵字和數字:
雖然聽起來不可思議,實際上,所有的關鍵字都可以作為對象的屬性名:
let obj = {
for:0,
while:1,
function:2,
alert:3,}代碼執行結果:
> let obj = {
for:0,
while:1,
function:2,
alert:3,
}< undefined> obj< {for: 0, while: 1, function: 2, alert: 3}數字也可以作為關鍵字的名稱,如下:
let obj = {
0:'Number',//隱式轉換為"0"
1:'Number',}console.log(obj['0']);數字作為屬性名稱時,會被隱式轉換為字符串,在訪問屬性時,不能使用.,必須使用方括號代替。
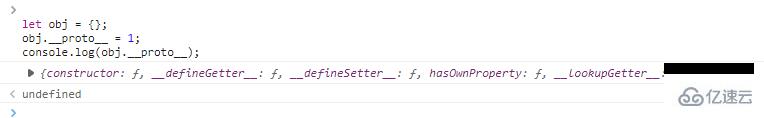
在命名中,有一個小陷阱,我們不能使用__proto__作為屬性的名稱,這個屬性是對象的一個特殊,后繼會特別介紹。
舉個例子:
let obj = {};obj.__proto__ = 1;console.log(obj.__proto__);
JavaScript有一個需要注意的特性,即使訪問一個不存的屬性時也不會報錯,僅僅是返回undefined。
那我們如何知道,屬性是否存在于對象之中呢?
最簡單的方式是使用if語句:
let obj = {};if(obj.someProp === undefined){
...}這么做在大部分情況下是沒有問題的,但是當屬性名稱的值就是undefined本身時,就會出現錯誤:
let obj = {
prop : undefined}obj.prop === undefined ? console.log('no'):console.log('yes');代碼執行結果:
> let obj = {
prop : undefined
}
obj.prop === undefined ? console.log('no'):console.log('yes');
no< undefined雖然prop是存在的,但是以上案例并不能正確的返回結果。
這個時候就需要使用in
let obj = {
prop:undefined,};if('prop' in obj){
console.log('yes');}else{
console.log('no');}這么做是不是優雅了許多呢?
> let obj = {
prop:undefined,
};
if('prop' in obj){
console.log('yes');
}else{
console.log('no');
}< yes< undefined如果我們不知道對象中都存在什么屬性,如何取得所有的屬性值呢?
這時候就需要使用for .. in ..語句了,它類似于for循環,但是更簡潔。
語法
for (key in obj){
...}舉個簡單的小李子:
let child = {
name:'Tom',
age:8,
height:180,}for (let key in child){
console.log(key+':'+child[key]);}代碼執行結果如下:
> let child = {
name:'Tom',
age:8,
height:180,
}
for (let key in child){
console.log(key+':'+child[key]);
}< name:Tom< age:8< height:180< undefined當我們創建一個對象并遍歷其中所有的屬性時,屬性是如何排列的呢?答案是:特別的順序排列,并遵循以下規則:
數字屬性以數字順序排列;
其他屬性按照創建順序排列;
數字屬性在其他屬性之前;
舉個例子:
let obj = {
name:'Tom',
age:99,
7:'7',
1:'1',
9:'9',}for (let key in obj){
console.log(key+':'+obj[key]);}代碼執行結果:
> let obj = {
name:'Tom',
age:99,
7:'7',
1:'1',
9:'9',
}
for (let key in obj){
console.log(key+':'+obj[key]);
}< 1:1< 7:7< 9:9< name:Tom< age:99關于“如何掌握JavaScript對象”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。