您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue項目部署跨域問題怎么解決”,在日常操作中,相信很多人在vue項目部署跨域問題怎么解決問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue項目部署跨域問題怎么解決”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
過濾器:
@Configuration
public class GlobalCorsConfig {
/**
* 允許跨域調用的過濾器
*/
@Bean
public CorsFilter corsFilter() {
CorsConfiguration config = new CorsConfiguration();
//允許所有域名進行跨域調用
config.addAllowedOriginPattern("*");
// config.addAllowedOrigin("*");
//允許跨越發送cookie
config.setAllowCredentials(true);
//放行全部原始頭信息
config.addAllowedHeader("*");
//允許所有請求方法跨域調用
config.addAllowedMethod("*");
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/**", config);
return new CorsFilter(source);
}
}如果setAllowCredentials為true,則config.addAllowedOrigin("*")的參數就不能是*,必須指明,這里直接注釋掉,使用addAllowedOriginPattern
Controller層:

路徑里包含了web,這個很重要,記住
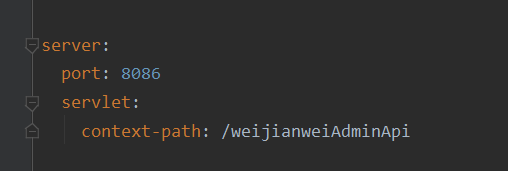
yml文件:

后端的端口8086,應用上下文路徑:/weijianweiAdminApi
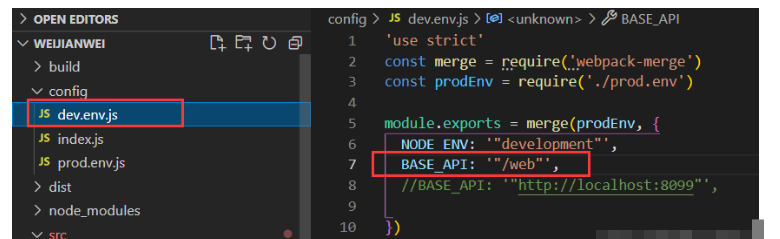
dev.env.js中設置BASE_API為/web

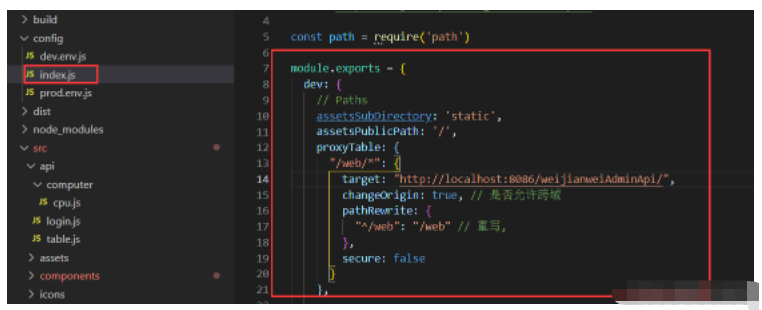
在index.js中設置dev里面的proxyTable,這里是在開發過程中,在node.js上實現的一個轉發,將請求轉發到后端,主要解決了開發過程中的跨域問題。

設置完這些以后,npm run dev,項目在本地可以運行了

開發完成以后,項目打包,放到服務器上:
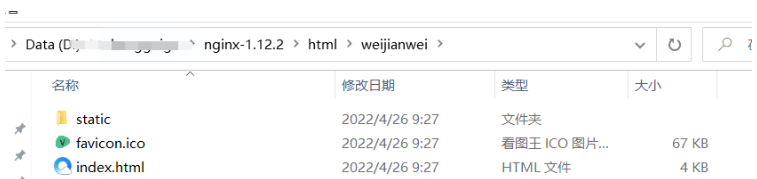
首先在服務器的nginx的html文件夾中創建文件夾命名為weijianwei
將npm run build 打包生成的文件放在weijianwei中:

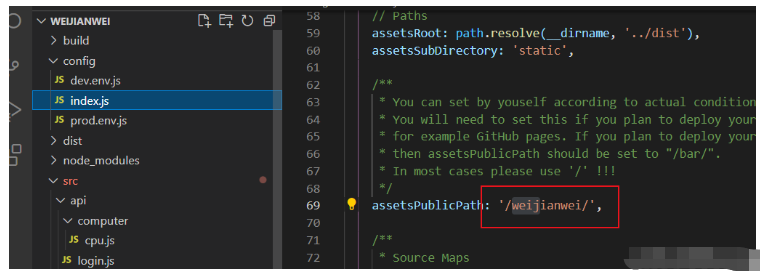
修改index里面的assetsPublicPath為weijianwei,對應上面文件夾名稱

設置nginx配置文件nginx.conf:
server {
listen 8099;
server_name localhost;
location /weijianweiAdminApi/ {
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-NginX-Proxy true;
client_max_body_size 200m;
proxy_pass http://localhost:8086;
}
}監聽端口8099,匹配路徑weijianweiAdminApi,將其轉發到http://localhost:8086上,
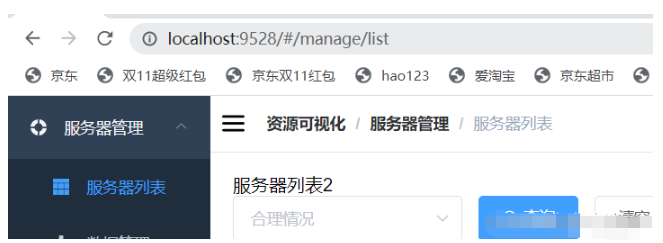
此時訪問項目:http://localhost:8099/weijianwei 成功出現頁面,登錄時候,預檢請求通過,正式請求報跨域問題
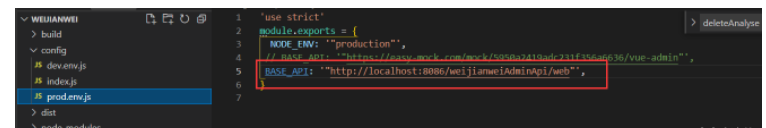
前端項目prod.env.js設置 BASE_API:

成功登錄訪問
到此,關于“vue項目部署跨域問題怎么解決”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。