溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“Android幀式布局怎么實現自動切換顏色”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
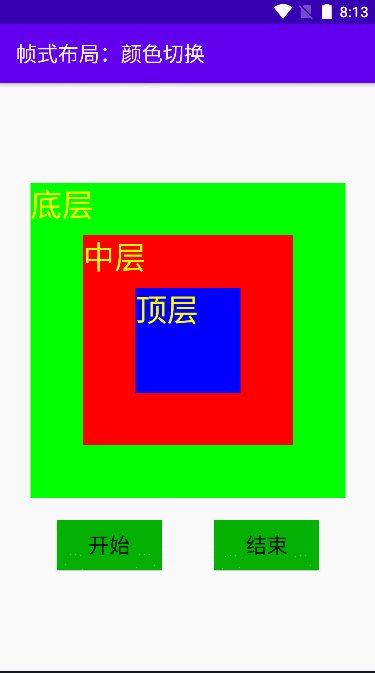
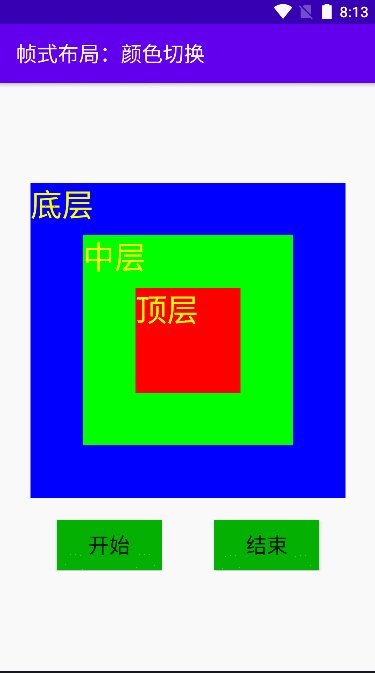
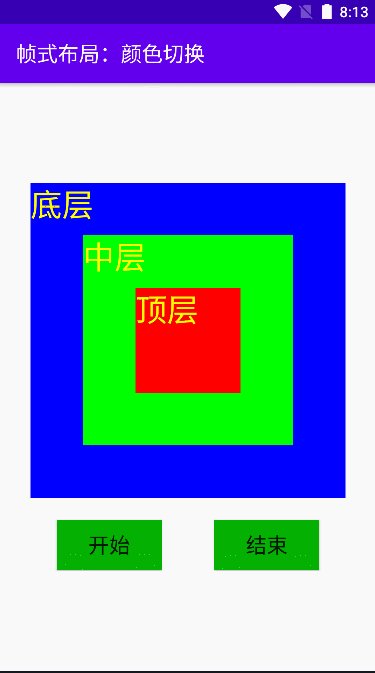
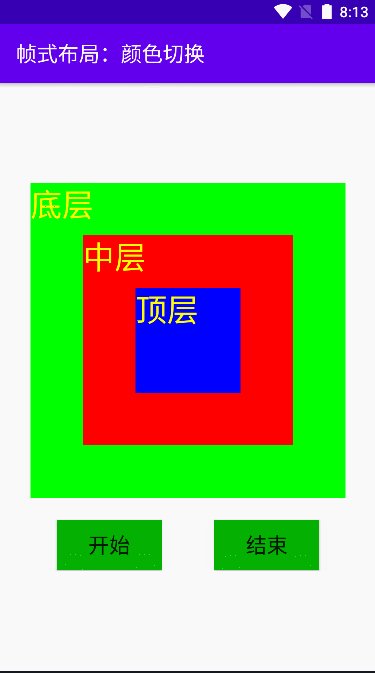
效果:

實現:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:orientation="vertical" tools:context=".MainActivity"> <FrameLayout android:layout_width="wrap_content" android:layout_height="wrap_content"> <TextView android:id="@+id/tvBottom" android:layout_width="300dp" android:layout_height="300dp" android:layout_gravity="center" android:background="#ff0000" android:text="@string/bottom" android:textColor="#ffff00" android:textSize="30sp" /> <TextView android:id="@+id/tvMiddle" android:layout_width="200dp" android:layout_height="200dp" android:layout_gravity="center" android:background="#0000ff" android:text="@string/middle" android:textColor="#ffff00" android:textSize="30sp" /> <TextView android:id="@+id/tvTop" android:layout_width="100dp" android:layout_height="100dp" android:layout_gravity="center" android:background="#00ff00" android:text="@string/top" android:textColor="#ffff00" android:textSize="30sp" /> </FrameLayout> <LinearLayout android:layout_marginTop="20dp" android:layout_width="300dp" android:layout_height="50dp" android:gravity="center"> <Button android:layout_width="100dp" android:layout_height="wrap_content" android:text="@string/start" android:textSize="20sp" android:onClick="doStart" android:layout_marginRight="50dp" android:background="#04b102"/> <Button android:layout_width="100dp" android:layout_height="wrap_content" android:text="@string/stop" android:textSize="20sp" android:onClick="doStop" android:background="#04b102"/> </LinearLayout> </LinearLayout>
ActivityMain.java
import android.graphics.Color;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.view.View;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
private TextView tvBottom;
private TextView tvMiddle;
private TextView tvTop;
private int[] colors;
private Handler handler;
private Thread thread;
private boolean isRunning;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//利用布局資源設置用戶界面
setContentView(R.layout.activity_main);
//通過資源標識符獲取控件實例
tvBottom = findViewById(R.id.tvBottom);
tvMiddle = findViewById(R.id.tvMiddle);
tvTop = findViewById(R.id.tvTop);
//初始化顏色數組
colors = new int[]{Color.RED, Color.BLUE, Color.GREEN};
handler = new Handler() {
@Override
public void handleMessage(@NonNull Message msg) {
super.handleMessage(msg);
if (msg.what == 0x0001) {
//切換顏色
int temp = colors[0];
for (int i = 0; i < colors.length - 1; i++) {
colors[i] = colors[i + 1];
}
colors[colors.length - 1] = temp;
// 根據切換后的顏色數組來設置三層標簽的背景色
tvBottom.setBackgroundColor(colors[0]);
tvMiddle.setBackgroundColor(colors[1]);
tvTop.setBackgroundColor(colors[2]);
}
}
};
}
/**
* 【開始】按鈕單擊事件處理方法
*/
public void doStart(View view) {
// 設置線程運行控制變量
isRunning = true;
// 創建子線程,定時發送消息
thread = new Thread(new Runnable() {
@Override
public void run() {
while (isRunning) {
// 向主線程發送消息
handler.sendEmptyMessage(0x0001);
// 讓線程睡眠500毫秒
try {
Thread.sleep(500);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
});
// 啟動線程
thread.start();
}
/**
* 【停止】按鈕單擊事件處理方法
*/
public void doStop(View view) {
// 設置線程運行控制變量
isRunning = false;
// 銷毀子線程
thread = null;
}
}string.xml
<resources> <string name="app_name">幀式布局:顏色切換</string> <string name="bottom">底層</string> <string name="middle">中層</string> <string name="top">頂層</string> <string name="start">開始</string> <string name="stop">結束</string> </resources>
“Android幀式布局怎么實現自動切換顏色”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。