溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“Android怎么通過SeekBar調節布局背景顏色”,內容詳細,步驟清晰,細節處理妥當,希望這篇“Android怎么通過SeekBar調節布局背景顏色”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
用RGB設置布局背景顏色的方法
relativeLayout.setBackgroundColor(Color.rgb(r,g,b));
布局文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/RelativeLayout" tools:context="com.example.konghao.adjustcolor.MainActivity"> <LinearLayout android:layout_marginLeft="30dp" android:layout_marginRight="30dp" android:layout_marginTop="50dp" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <TextView android:id="@+id/int_R" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <SeekBar android:id="@+id/R" android:layout_marginTop="10dp" android:layout_width="match_parent" android:layout_height="wrap_content" /> <TextView android:id="@+id/int_G" android:layout_marginTop="30dp" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <SeekBar android:id="@+id/G" android:layout_marginTop="10dp" android:layout_width="match_parent" android:layout_height="wrap_content" /> <TextView android:id="@+id/int_B" android:layout_marginTop="30dp" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <SeekBar android:id="@+id/B" android:layout_marginTop="10dp" android:layout_width="match_parent" android:layout_height="wrap_content" /> </LinearLayout> </RelativeLayout>
Main活動
public class MainActivity extends Activity {
private RelativeLayout relativeLayout;
private SeekBar color_R,color_G,color_B;
private static int r = 0,g = 0,b = 0;
private TextView int_r,int_g,int_b;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
relativeLayout = (RelativeLayout) findViewById(R.id.RelativeLayout);
color_R = (SeekBar) findViewById(R.id.R);
color_G = (SeekBar) findViewById(R.id.G);
color_B = (SeekBar) findViewById(R.id.B);
int_r = (TextView) findViewById(R.id.int_R);
int_g = (TextView) findViewById(R.id.int_G);
int_b = (TextView) findViewById(R.id.int_B);
color_R.setMax(255);
color_G.setMax(255);
color_B.setMax(255);
color_B.setProgress(0);
color_G.setProgress(0);
color_B.setProgress(0);
color_R.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar,int progress, boolean fromUser) {
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
r = seekBar.getProgress();
String int_color_r = "R:" + String.valueOf(r);
int_r.setText(int_color_r);
relativeLayout.setBackgroundColor(Color.rgb(r,g,b));
}
});
color_G.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int i, boolean fromUser) {
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
g = seekBar.getProgress();
String int_color_g = "G:" + String.valueOf(g);
int_g.setText(int_color_g);
relativeLayout.setBackgroundColor(Color.rgb(r,g,b));
}
});
color_B.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int i, boolean fromUser) {
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
b = seekBar.getProgress();
String int_color_b = "B:" + String.valueOf(b);
int_b.setText(int_color_b);
relativeLayout.setBackgroundColor(Color.rgb(r,g,b));
}
});
}
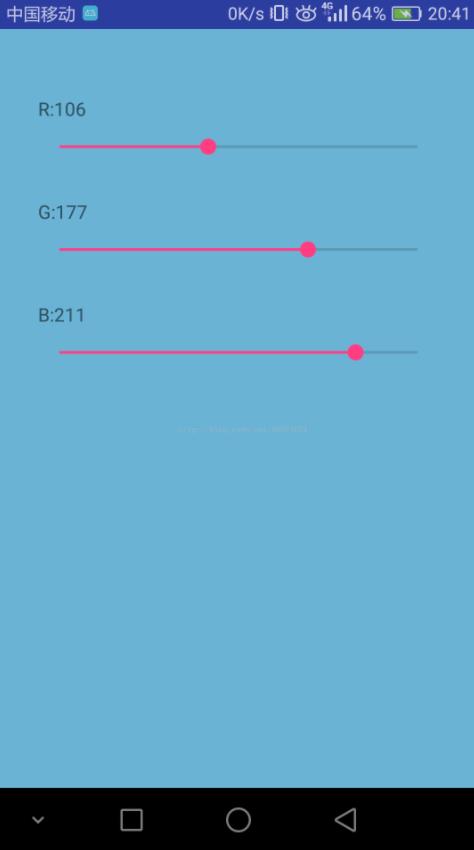
}效果

讀到這里,這篇“Android怎么通過SeekBar調節布局背景顏色”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。