您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Vue.js中怎么優化性能”,在日常操作中,相信很多人在Vue.js中怎么優化性能問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Vue.js中怎么優化性能”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
01 Functional components

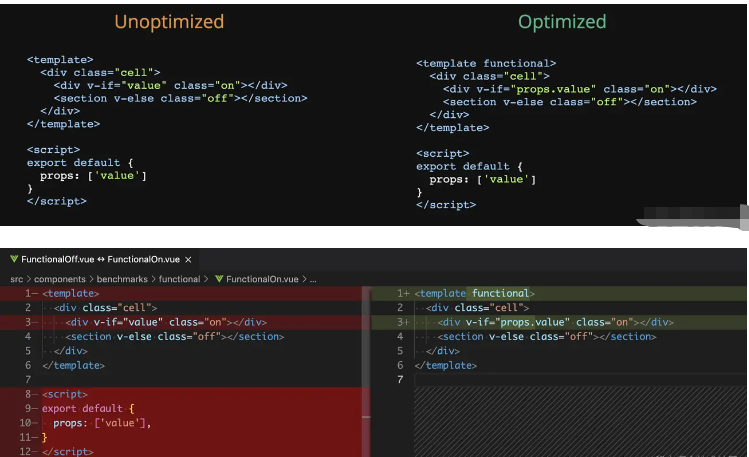
原理:****函數式組件**與普通組件相比,它沒有狀態(沒有響應式數據),沒有實例 (沒有 this 上下文)。我們可以把函數式組件想像成組件里的一個函數,入參是渲染上下文(render context),返回值是渲染好的 HTML。正是因為函數式組件精簡了很多例如響應式和鉤子函數的處理,因此渲染性能會有一定提高。
適用場景:
不需要響應式數據及處理邏輯的純展示組件
用來標記或提供基本功能的高階組件
循環(v-for)中的元素

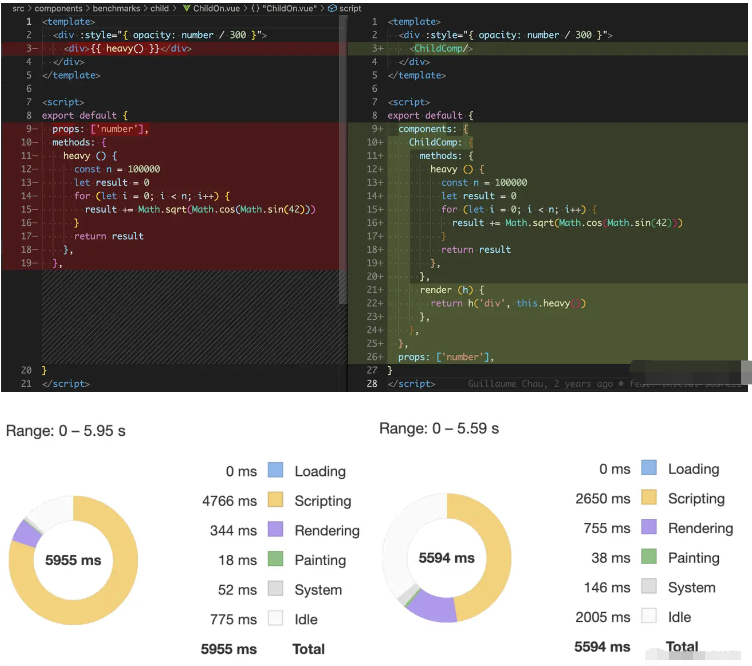
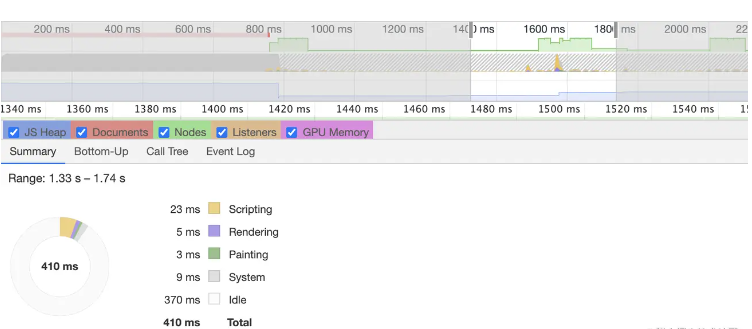
原理:**在優化前的代碼中,每次 props 傳入的 number 發生變化時都會重新渲染,在渲染的過程中又會重新調用 heavy 函數進行耗性能的運算。而優化后的代碼邏輯是將復雜運算封裝在子組件內,由于 Vue 的更新是組件粒度的,當傳入的 number 發生變化時,父組件會重新渲染,而子組件由于并不依賴 number 因此并不會重新渲染。執行計算的次數少了,性能自然也提升了。
**另:**這里其實也可以用 computed 計算屬性來優化(外部依賴沒有變化時不會重新計算,而且省去了額外渲染子組件的開銷)

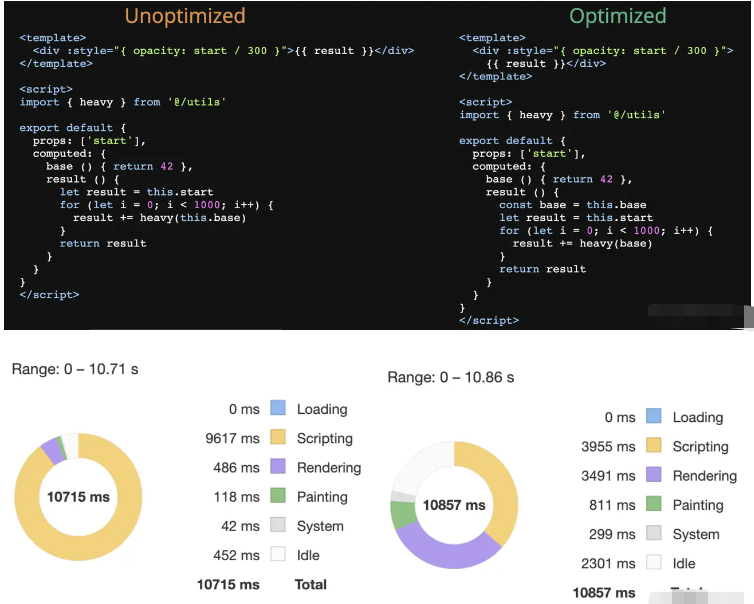
原理:**對比前后代碼可以發現區別在于:優化前的代碼在進行計算時每次都直接引用 this.base,而優化后的代碼將 this.base 使用局部變量 base 進行了緩存,在之后的計算中都調用局部變量進行計算。為什么會造成如此明顯的性能差異呢?原因在于每次訪問 this.base 時,由于 this.base 是計算屬性,因此會執行一段邏輯代碼查看已有的依賴項是否發生變化,如果發生變化則重新計算,沒有則返回上一次計算值。這類計算邏輯的性能消耗在僅僅多調用幾次時可能還不明顯,但執行多了(類似示例每幀更新 300 個組件,每個組件在一次更新內又調用了多次 this.base)則會有比較大的性能差異。

原理:
實現方式:v-if 是動態的向 DOM 樹內添加或者刪除 DOM 元素,v-show 是通過設置 DOM 元素的 display 樣式屬性控制顯隱。
編譯過程:v-if 切換有一個局部編譯卸載的過程,切換過程中合適地銷毀和重建內部的事件監聽和子組件,v-show 只是簡單的基于 CSS 切換。
編譯條件:v-if 是惰性的,如果初始條件為假,則什么也不做,只有在條件第一次變為真時才開始局部編譯, v-show 是在任何條件下都被編譯,然后被緩存,而且 DOM 元素保留。
性能消耗:v-if 有更高的切換消耗,v-show 有更高的初始渲染消耗。
使用場景:v-if 適合條件不太可能改變的情況,v-show 適合條件頻繁切換的情況。


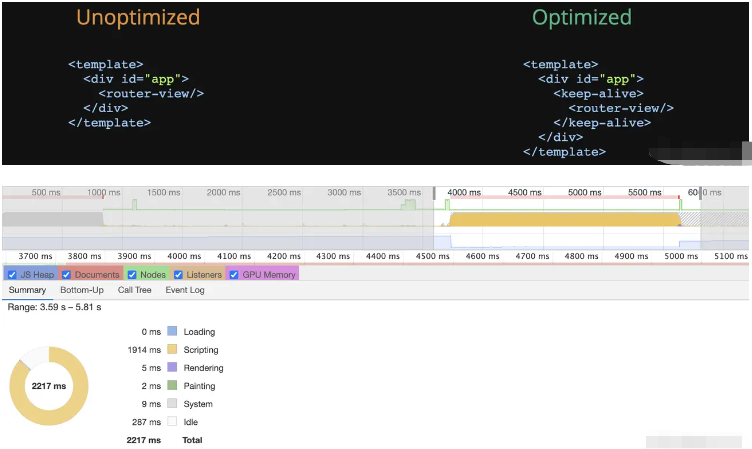
原理:**在非優化場景下,我們每次點擊按鈕切換路由視圖,都會重新渲染一次組件,渲染組件就會經過組件初始化,render、patch 等過程,如果組件比較復雜,或者嵌套較深,那么整個渲染耗時就會很長。而在使用 KeepAlive 后,被 KeepAlive 包裹的組件在經過第一次渲染后的 vnode 以及 DOM 都會被緩存起來,然后再下一次再次渲染該組件的時候,直接從緩存中拿到對應的 vnode 和 DOM,然后渲染,并不需要再走一次組件初始化,render 和 patch 等一系列流程,減少了 script 的執行時間,性能更好。
但是使用 KeepAlive 組件并非沒有成本,因為它會占用更多的內存去做緩存,這是一種典型的空間換時間優化思想的應用。

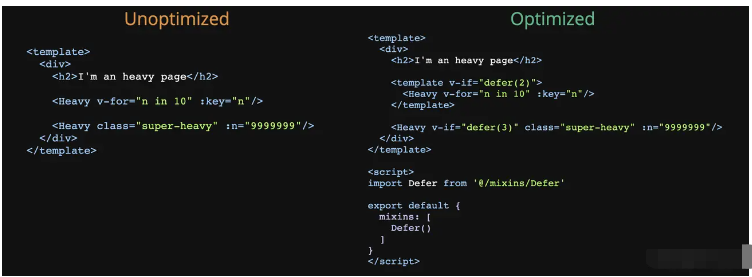
其中 deferMixin 如下:


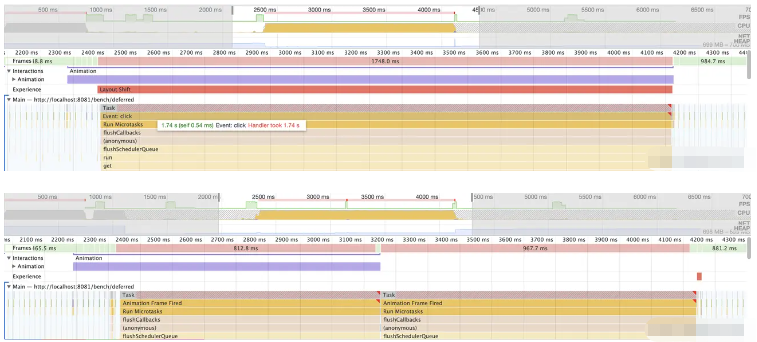
原理:**Defer 的主要思想就是把一個組件的一次渲染拆成多次,它內部維護了 displayPriority 變量,然后在通過 requestAnimationFrame 在每一幀渲染的時候自增,最多加到 count。然后使用 Defer mixin 的組件內部就可以通過 v-if="defer(xxx)" 的方式來控制在 displayPriority 增加到 xxx 的時候渲染某些區塊了。
當你有渲染耗時的組件,使用 Deferred 做漸進式渲染是不錯的注意,它能避免一次 render 由于 JS 執行時間過長導致渲染卡住的現象。

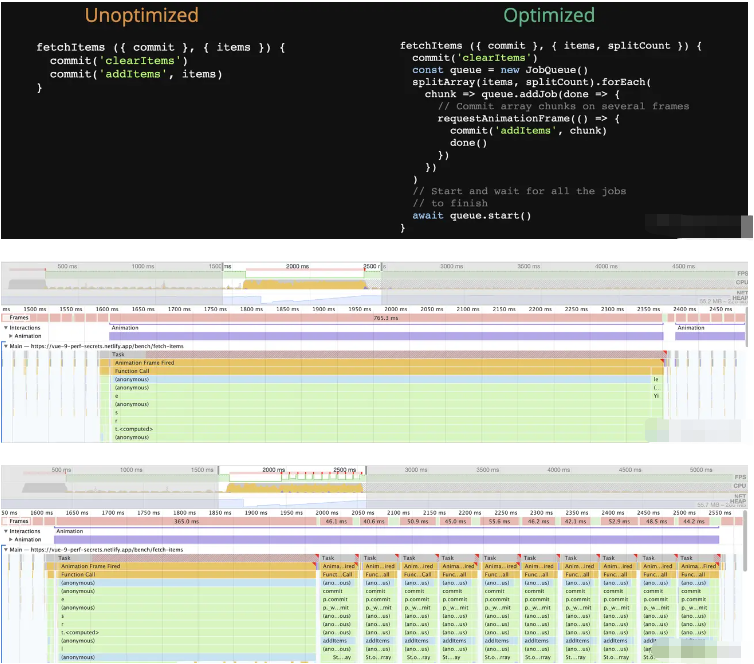
原理:**使用時間分片可以避免一次性提交的數據過多,內部 Js 執行時間過長,阻塞 UI 進程導致頁面卡死。
另:**在執行耗時任務處理時,我們通常會加一個 loading 效果,但通過優化前后對比可以發現:優化前 JS 一直長時間運行,阻塞 UI 進程,因此并不會展示 loading 動畫;優化后由于將耗時任務拆成多個時間片提交,單次 JS 運行時間變短了,loading 動畫也有機會渲染了。


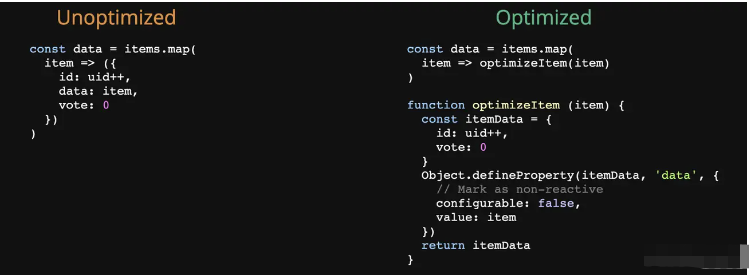
原理:**內部提交數據時會默認將新提交的數據定義成響應式,如果對象的子屬性是對象,還會遞歸讓子屬性也變成響應式。因此當提交數據過多時,整個過程十分耗時。而優化后通過將 data 中的屬性標志 configurable 手動變成 false,這樣內部通過 Object.keys(obj) 獲取對象屬性數組會忽略 data,也就不會為 data 這個屬性 defineReactive,由于 data 指向的是一個對象,這樣也就會減少遞歸響應式的邏輯,相當于減少了這部分的性能損耗。數據量越大,這種優化的效果就會更明顯。
設置 configurable 與直接使用 Object.freeze 的區別是:
**configurable: false**的用途是防止更改和刪除屬性標志,但是允許更改對象的值;
**Object.freeze(obj)**禁止添加/刪除/更改屬性。為所有現有的屬性設置 configurable: false, writable: false。
// configurable: false
let user = {
name: "John"
};
Object.defineProperty(user, "name", {
configurable: false
});
user.name = "Pete"; // 正常工作
delete user.name; // Error
// Object.freeze(obj)
let user = {
name: "John"
};
Object.freeze(user);
user.name = "Pete";
console.log(user.name); // "John"復制代碼
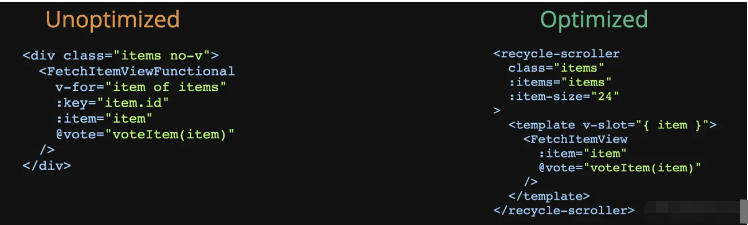
原理:**虛擬滾動的實現方式是僅渲染視圖范圍內的 DOM,渲染內容少時性能自然會好很多。虛擬滾動組件也是 Guillaume Chau 寫的,感興趣的同學可以去研究它的源碼實現,基本原理就是監聽滾動事件,動態更新需要顯示的 DOM 元素,計算出它們在視圖中的位移。虛擬滾動組件也并非沒有成本,因為它需要在滾動的過程中實時去計算,所以會有一定的 script 執行的成本。因此如果列表的數據量不是很大的情況,我們使用普通的滾動就足夠了
到此,關于“Vue.js中怎么優化性能”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。