您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關VueJs里如何利用CryptoJs實現Md5加密和3Des加密及解密,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
安裝Crypto
Crypto里面可以把md5和3des都一起做了,所以我們直接安裝這個比較方便

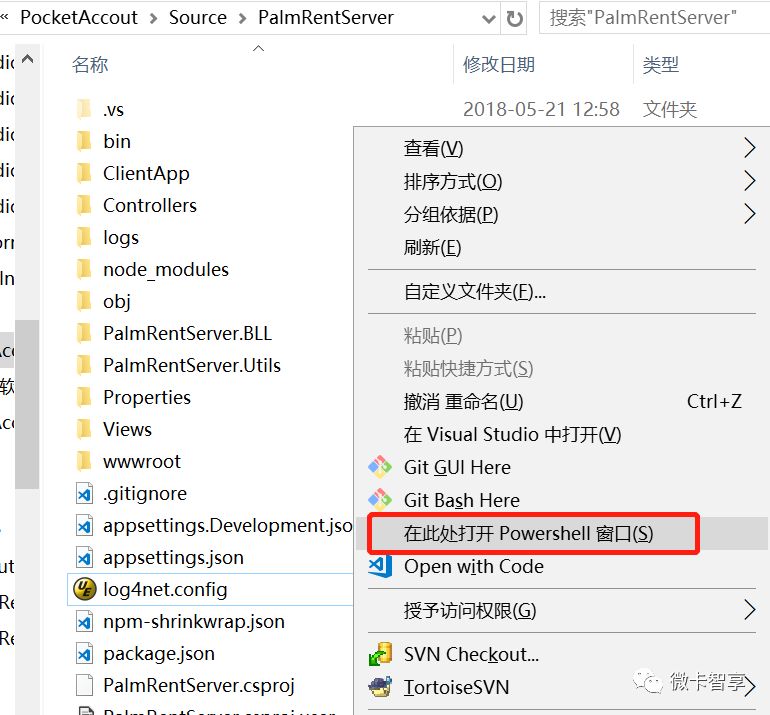
找到我們的程序目錄,按住Shift加鼠標右鍵,選擇在此處打開Powershell窗口

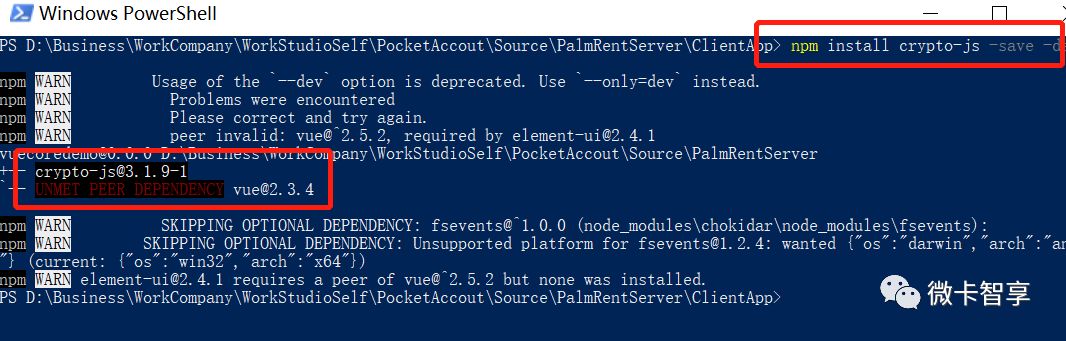
然后在cmd窗口里面輸入npm install crypto-js -save-dev
安裝完成后可以看到紅框下面標注著成功了。
代碼演示
MD5加密
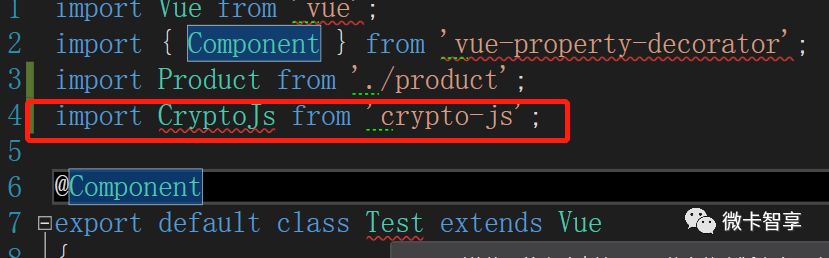
我們還是用上次簽名的那個項目里面,首先要先引用Crypto-js

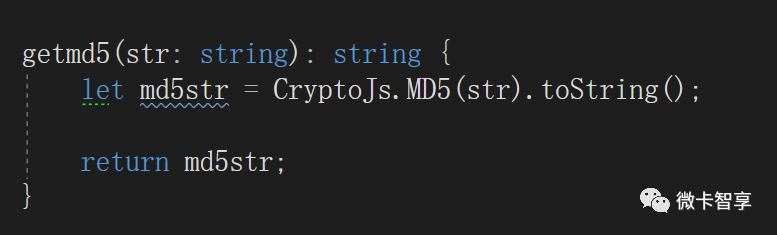
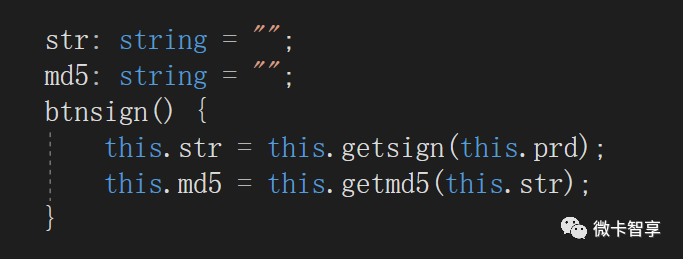
getmd5,我們再寫一個GetMd5的方法,傳入的字符串直接生成MD5的字符返回,

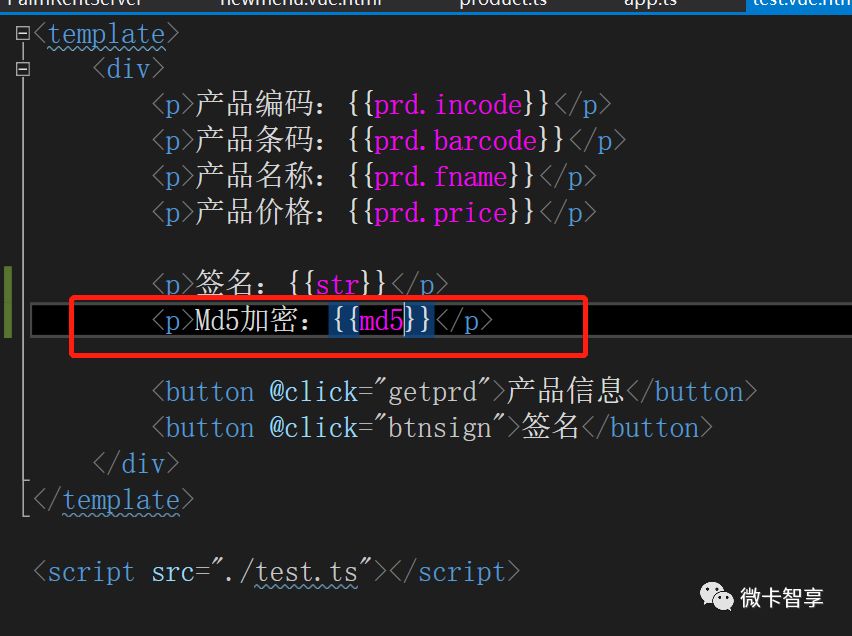
接下來再定義一個雙向綁定的字符串,在點擊簽名的時候同時生成md5的字符串顯示的頁面上


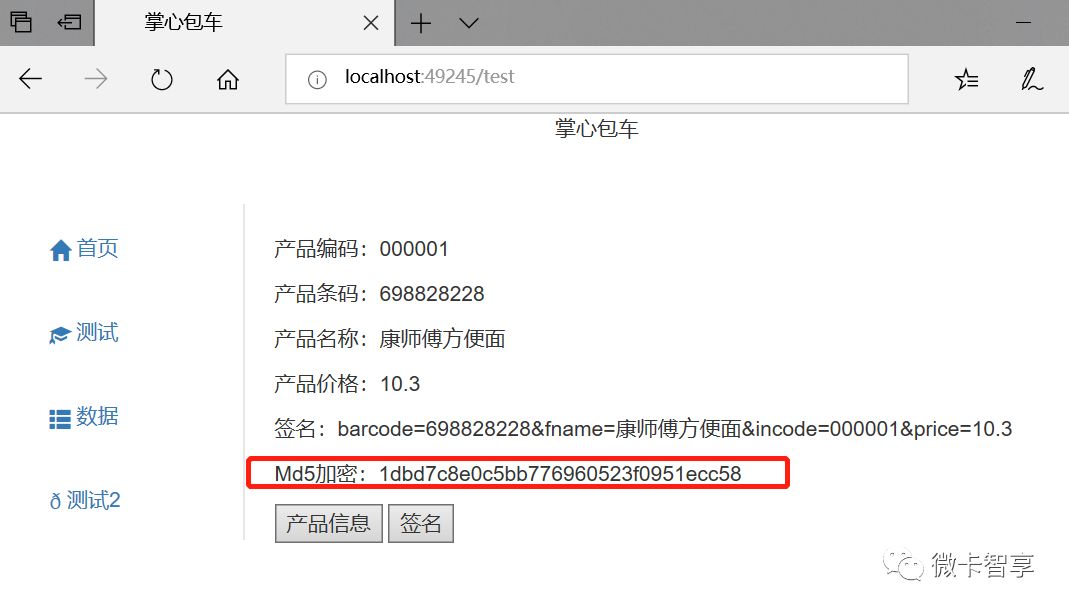
運行后的效果

3DES加密、解密
核心代碼
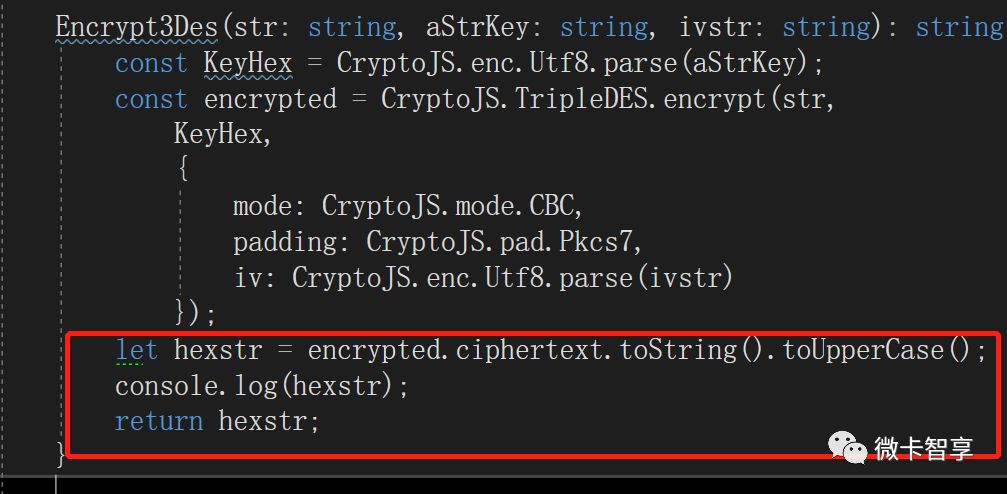
加密
Encrypt3Des(str: string, aStrKey: string, ivstr: string): string {
const KeyHex = CryptoJS.enc.Utf8.parse(aStrKey);
const encrypted = CryptoJS.TripleDES.encrypt(str,
KeyHex,
{
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7,
iv: CryptoJS.enc.Utf8.parse(ivstr)
});
let hexstr = encrypted.ciphertext.toString().toUpperCase();
console.log(hexstr);
return hexstr;
}

一般網上的加解密最后紅框這里我們直接是輸出 return encrypted.tostring(),但是因為我們自己的C#和Android的3Des的加解密都是最后輸出的16進制的字符串,所以我們改為紅框這里輸出的樣式。
解密
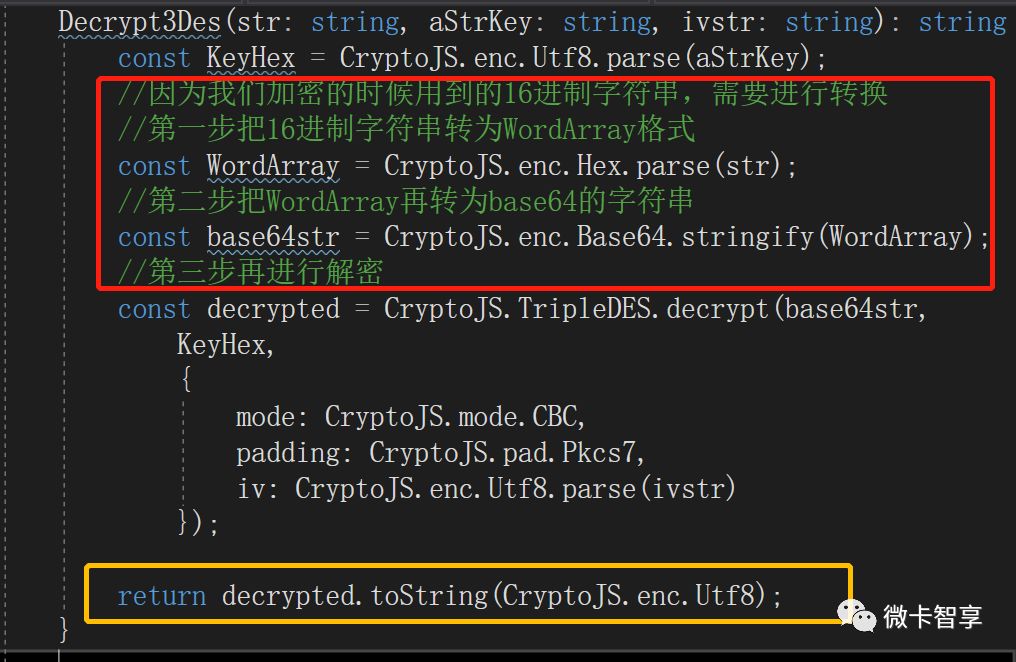
Decrypt3Des(str: string, aStrKey: string, ivstr: string): string {
const KeyHex = CryptoJS.enc.Utf8.parse(aStrKey);
//因為我們加密的時候用到的16進制字符串,需要進行轉換
//第一步把16進制字符串轉為WordArray格式
const WordArray = CryptoJS.enc.Hex.parse(str);
//第二步把WordArray再轉為base64的字符串
const base64str = CryptoJS.enc.Base64.stringify(WordArray);
//第三步再進行解密
const decrypted = CryptoJS.TripleDES.decrypt(base64str,
KeyHex,
{
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7,
iv: CryptoJS.enc.Utf8.parse(ivstr)
});
return decrypted.toString(CryptoJS.enc.Utf8);
}

這里比較重要就是紅框里面,因為我們的加密最后輸出的是16進制的字符串,所以我們解密的時候首先要把16進制字符串轉為WordArray格式,再轉換為BASE64的字符串,最后再進行解密。因為我也是個前端小白,就是這個問題我也是研究了一下午才搞明白。
最后下面的黃框要注意輸出的字符要轉為Utf8。
其余設置

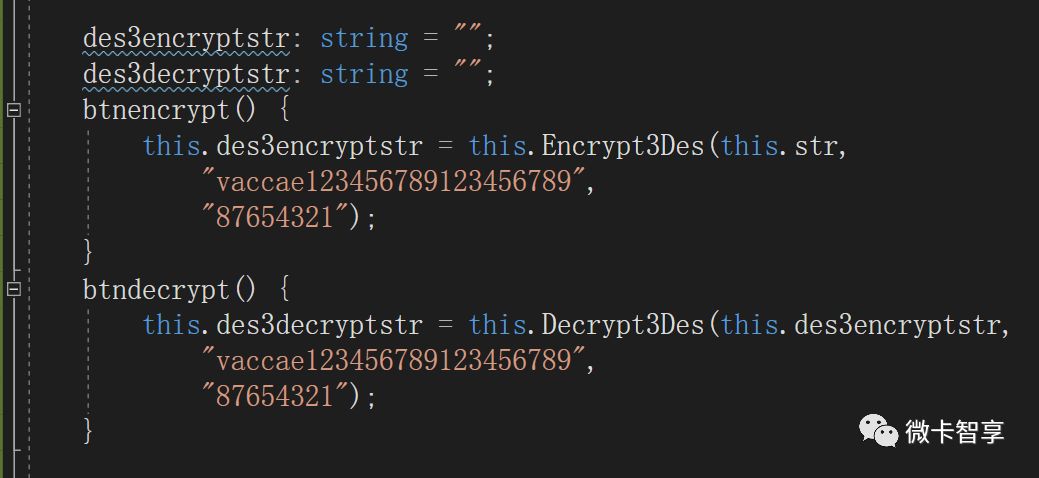
我們在test.ts里面定義了兩個字符串,一個des3encryptstr的加密后的字符串,一個des3decryptstr是解密后的字符串,然后又加上了兩個方法,一個是加密的方法btnencrypt,一個是解密的方法btndecrypt,分別調用的就是我們剛才寫的兩段核心代碼。

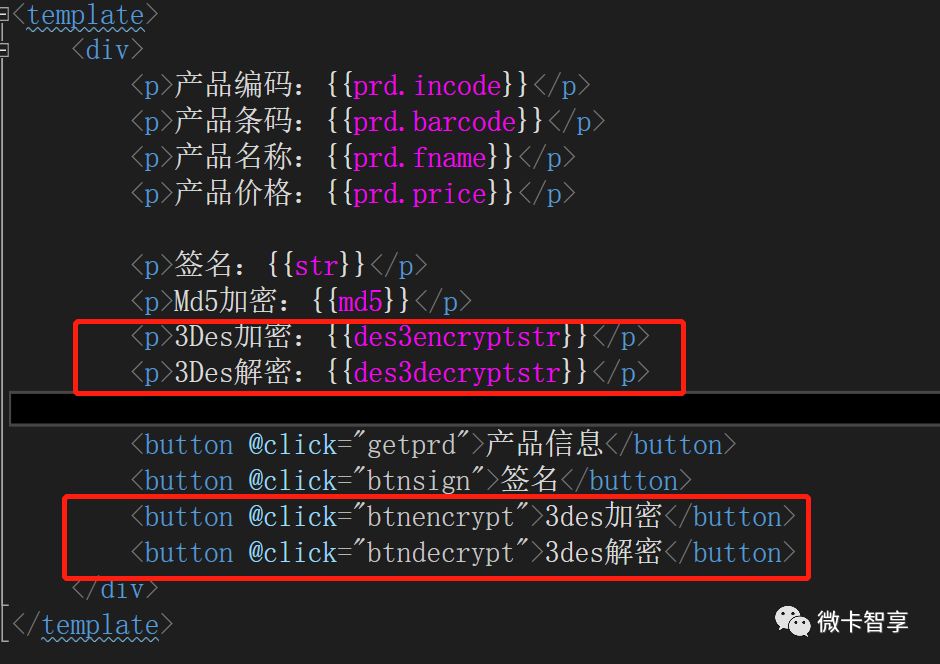
然后在test.vue.html里面加上雙向綁定顯示以及一個加密按鈕和一個解密按鈕。
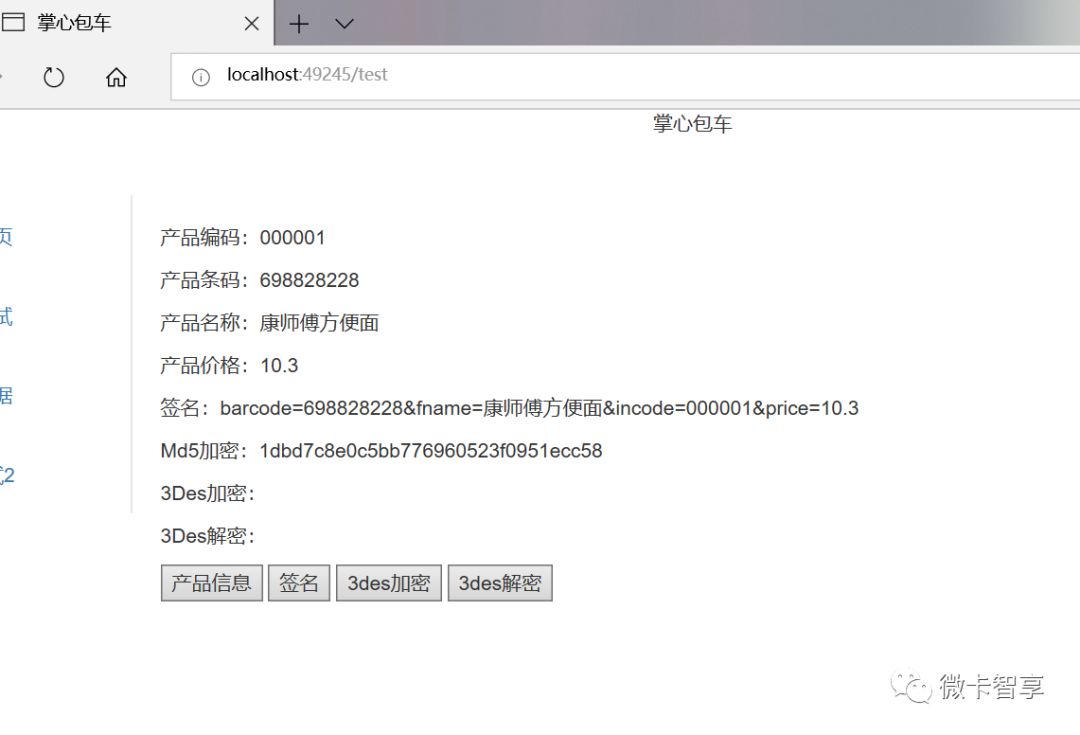
頁面效果

未加密的效果

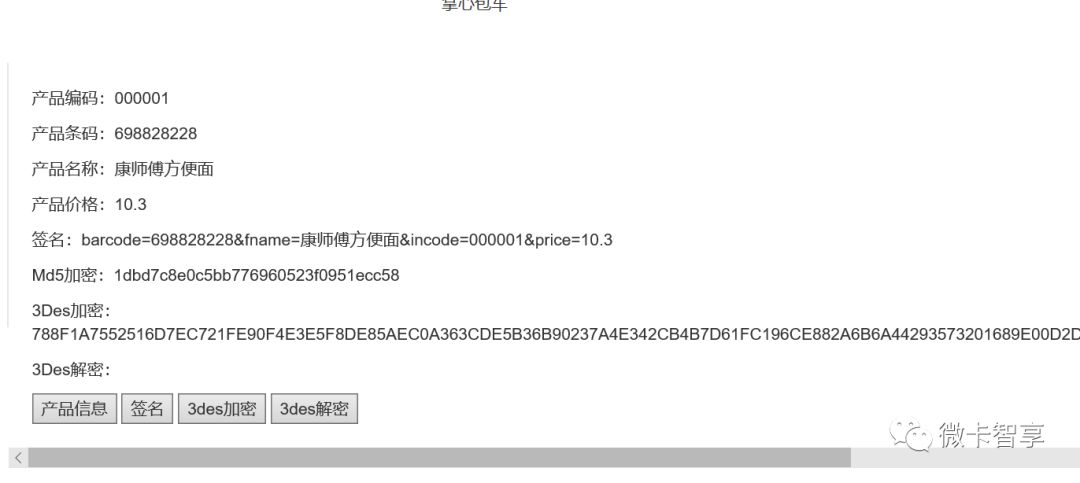
點擊加密后的效果

點擊解密后的效果
看完上述內容,你們對VueJs里如何利用CryptoJs實現Md5加密和3Des加密及解密有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。