您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Vue組件如何進行單元測試”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!

我們先來簡單解釋一下單元測試:就是對函數的輸入輸出進行測試,使用斷言的方式,判斷我們輸入的用例的結果和我們實際輸入的結果是否相同
組件的單元測試就是使用單元測試工具,對組件的各種狀態和行為進行測試
組件單元測試的好處
提供描述組件行為的文檔
節省手動測試的時間
減少研發新特性時產生的bug
改進設計
促進重構
在我們進行單元測試模擬之前,我們需要對環境進行一些配置
安裝依賴
Vue Test Utils (學習視頻分享:vuejs教程)
npm install --save-dev jsdom jsdom-global
Jest
npm install --save-dev jest
vue-jest
npm install --save-dev @vue/vue2-jest # (use the appropriate version)
babel-jest
yarn add --dev babel-jest @babel/core
安裝測試依賴
yarn add jest @vue/test-utils vue-jest babel-jest -D -W
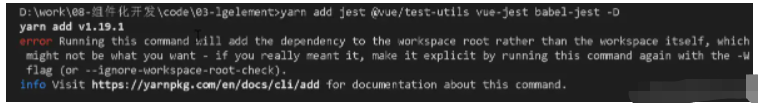
這里有點小問題,如果使用下發的命令進行安裝的話會出現一點點的小錯誤
yarn add jest @vue/test-utils vue-jest babel-jest -D
報錯截圖:

Jest 的配置
jest.config.js
module.exports = {
"testMatch": ["**/__tests__/**/*.[jt]s?(x)"],
"moduleFileExtensions": [
"js",
"json",
// 告訴 Jest 處理 `*.vue` 文件
"vue"
],
"transform": {
// 用 `vue-jest` 處理 `*.vue` 文件
".*\\.(vue)$": "vue-jest",
// 用 `babel-jest` 處理 js
".*\\.(js)$": "babel-jest"
}
}基于上面的測試文件的配置,我們會將每個測試文件的配置放置于__tests__下
創建測試用例:
我們使用:packages\input 的 input 組件進行測試
在packages\input 文件夾下 創建 __tests__ 文件夾 后創建 input.test.js
這里先給大家普及一下幾個常用的API

測試用例1 判斷是否是文本框
import input from '../src/input.vue'
import { mount } from '@vue/test-utils' // 掛載
describe('lg-input', () => {
test('input-text', () => {
const wrapper = mount(input)
expect(wrapper.html()).toContain('input type="text"')
})
})這里我們需要 使用@vue/test-utils提供的mount方法進行掛載,注意,這里只是在內存中進行掛載,并且我們需要保存這個包裹器返回的內容
const wrapper = mount(input)
這個用例很簡單,就是想要知道我們生產的是否是一個文本框,這里一個簡單的測試用例就寫完了,接著我們運行一下:
yarn test
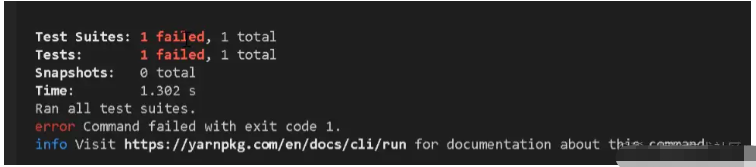
運行結果

修改用例
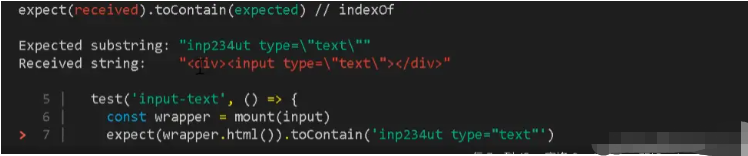
expect(wrapper.html()).toContain('input type="tex123123123t"')運行結果


測試失敗,提示沒有找到input type="tex123123123t"的內容,符合預期,沒有問題。
測試用例2 判斷是否是密碼框
test('input-password', () => {
const wrapper = mount(input, {
propsData: {
type: 'password'
}
})
expect(wrapper.html()).toContain('input type="password"')
})我們可以通過propsData來進行設置組件的props屬性
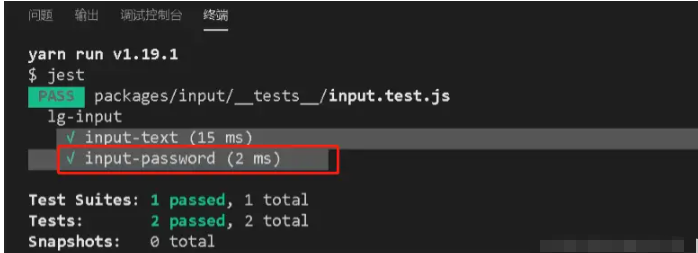
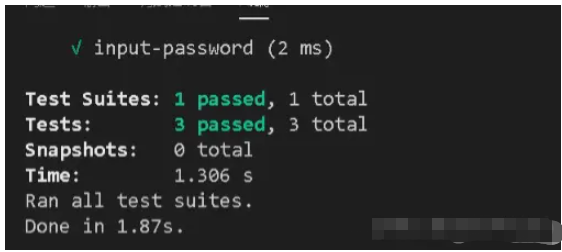
運行結果

測試用例3 組件接收值是否正確
test('input-password', () => {
const wrapper = mount(input, {
propsData: {
type: 'password',
value: 'admin'
}
})
expect(wrapper.props('value')).toBe('admin')
})這里我們通過wrapper.props獲取他的props屬性,拿到這個值之后,進行判斷
運行結果

測試用例4 快照的使用
test('input-snapshot', () => {
const wrapper = mount(input, {
propsData: {
type: 'text',
value: 'admin'
}
})
expect(wrapper.vm.$el).toMatchSnapshot()
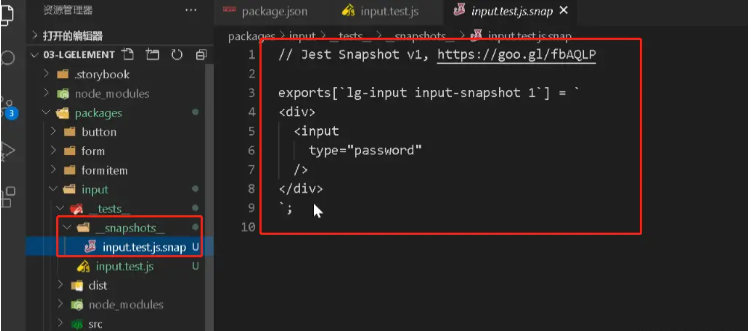
})我們要把掛載的dom對象拍一個快照,我們第一次調用這個方法的時候,他會把這個內容掛載到一個特殊的文本文件中,當我們再次生產測試的時候,會將我們剛剛存儲的文件進行對比,如果發生了變化就會出現測試失敗的情況
文件結構:

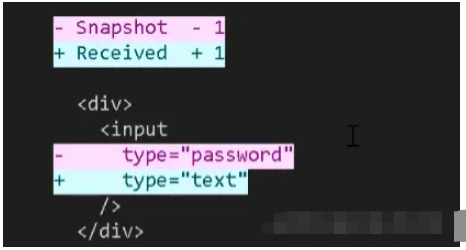
修改快照的propsData
propsData: {
type: 'password',
value: 'admin'
}測試結果


刪除快照結果,重新生成
yarn test -u
“Vue組件如何進行單元測試”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。