您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
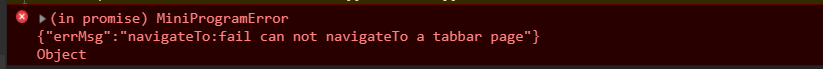
這篇文章運用簡單易懂的例子給大家介紹微信小程序出現報錯(in promise) MiniProgramError怎么解決,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。

翻譯過來的意思是:(承諾中)微程序錯誤{“errMsg”:“n”avigateTo:故障can未導航到選項卡頁“}對象
問題原因:
經過查閱資料,知道使用navigateTo路由跳轉方式,保留當前頁面,跳轉到應用內的某個頁面。但是不能跳到 tabbar 頁面。
解決辦法:只需在js文件的點擊事件中,配置跳轉的url地址與tabbar中的跳轉地址不一樣就ok.
我就簡單說一下我用navigateTo方式實現的小程序路由跳轉過程
1.觸發一個點擊事件
<view bindtap="toDetail"></view>
2.在js文件中設置路由跳轉
// 路由跳轉
toDetail(){
wx.navigateTo({
url:"/pages/detail/detail"
})
},navigateTo路由跳轉方式可以實現歷史回退
大家也可以去了解一下其他的路由跳轉方式
其他路由的一些簡單介紹:
wx.navigateTo() 帶歷史回退,不能跳轉到tabbar頁面
wx.redirectTo() 不保留歷史,跳轉到另一個頁面,不能返回到上一頁面
//相當于vue中的路由跳轉方式this.$router.replace()
wx.switchTab() 只跳轉到tabBar頁面,不帶回退
wx.reLaunch() 即能跳轉到tabBar頁面,也能跳轉到非tabBar頁面,不帶歷史回退
關于微信小程序出現報錯(in promise) MiniProgramError怎么解決就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。