您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“有哪些好用的Vue組件庫”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!

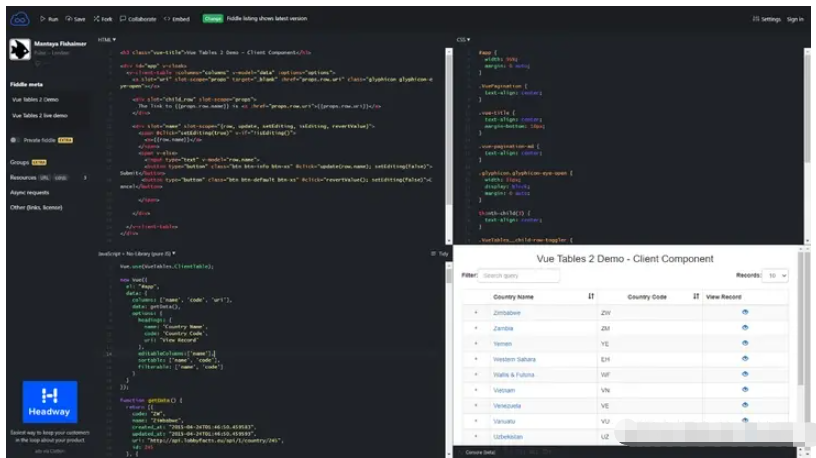
Vue Tables 2旨在為開發者提供一個功能齊全的工具集,以便用 Vue 創建漂亮而實用的數據表格。數百個商業軟件應用正在使用它。此外,Vue Tables 2正在不斷成長、改進,同時也在獲得新的功能。
特點
可選行及粘性頭部
虛擬分頁
下載客戶組件數據的CSV
有數據層支持的多級分組
Tailwind 主題

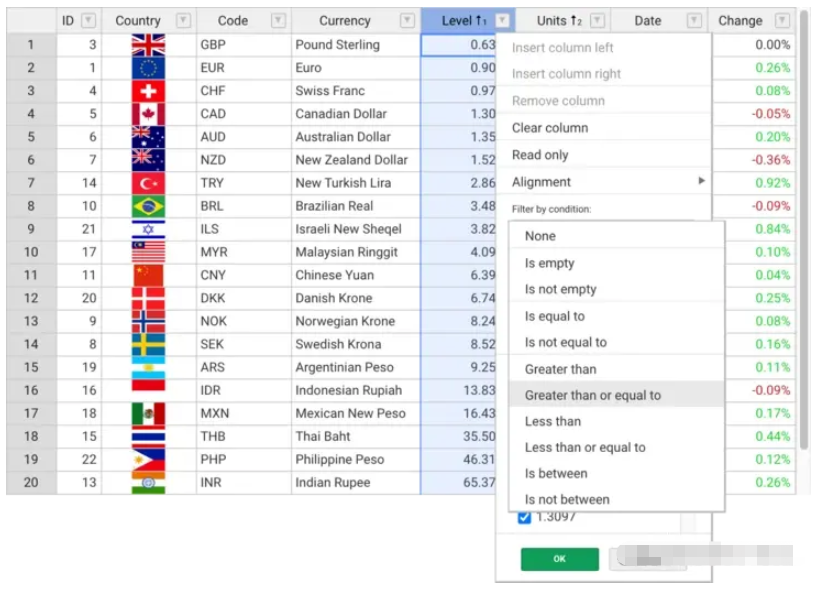
handsontable是一款頁面端的表格交互插件,可以通過它加載顯示表格內容,能夠支持合并項、統計、行列拖動等。
同時,支持對加載后的表格頁面的處理:添加/刪除行/列,合并單元格等操作。
此外,它還適用于React、Angular和Vue。Handsontable 是一個JavaScript組件,它將數據網格功能與電子表格的用戶體驗相結合。此外,它還提供數據綁定、數據驗證、過濾、排序和CRUD操作。
特點
多列排序
非連續選擇
過濾數據和驗證數據
導出文件
有條件的格式化
合并單元格
隱藏行/列
上下文菜單和注釋

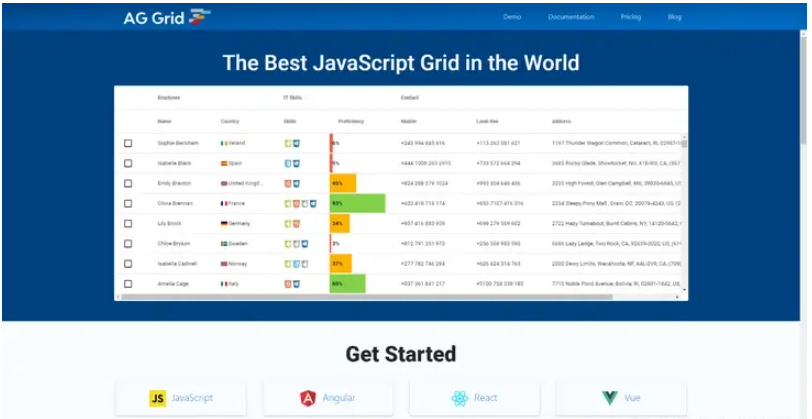
Ag-Grid 是一個基于Vue.js的數據表格組件。其中,“ag” 表示 “agnostic”。內部 ag-Grid引擎是在TypeScript中實現的,零依賴關系。
ag-Grid通過包裝器組件支持Vue,你可以在應用程序中,就像其他任何Vue組件一樣使用ag-Grid。它支持通過屬性綁定傳遞配置,通過事件綁定來處理事件。你甚至可以使用Vue組件來自定義網格UI和單元格內容/行為。

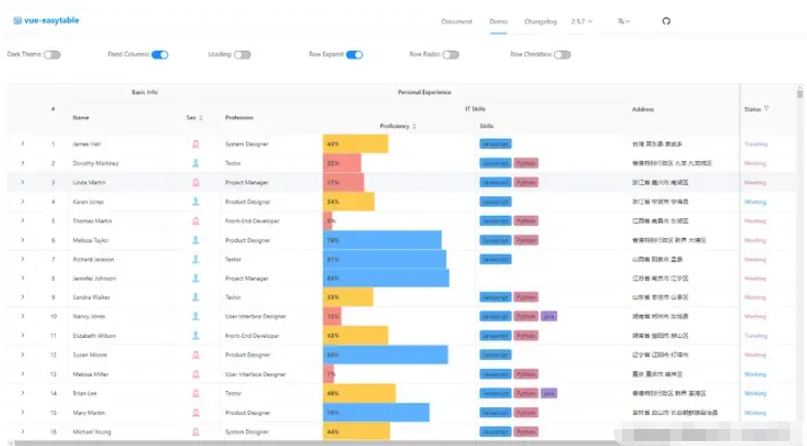
vue-easytable是我遇到過的最強大的Vue表格組件之一。
表格組件具有許多內置功能,比如說,單元格省略號、固定/靈活的列大小調整、自定義過濾等等。它有幾個特點:
國際化
主題定制
內置主題
虛擬滾動
列固定
表頭固定
表頭分組

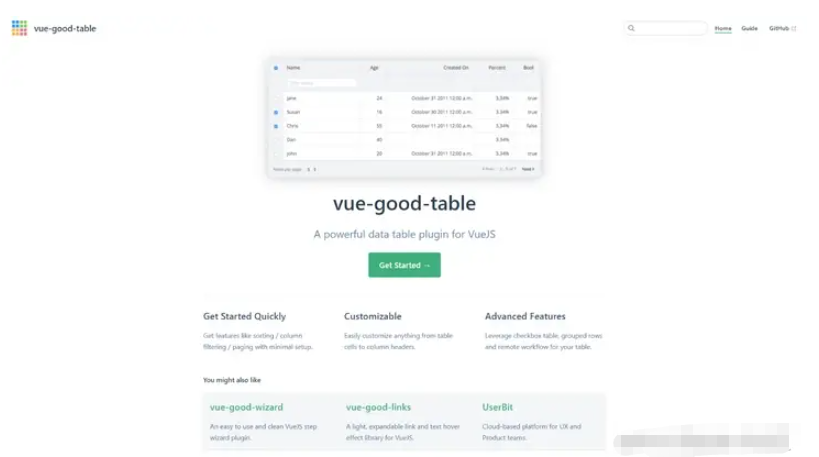
Vue-Good-Table是一個基于Vue.js的數據表組件,簡單、干凈,具有排序、列過濾、分頁等更多基本功能。它有幾個特性:
表搜索和排序
列過濾和分頁
復選框表格
行分組
行樣式
行多選

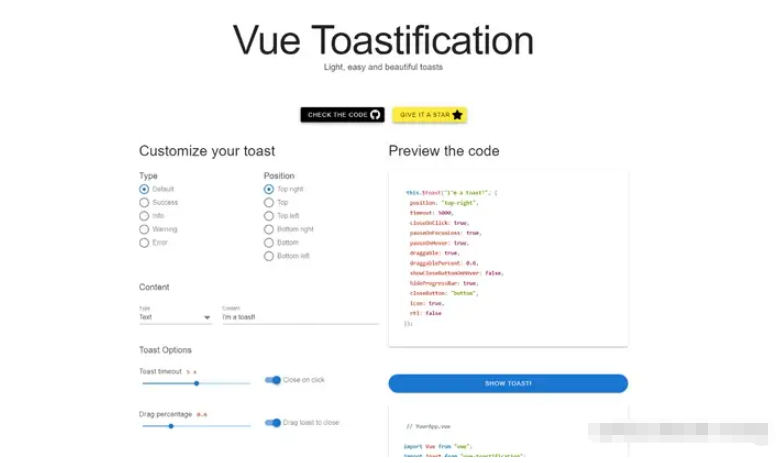
它提供輕巧、簡單和漂亮的吐司提示。它有內置的Nuxt支持。而且,它還支持新的Composition API和Vue 3。我們還可以J使用SX來開發自定義組件,提供更加靈活的功能。另外,通用注冊允許它在任何應用程序內使用,甚至是React。它有幾點特性:
完全用Typescript編寫,支持所有類型
支持RTL
定制一切
滑動關閉
使用onClose、onClick和onMounted鉤子創建自定義體驗
以編程方式刪除和更新吐司

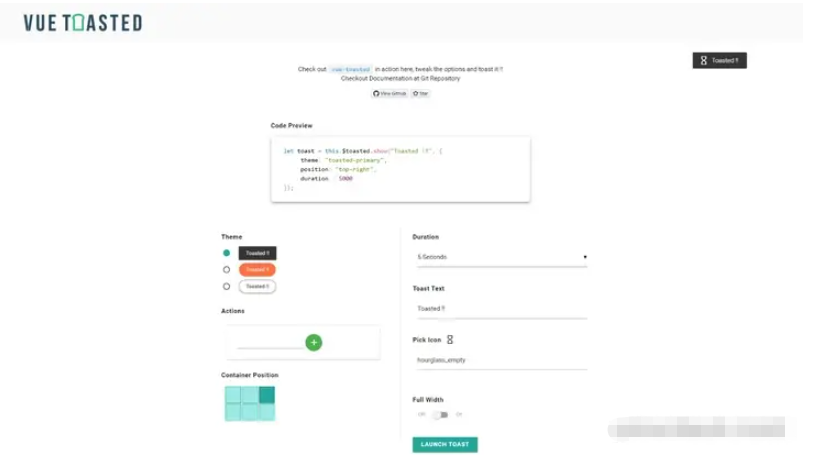
Vue Toasted是 Vue 最好的toast(提示)插件之一。它被Vue,Laravel,NuxtJS 等許多組織所信任,它響應性強,兼容性好,使用方便,吸引人,有豐富的功能、圖標、動作等。

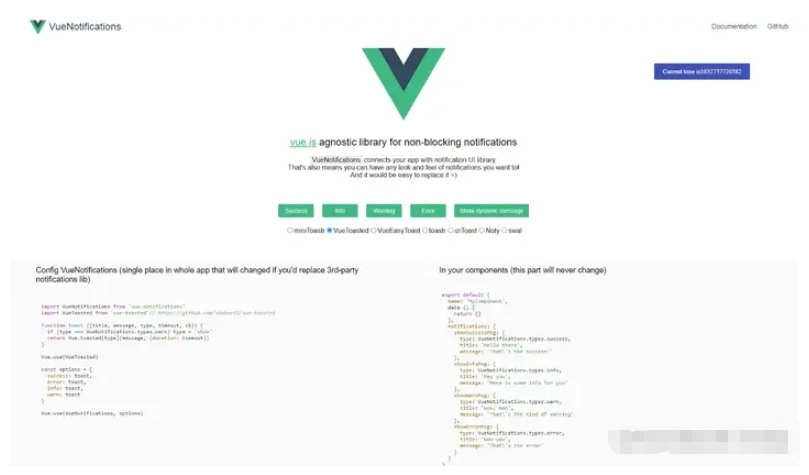
Vue Notifications是一個與庫無關的通知組件,非阻塞。
VueNotiments將您的應用程序與通知UI庫連接起來。支持miniToastr、VueToasted、VueEasyToast、toastr、iziToast、Noty、swal。

Awesome Notifications是一個輕量級的,完全可自定義的JavaScrip Vue Awesome Notifications,它是Awesome Notifications庫的Vue.js版本。

Vue Wait 這是一個用于VUE、Vuex和Nuxt應用的復雜裝載器和進度管理組件。
Vue Wait幫助管理頁面上的多個加載狀態,狀態之間沒有任何沖突。基于一個非常簡單的想法:通過管理具有多個加載狀態的數組(或者Vuex存儲),讓內置加載程序組件偵聽注冊的加載程序,并立即進入加載狀態。

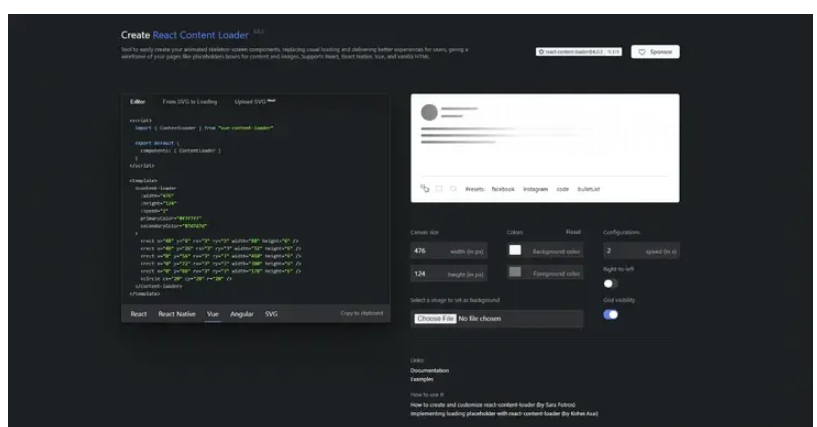
Vue Content Loader是一個基于Vue.js的SVG占位符加載,可自定義的SVG組件,用于創建占位符加載,例如Facebook加載卡。 Vue Content Loader是react-content-loader的Vue實現。
完全可定制:你可以改變顏色,速度和大小
創建自己的加載:使用在線工具輕松創建你的自定義加載
你現在就可以使用它:已經有很多預設了
性能

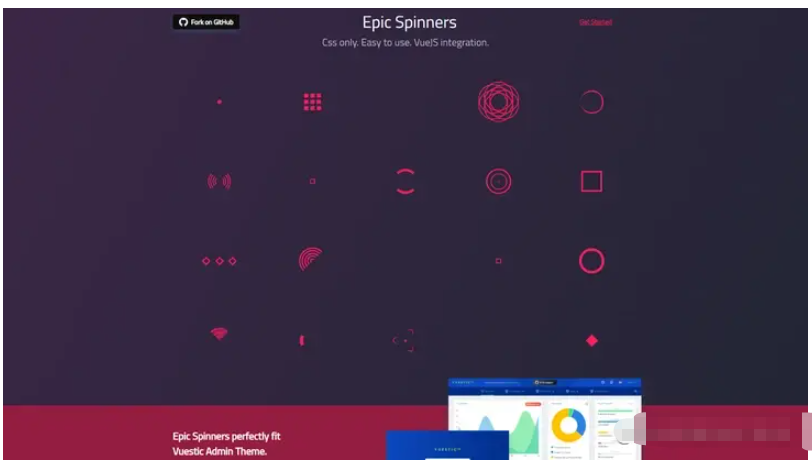
EpicSpinners是一組易于使用的純css打造的網頁Loading效果,并且同時整合了Vue組件可以方便的在Vue項目中進行使用,由于是純css打造,你可以在任意網頁項目中自行整合并使用!

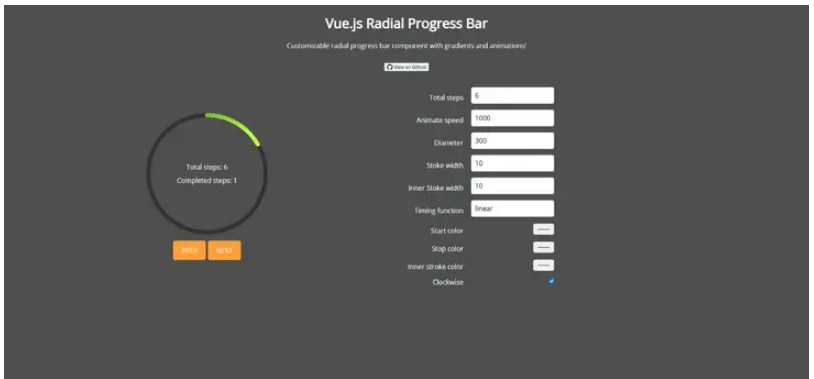
Vue Radial Progress 這是一個徑向進度條效果的加載器組件,使用svg和javascript繪制帶有漸變徑向進度條效果的加載器,可以用作加載、進度提示。

Feather 是一套面向設計師和開發者的開源圖標庫,是一個簡單漂亮的開源圖標庫。 每個圖標都設計在一個24×24的網格上,強調簡單,一致性和易讀性。很多大廠出品的前端框架都內置了這款可以免費商用的圖標。
每一枚圖標都是按照統一標準進行設計,具有完美像素對齊;
設計風格一致,完勝那些拼湊混搭的圖標庫;
覆蓋多種開發場景的支持,對開發者非常友好。

Font Awesome是一套流行的圖標字體庫,我們在實際開發的過程中會經常遇到需要使用圖標的場景,對于一些常用的圖標,不用設計師,我們可以直接在Font Awesome中找到并且使用。個人感覺Font Awesome的圖標還是很齊全的,絕大多數的圖標它都包含了,而且支持各種框架。
一個作為單文件組件的SVG Material Design圖標集合。此外,這個庫是一個Vue單文件組件的集合,用于渲染Material Design圖標。此外,它還包括一些CSS,有助于使圖標的縮放更容易一些。

Apexcharts是一個現代的JavaScript圖表庫/可通過簡單的API構建交互式圖表和可視化。Vue Apexcharts是ApexCharts的Vue.js組件。

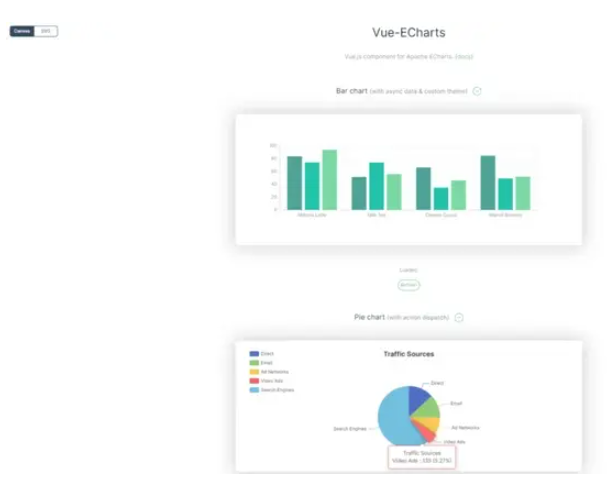
vue-echarts是基于echarts封裝實現的一個組件庫,直接按照正常的組件引用方式,安裝引用即可,具體的安裝和引用讀者可以直接閱讀vue-echarts技術文檔。

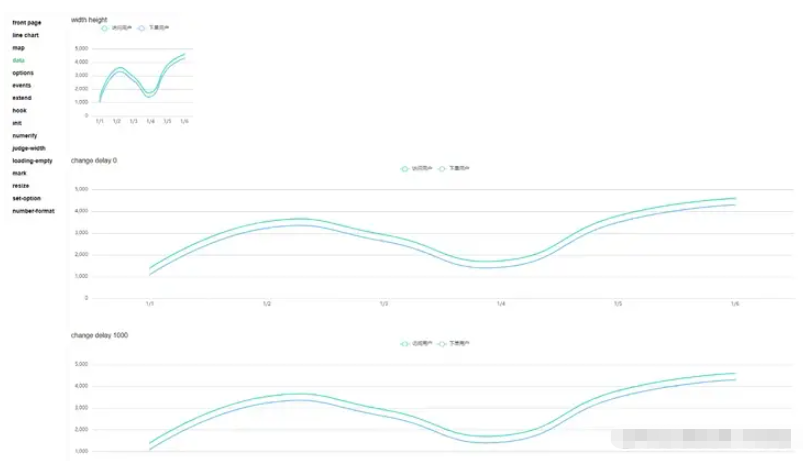
vue-chartjs 是一個 Vue 對于 Chart.js 的封裝,讓用戶可以在Vue中輕松使用Chart.js,很簡單的創建可復用的圖表組件,非常適合需要簡單的圖表并盡可能快地運行的人。 vue-chartjs抽象了基本邏輯,同時也暴露了Chart.js對象,讓用戶獲得最大的靈活性。

V-Charts 是基于 Vue2.0 和 Echarts 封裝的圖標組件,只需要統一提供一種對前后端都友好的數據格式設置簡單的配置項,就可以生成常見的圖表。

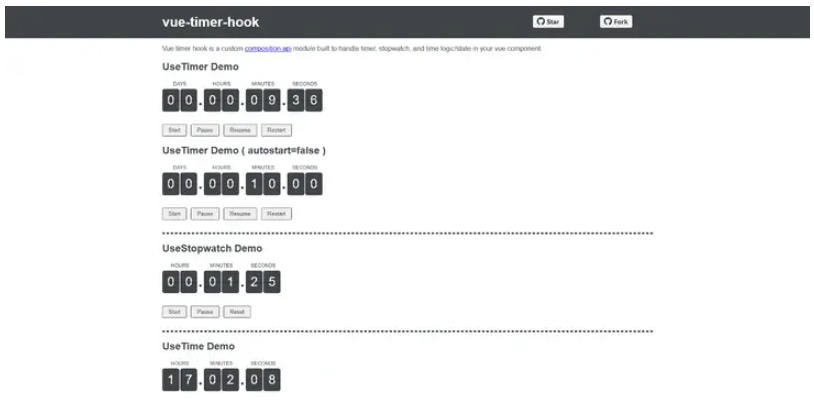
Vue3 計時器模塊的靈感來自 react-timer-hook。此外,它是一個自定義的鉤子,用來處理vue 3 組件中的定時器、秒表和時間邏輯/狀態。

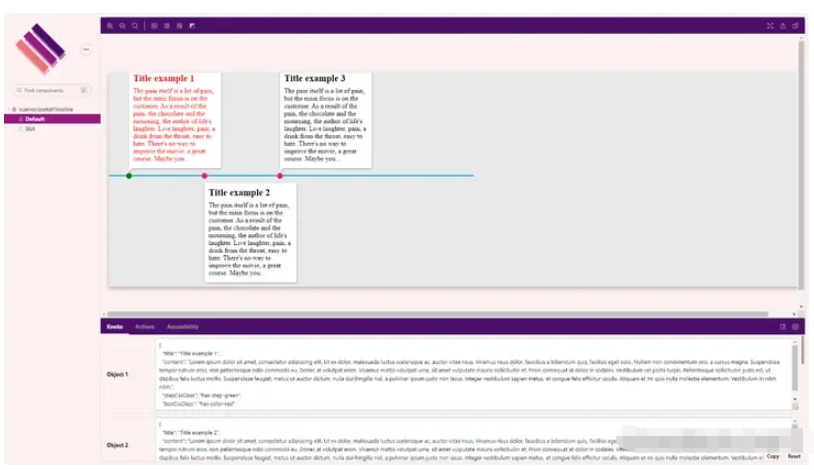
Vue Horizontal Timeline 是一個用Vue.js制作的簡單的水平時間線組件。
“有哪些好用的Vue組件庫”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。