您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“css3中2d旋轉函數是哪個”,內容詳細,步驟清晰,細節處理妥當,希望這篇“css3中2d旋轉函數是哪個”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
在css3中2d旋轉函數是“rotate()”函數;該函數可以在參數中規定元素的2d旋轉角度,單位是“deg”,設置為正值時元素順時針旋轉,設置為負值時元素逆時針旋轉,語法為“元素{transform:rotate(旋轉角度);}”。
本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
2d旋轉函數是rotate()函數
語法為:
transform:rotate()
rotate函數可以設置旋轉的角度,在括號里帶有的參數,就是它的角度,單位是deg(degree),設置角度的值,可以是正值,也可以是負值。如果是正值,那么就是順時針地旋轉,如果是負值,就是逆時針旋轉。
例如:
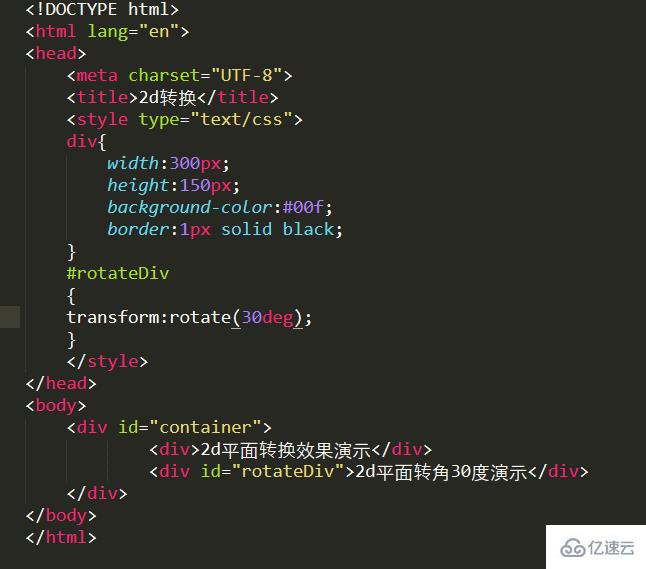
做兩個盒子,第一個盒子是正常顯示的,第二個盒子是旋轉一定角度的。第一個盒子用div標簽完成,第二個盒子是引用了一個ID類型的樣式,這個樣式的名字就是rotateDiv。看一下樣式的定義,兩個盒子共同的樣式:在div標簽作為樣式的名字,里面來定義它的高度,寬度,背景顏色和邊框。第一個盒子就按上面的樣式正常顯示出來,第二個盒子顯示的方式在rotateDiv里面,采用transform這個屬性設置為rotate函數,順時針旋轉30度。
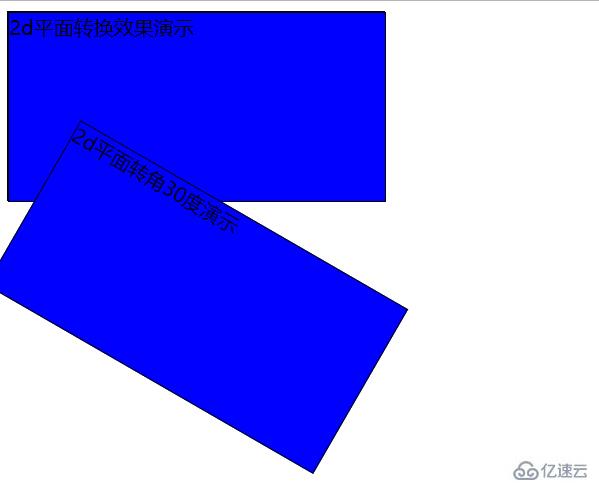
代碼及效果如下圖所示:

效果圖:

讀到這里,這篇“css3中2d旋轉函數是哪個”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。