溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹css3中實現2d旋轉的函數是哪個,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
css中實現2d旋轉的函數是“rotate()”函數。rotate()函數可與transform屬性配合使用,語法為“元素{transform:rotate(角度值);}”;參數角度為正數時元素順時針旋轉,參數角度為負數時元素逆時針旋轉。
本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
在css中,實現2d旋轉的函數是rotate()函數。
rotate()函數配合transform屬性使用時,能夠對元素進行2d旋轉操作。
transform 屬性向元素應用 2D 或 3D 轉換。該屬性允許我們對元素進行旋轉、縮放、移動或傾斜。
示例如下:
<!DOCTYPE html>
<html>
<head>
<style>
div{
margin:30px;
width:200px;
height:100px;
background-color:yellow;
transform:rotate(9deg);
}
</style>
</head>
<body>
<div>Hello World</div>
</body>
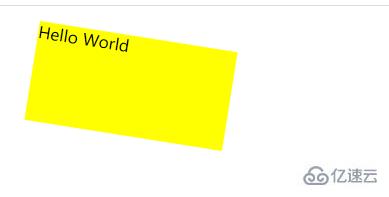
</html>輸出結果:

以上是“css3中實現2d旋轉的函數是哪個”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。