您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹HTML5中SVG如何繪制自適應的菱形,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
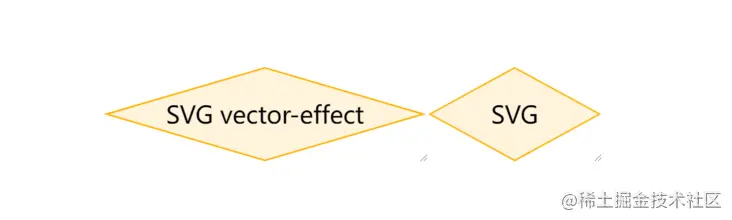
問題:需要繪制一個自適應尺寸的菱形,并且還有邊框,一般在流程圖中很常見,效果如下

如果沒有邊框的話,用 CSS clip-path 也能很方便的裁剪出一個菱形,但是邊框不太好處理(通常用嵌套一層的方式或者投影來模擬,但是效果不太好),這里介紹一個 SVG 方式,充分利用縮放特性來實現這樣一個效果
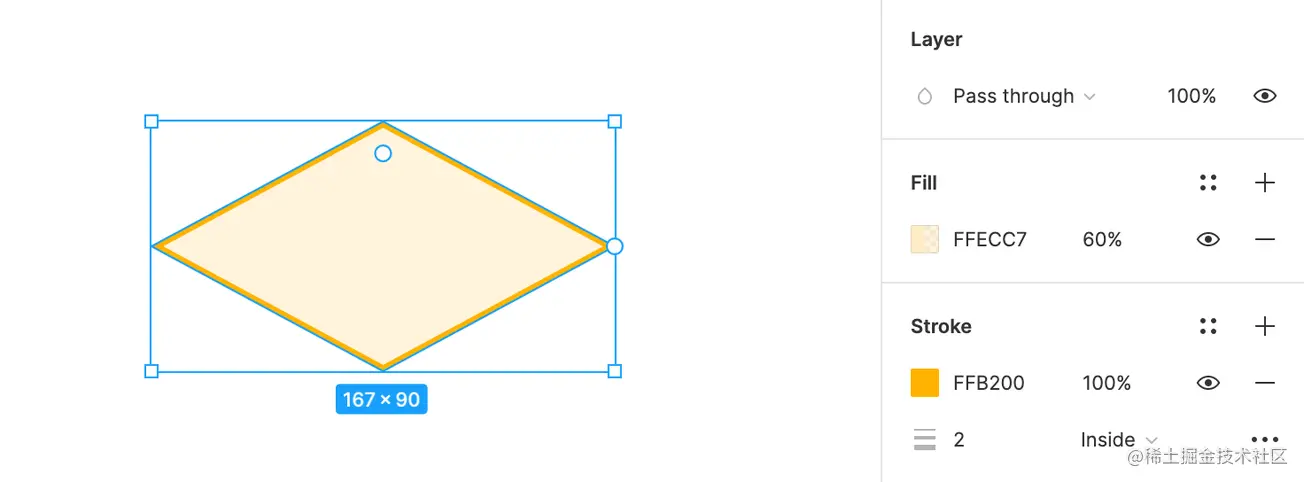
SVG 通常都不需要手寫代碼(除少量基本形狀以外),一般都可以用設計軟件生成(SVG 在設計之初就是給機器看的,非常不利于人工閱讀)。比如,我這里是用 Figma 繪制的(一個多邊形就搞定),隨便什么尺寸都行

然后就得到了這樣一段 SVG
<svg width="167" height="90" viewBox="0 0 167 90" fill="none" xmlns="http://www.w3.org/2000/svg"> <path d="M2.10786 45L83.5 1.13597L164.892 45L83.5 88.864L2.10786 45Z" fill="#FFECC7" fill-opacity="0.6" stroke="#FFB200" stroke-width="2"/> </svg>
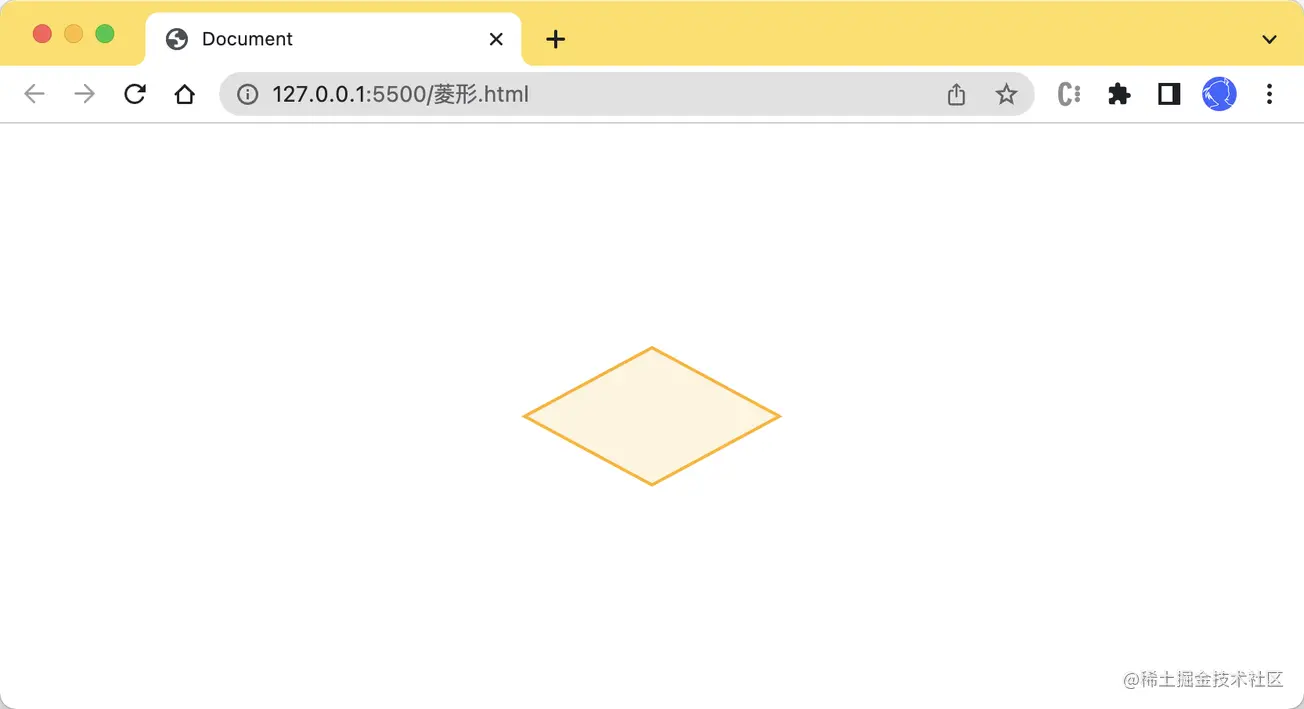
在瀏覽器中效果如下

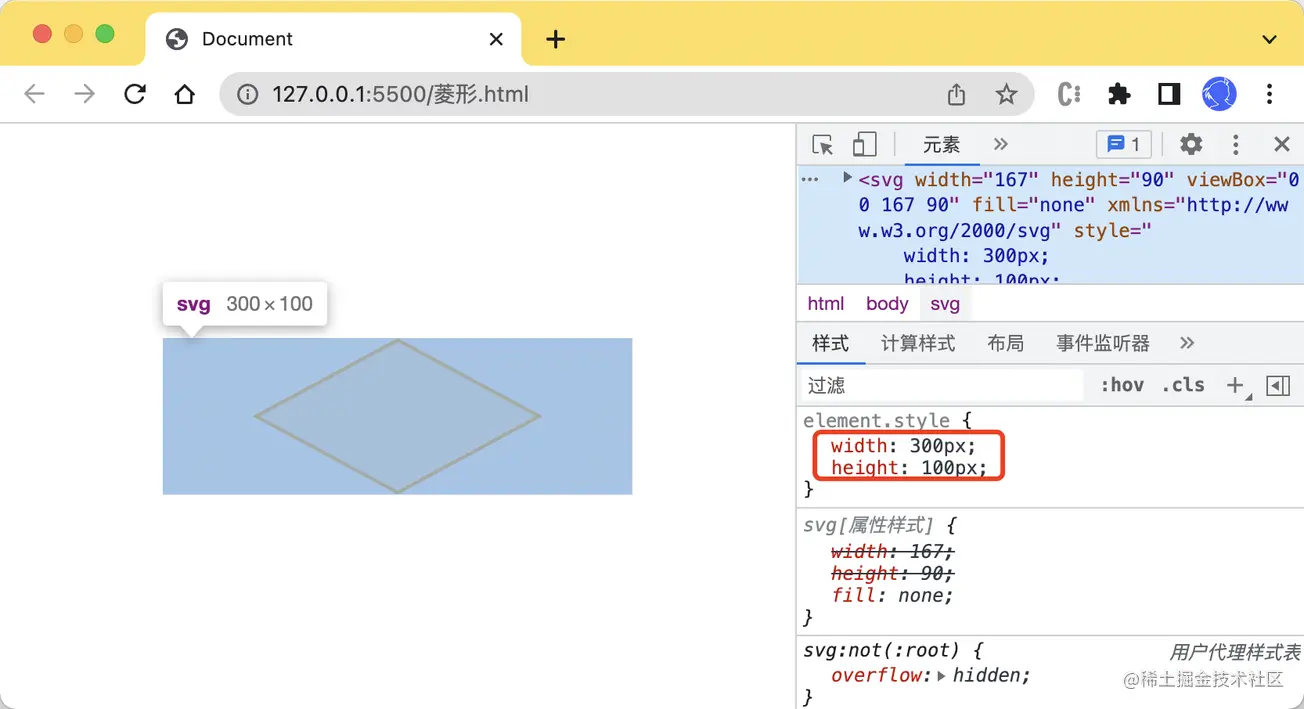
現在 SVG 有一個默認尺寸,如果手動改變 SVG 的默認尺寸,如下

是不是有點類似于object-fit:contain的效果?如果想整個鋪滿,強制拉伸該怎么做呢?這里需要用到 SVG 的縮放屬性preserveAspectRatio,表示當 SVG 的實際尺寸和viewBox尺寸不一致時的縮放規則,有點類似于 object-fit 和 object-position 組合。這里的取值非常多,默認值是xMidYMid,表示強制等比縮放,并且居中對齊。
有興趣的可以參考這篇文章:理解SVG viewport,viewBox,preserveAspectRatio縮放,案例非常詳細
https://www.zhangxinxu.com/wordpress/2014/08/svg-viewport-viewbox-preserveaspectratio/
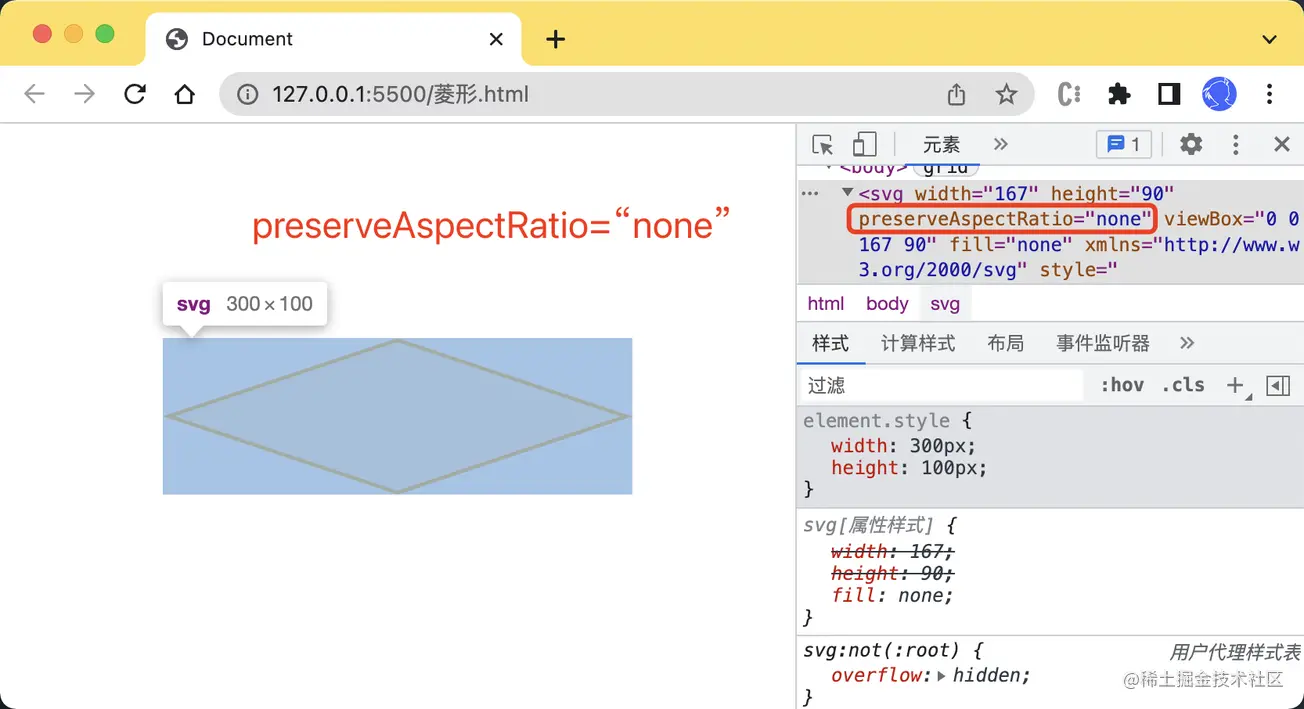
這里我們不需要等比縮放,可以直接設置為none
<svg preserveAspectRatio="none"> ... </svg>
效果如下

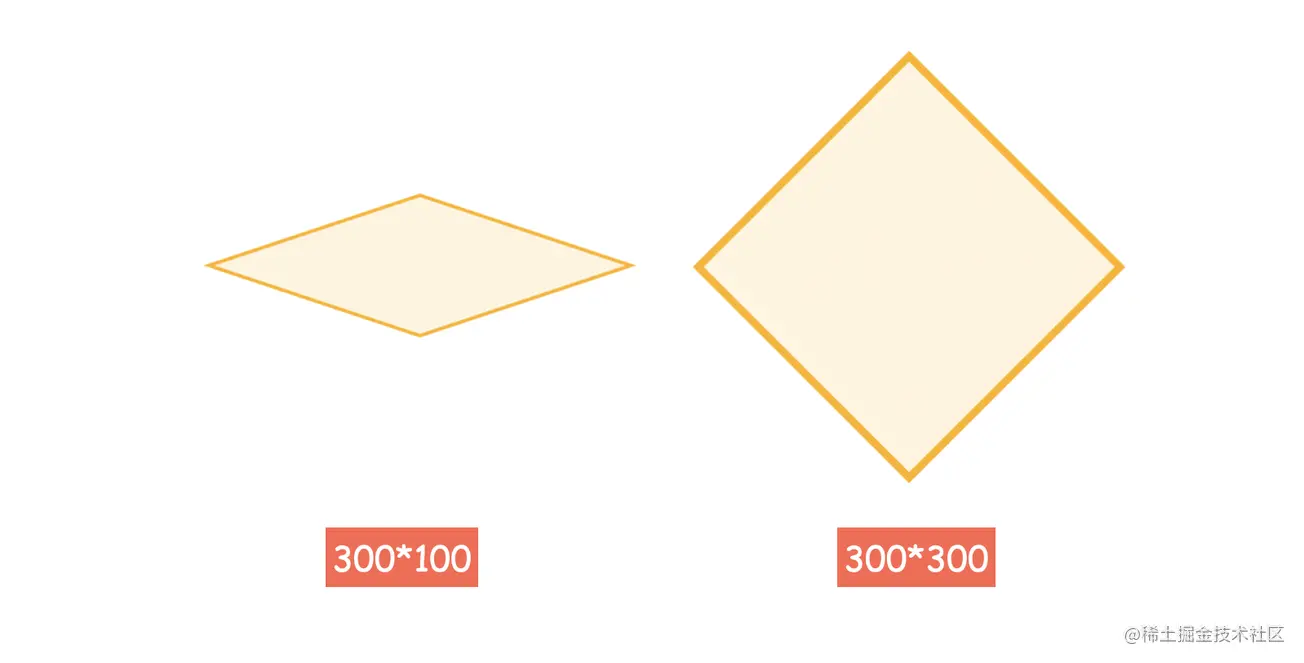
在設置不等比縮放后,其實描邊還有一點小問題,不同尺寸下,描邊的粗細不同,如下

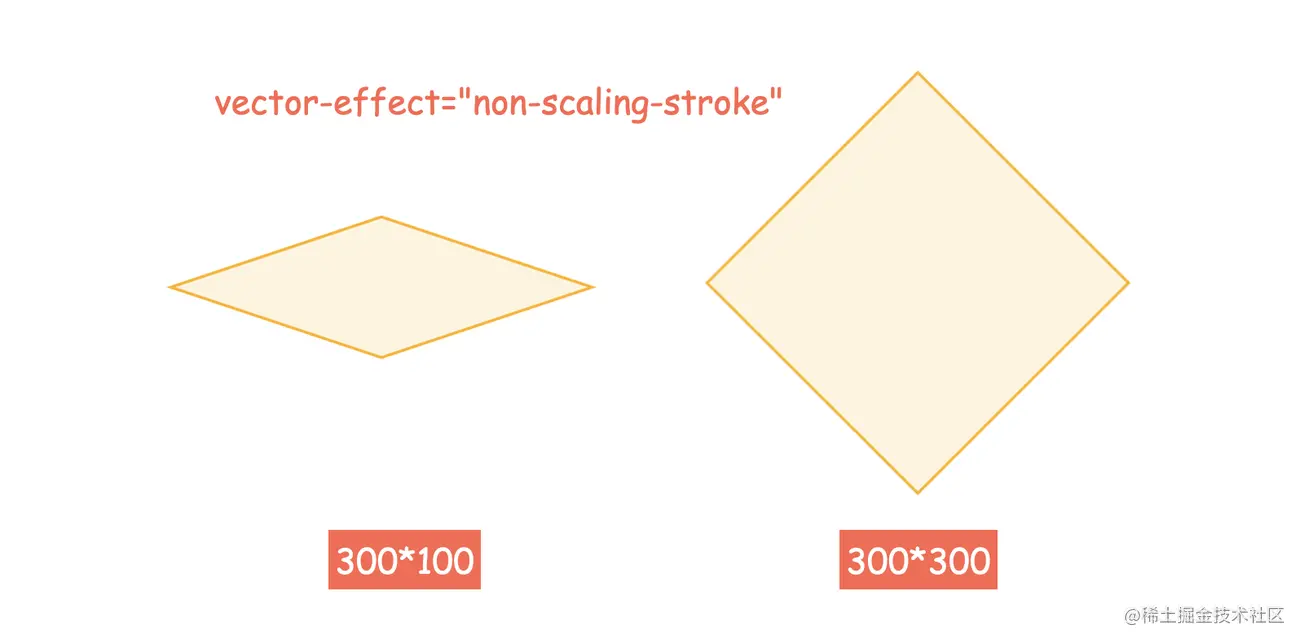
有沒有辦法讓描邊不會跟隨 SVG 尺寸縮放呢?當然也是有的!SVG 中有一個屬性 vector-effect可以控制描邊不縮放,永遠保持默認設置的尺寸,有興趣的可以參考這篇文章 CSS vector-effect與SVG stroke描邊縮放,這里只需要在 path添加屬性vector-effect="non-scaling-stroke"就行了,表示描邊不跟隨縮放,如下
<svg preserveAspectRatio="none"> <path vector-effect="non-scaling-stroke">...</path> </svg>

這樣就實現了一個自適應尺寸的菱形了,描邊也不會縮放,完整 SVG 代碼如下
<svg width="100%" height="100%" preserveAspectRatio="none" viewBox="0 0 167 90" fill="none" xmlns="http://www.w3.org/2000/svg"> <path vector-effect="non-scaling-stroke" d="M2.10786 45L83.5 1.13597L164.892 45L83.5 88.864L2.10786 45Z" fill="#FFECC7" fill-opacity="0.6" stroke="#FFB200" stroke-width="2"/> </svg>
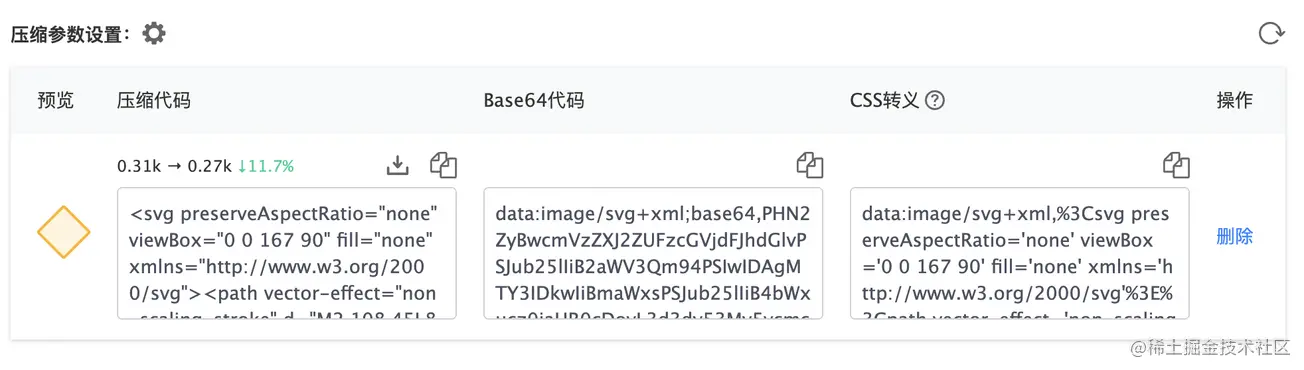
通常情況下,這樣一個圖形用作背景圖更為合適(SVG代碼放在頁面上不太美觀)。讓人驚訝的是,將 SVG 轉換成 base64 后,以上特性仍然是存在的。這里使用張鑫旭老師的 SVG在線壓縮合并工具,如下

轉換后,將這段 base64 直接用作背景就行
div{
background: url('data:image/svg+xml;base64,PHN2ZyBwcmVzZXJ2ZUFzcGVjdFJhdGlvPSJub25lIiB2aWV3Qm94PSIwIDAgMTY3IDkwIiBmaWxsPSJub25lIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciPjxwYXRoIHZlY3Rvci1lZmZlY3Q9Im5vbi1zY2FsaW5nLXN0cm9rZSIgZD0iTTIuMTA4IDQ1TDgzLjUgMS4xMzYgMTY0Ljg5MiA0NSA4My41IDg4Ljg2NCAyLjEwOCA0NXoiIGZpbGw9IiNGRkVDQzciIGZpbGwtb3BhY2l0eT0iLjYiIHN0cm9rZT0iI0ZGQjIwMCIgc3Ryb2tlLXdpZHRoPSIyIi8+PC9zdmc+')
}這樣就得到了一個自適應的菱形背景了

以上是“HTML5中SVG如何繪制自適應的菱形”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。