您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“怎么在Vue中使用protobuf”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“怎么在Vue中使用protobuf”吧!
protobuf是由google推出的和語言無關和平臺無關,可擴展的序列化數據結構協議,類似于XML,但是比XML更小、更快、更簡單。protobuf幾乎支持當前的大部分語言,如JavaScript
安裝protobufjs
cnpm i -S protobufjs
注意:當前protobufjs的版本為:6.11.2
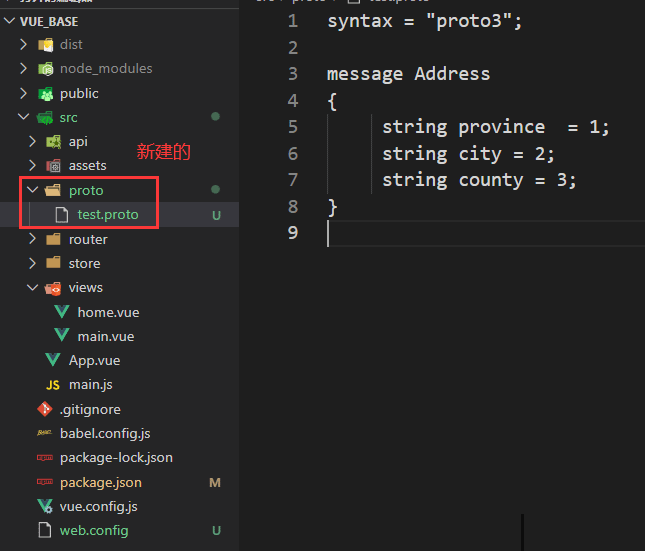
在項目src目錄下新建proto目錄,把后端給的test.proto文件放進去

syntax = "proto3";//第一行指定了正在使用proto3語法:如果你沒有指定這個,編譯器會使用proto2。這個指定語法行必須是文件的非空非注釋的第一行
message Address
{
string province = 1;
string city = 2;
string county = 3;
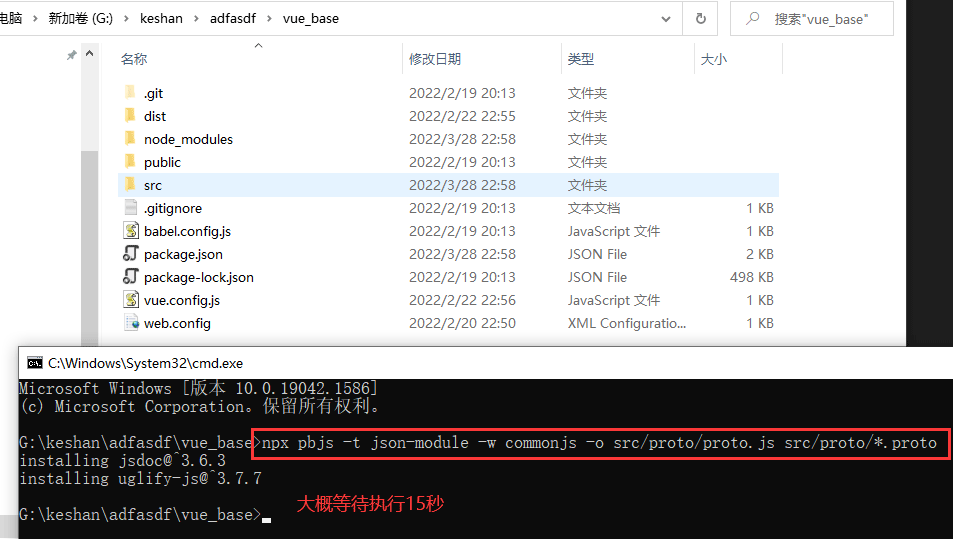
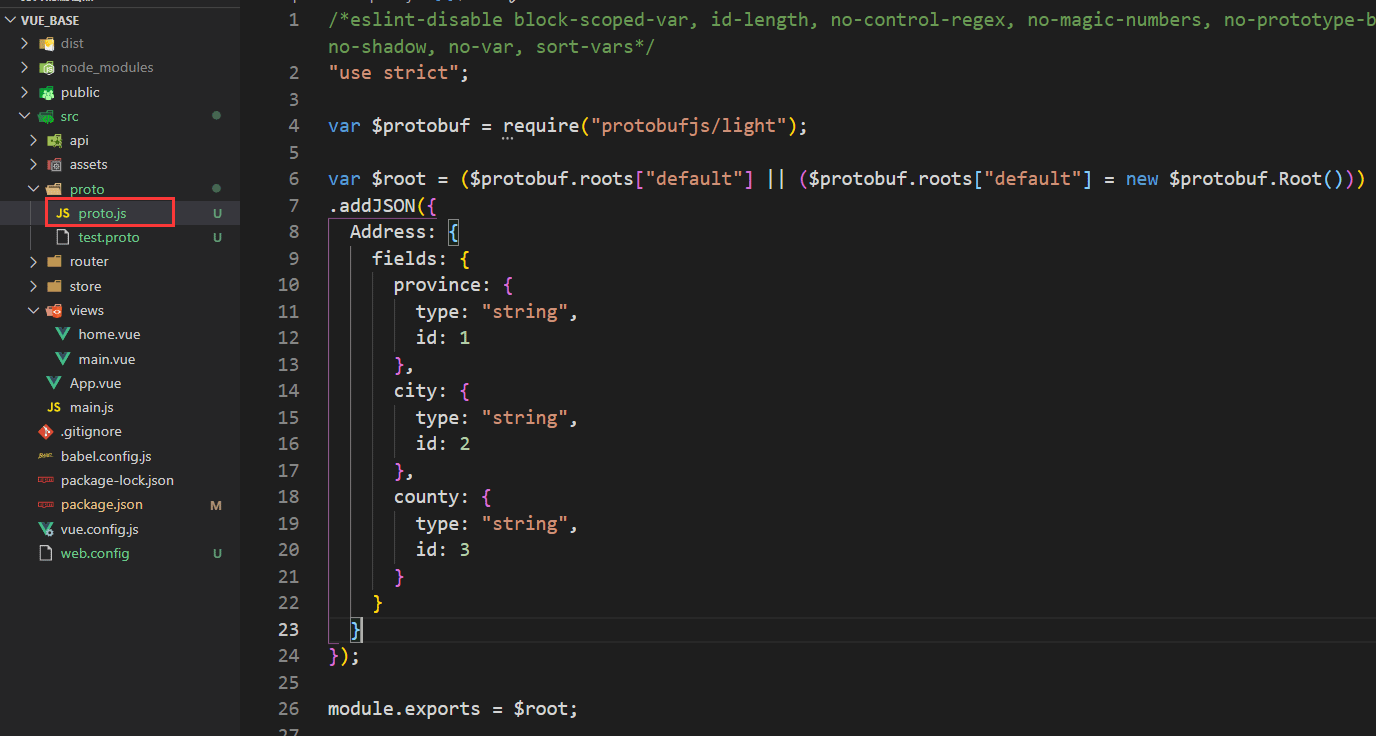
}打開dos窗口,執行以下命令將proto文件轉換成js文件。大概執行15秒,執行成功后會在src/proto文件夾中創建proto.js文件
npx pbjs -t json-module -w commonjs -o src/proto/proto.js src/proto/*.proto
注意:-w參數可以指定打包js的包裝器,這里用的是commonjs 。.proto文件除了可以生成js文件,還可以生成json文件。通常打包成js模塊比較好用,因為vue在生產環境中打包后只有html,css,js等文件。生成json文件的命令為:
npx pbjs -t json src/proto/*.proto > src/proto/proto.json


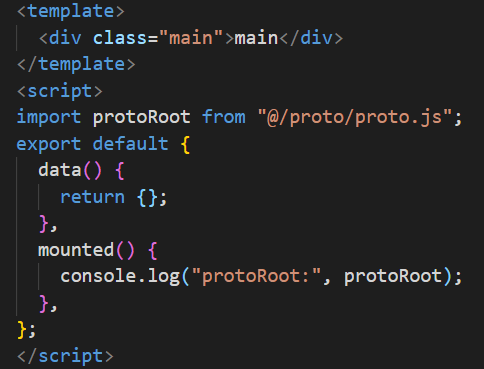
引入proto.js:
import protoRoot from "@/proto/proto.js";
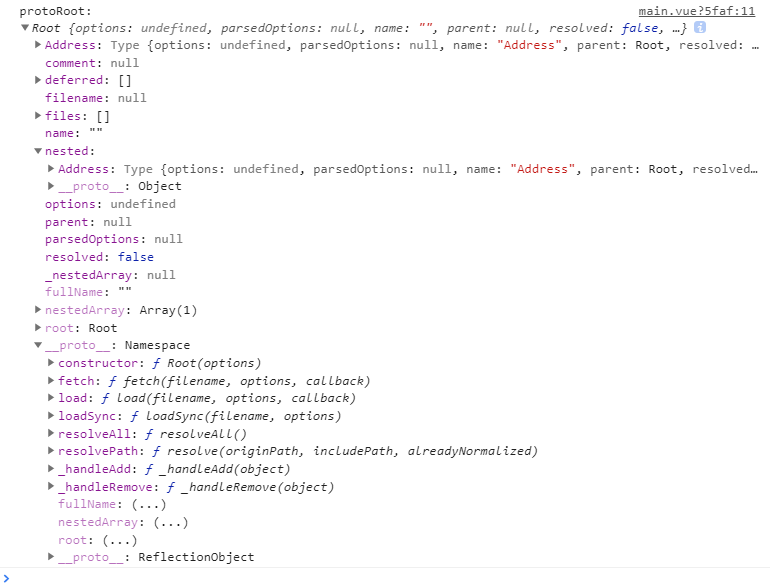
先打印看看protoRoot內容:


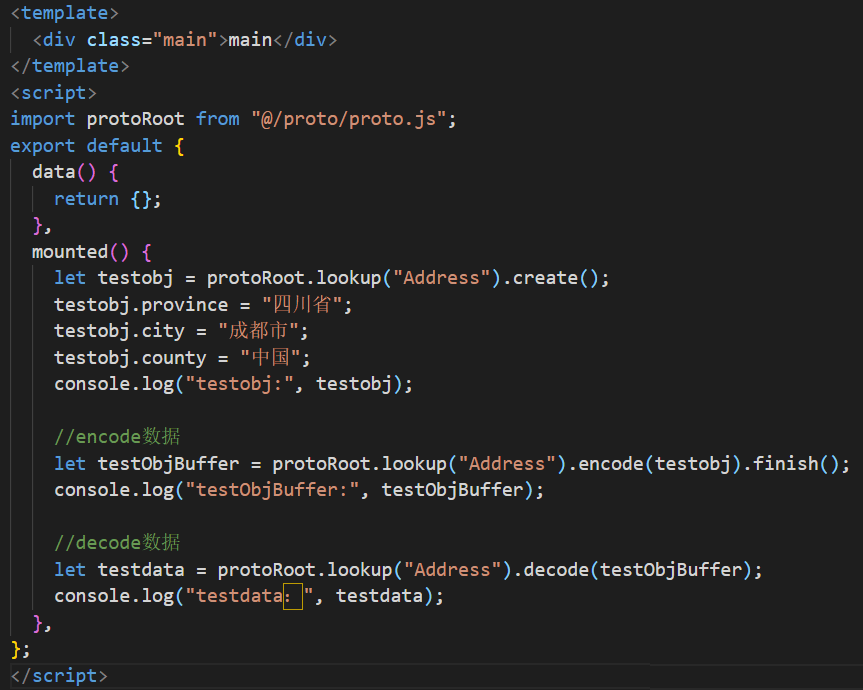
基本使用:


<template>
<div class="main">main</div>
</template>
<script>
import protoRoot from "@/proto/proto.js";
export default {
data() {
return {};
},
mounted() {
let testobj = protoRoot.lookup("Address").create();
testobj.province = "四川省";
testobj.city = "成都市";
testobj.county = "中國";
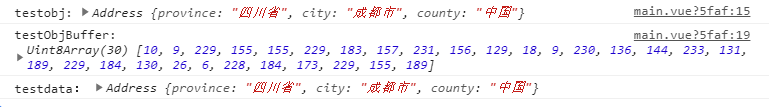
console.log("testobj:", testobj);
//encode數據
let testObjBuffer = protoRoot.lookup("Address").encode(testobj).finish();
console.log("testObjBuffer:", testObjBuffer);
//decode數據
let testdata = protoRoot.lookup("Address").decode(testObjBuffer);
console.log("testdata:", testdata);
},
};
</script>為以后方便使用,我們可將命令添加到package.json的script中:
"proto": "pbjs -t json-module -w commonjs -o src/proto/proto.js src/proto/*.proto"
以后更新proto文件后,只需要npm run proto即可重新生成最新的proto.js

使用axios發起請求時,需要注意設置axios的請求類型使用arraybuffer:
import axios from 'axios'
const httpService = axios.create({
timeout: 45000,
method: 'post',
headers: {
'X-Requested-With': 'XMLHttpRequest',
'Content-Type': 'application/octet-stream'
},
responseType: 'arraybuffer'
})到此,相信大家對“怎么在Vue中使用protobuf”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。