您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Android如何實現列表元素動態效果的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇Android如何實現列表元素動態效果文章都會有所收獲,下面我們一起來看看吧。
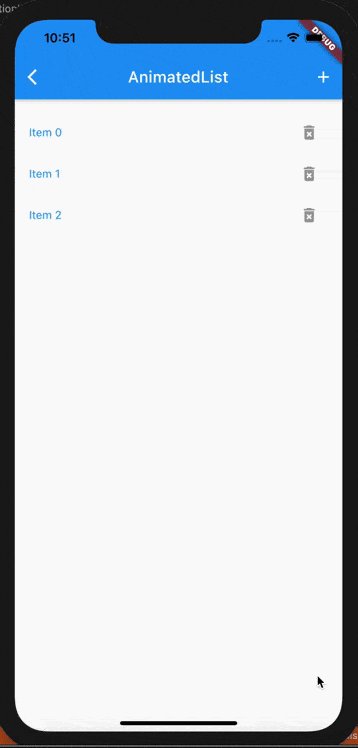
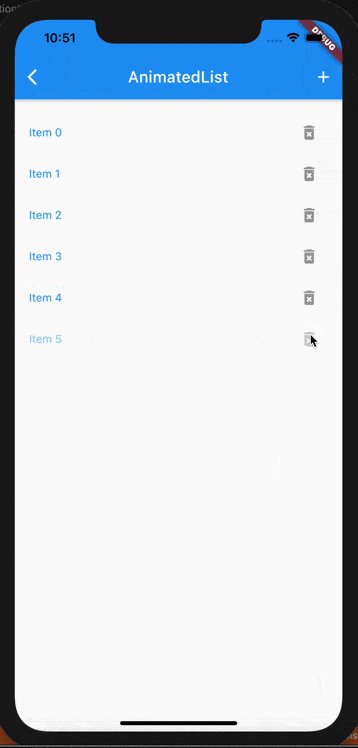
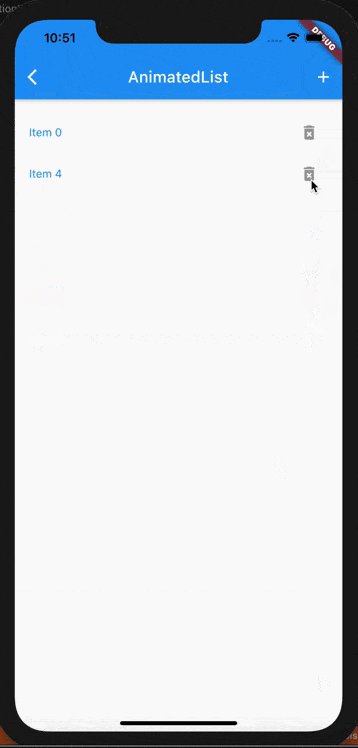
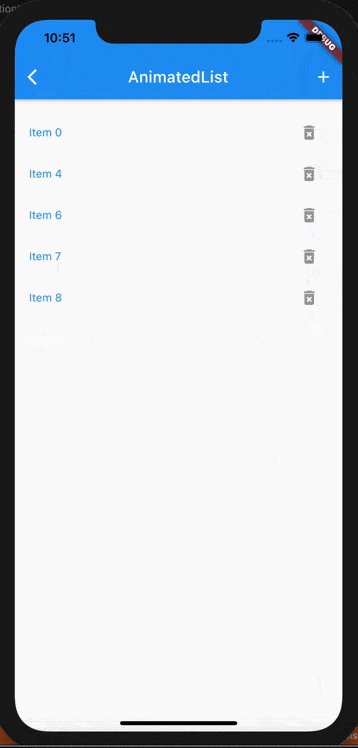
列表是移動應用中用得最多的組件了,我們也會經常對列表元素進行增加或刪除操作,最簡單的方法是列表數據變動后,直接 setState 更新列表界面。這種方式存在一個缺陷就是列表元素會突然消失(刪除)或出現(添加),當列表元素內容接近時,我們都沒法知道操作是否成功了。而如果能夠有動效展示這個消失和出現的過程,那么體驗就會好很多,比如下面的這種效果,刪除元素的時候,會有個逐漸消失的動畫,而添加元素的時候會有漸現效果。

AnimatedList.gif
這里使用到的就是 AnimatedList,本篇文章的示例代碼主要來自官方文檔:AnimatedList 組件。需要注意的是,畢竟列表帶了動畫效果,對性能肯定會有影響,建議只對需要對元素進行刪除、增加操作的小數據量的列表使用。
AnimatedList 是 ListView 的替代,構造函數基本上和 ListView 一致。
const AnimatedList({
Key? key,
required this.itemBuilder,
this.initialItemCount = 0,
this.scrollDirection = Axis.vertical,
this.reverse = false,
this.controller,
this.primary,
this.physics,
this.shrinkWrap = false,
this.padding,
this.clipBehavior = Clip.hardEdge,
})不同的地方在于 itemBuilder 的定義不同,itemBuilder 與 ListView 相比,多了一個 animation 參數:
typedef AnimatedListItemBuilder = Widget Function( BuildContext context, int index, Animation<double> animation );
animation是一個 Animation<double>對象,因此可以使用 animation 來構建元素的過渡動畫。比如我們這里的示例就使用了 FadeTransition 來構建列表元素,從而有漸現效果。
class ListItem extends StatelessWidget {
const ListItem({
Key? key,
required this.onRemove,
required this.animation,
required this.item,
}) : super(key: key);
final Animation<double> animation;
final ValueChanged onRemove;
final int item;
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(2.0),
child: FadeTransition(
opacity: animation,
child: Container(
child: Row(children: [
Expanded(
child: Text(
'Item $item',
style: TextStyle(
color: Colors.blue,
),
),
),
IconButton(
onPressed: () {
onRemove(this.item);
},
icon: Icon(Icons.delete_forever_rounded, color: Colors.grey),
),
]),
),
),
);
}
}使用 AnimatedList 時,我們需要調用 AnimatedListState 的insertItem 和 removeItem 方法來操作,而不能直接操作完數據后刷新界面。也就是在插入和刪除數據的時候,應該是先修改列表數據,然后再調用AnimatedListState的 insertItem 或 removeItem 方法來刷新列表界面。例如刪除元素的代碼:
E removeAt(int index) {
final E removedItem = _items.removeAt(index);
if (removedItem != null) {
_animatedList!.removeItem(
index,
(BuildContext context, Animation<double> animation) {
return removedItemBuilder(removedItem, context, animation);
},
);
}
return removedItem;
}這里 removedItem接收兩個參數,一個是要移除元素的下標,另一個是一個構建移除元素的方法 builder。之所以要這個方法是因為元素實際從列表馬上移除的,為了在動畫過渡時間內還能夠看到被移除的元素,需要通過這種方式來構建一個被移除的元素來感覺是動畫刪除的。這里也可以使用 animation 參數自定義動畫效果。insertItem 方法沒有 builder 參數,它直接將新插入的元素傳給 AnimatedList 的 builder 方法來插入新的元素,這樣能夠保持和列表新增元素的動效一致。
由于 AnimatedList 的所有控制都是在 AnimatedState 中進行的,而 AnimatedState 對象沒法直接獲取得到,因此需要使用 GlobalKey 來獲取 AnimatedListState 對象。在構建 AnimatedList 的時候給 key 屬性傳入一個 GlobalKey,。然后就可以通過 currentState 獲取到 AnimatedListState 對象了。
class _AnimatedListSampleState extends State<AnimatedListSample> {
final GlobalKey<AnimatedListState> _listKey = GlobalKey<AnimatedListState>();
late ListModel<int> _list;
late int _nextItem;
@override
void initState() {
super.initState();
_list = ListModel<int>(
listKey: _listKey,
initialItems: <int>[0, 1, 2],
removedItemBuilder: _buildRemovedItem,
);
_nextItem = 3;
}
Widget _buildRemovedItem(
int item, BuildContext context, Animation<double> animation) {
return ListItem(
animation: animation,
item: item,
onRemove: _remove,
);
}
// Insert the "next item" into the list model.
void _insert() {
final int index = _list.length;
_list.insert(index, _nextItem++);
}
// Remove the selected item from the list model.
void _remove(item) {
if (item != null) {
_list.removeAt(_list.indexOf(item!));
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('AnimatedList'),
actions: <Widget>[
IconButton(
icon: const Icon(Icons.add),
onPressed: _insert,
tooltip: '添加',
),
],
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: AnimatedList(
key: _listKey,
initialItemCount: _list.length,
itemBuilder: (context, index, animation) {
return FadeTransition(
opacity: animation,
child: ListItem(
onRemove: _remove,
animation: animation,
item: _list[index],
),
);
},
),
),
);
}
}關于“Android如何實現列表元素動態效果”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“Android如何實現列表元素動態效果”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。