溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Android如何實現圖片輪播列表的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
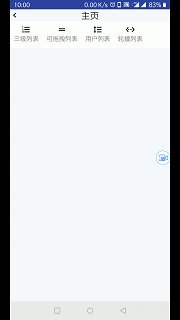
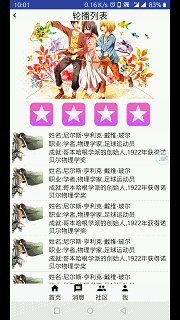
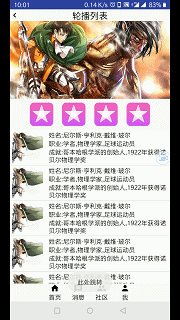
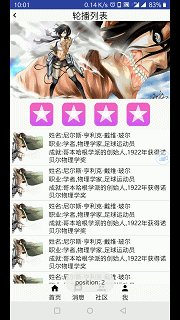
這個效果在交友app中比較常見,一般作為首頁使用,頂部是一個自動輪播的ViewPager,下面放一個橫向LinearLayout,最下面要放一個ListView,但是注意這三個部分都支持滑動,應該和固定在頂部的標題欄和底部的操作欄分開,也就是把ViewPager和LinearLayout以及ListView都放在父控件ScrollView里面
布局文件代碼:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <include layout="@layout/title_bar"/> <ScrollView android:layout_width="match_parent" android:id="@+id/sv" android:layout_height="0dp" android:layout_weight="1"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <android.support.v4.view.ViewPager android:id="@+id/vp" android:layout_width="match_parent" android:layout_height="200dp"/> <LinearLayout android:id="@+id/ivs" android:layout_width="match_parent" android:layout_height="60dp" android:layout_margin="10dp" android:orientation="horizontal"> <ImageView android:id="@+id/iv1" android:layout_weight="1" android:layout_marginStart="30dp" android:layout_width="60dp" android:layout_height="60dp" android:src="@drawable/index_icon"/> <ImageView android:id="@+id/iv2" android:layout_weight="1" android:layout_width="60dp" android:layout_height="60dp" android:src="@drawable/index_icon"/> <ImageView android:id="@+id/iv3" android:layout_weight="1" android:layout_width="60dp" android:layout_height="60dp" android:src="@drawable/index_icon"/> <ImageView android:id="@+id/iv4" android:layout_weight="1" android:layout_marginEnd="30dp" android:layout_width="60dp" android:layout_height="60dp" android:src="@drawable/index_icon"/> </LinearLayout> <com.oridway.www.uiframe.utils.ListViewForScrollView android:id="@+id/lvfsv" android:layout_width="match_parent" android:layout_height="wrap_content"/> </LinearLayout> </ScrollView> <LinearLayout android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_horizontal" android:orientation="horizontal"> <TextView android:id="@+id/index" android:layout_width="60dp" android:layout_height="wrap_content" android:drawableTop="@drawable/ic_home_black_24dp" android:gravity="center" android:text="首頁" android:textColor="@color/black" /> <TextView android:id="@+id/message" android:layout_width="60dp" android:layout_height="wrap_content" android:drawableTop="@drawable/ic_message_black_24dp" android:gravity="center" android:text="消息" android:textColor="@color/black" /> <TextView android:id="@+id/community" android:layout_width="60dp" android:layout_height="wrap_content" android:drawableTop="@drawable/ic_people_black_24dp" android:gravity="center" android:text="社區" android:textColor="@color/black" /> <TextView android:id="@+id/self" android:layout_width="60dp" android:layout_height="wrap_content" android:drawableTop="@drawable/ic_person_black_24dp" android:gravity="center" android:text="我" android:textColor="@color/black" /> </LinearLayout> </LinearLayout>
主窗口代碼:
public class IndexActivity extends AppCompatActivity implements View.OnClickListener{
private Context mContext;
private List<Integer> mImageList;
private List<Candidate> mCandidateList;
private ViewPagerAdapter mPagerAdapter;
private CandidateListAdapter mListAdapter;
@SuppressLint("HandlerLeak")
private Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
//每次將當前的位置加1,也就是向右滑動一次
vp.setCurrentItem(vp.getCurrentItem() + 1);
//遞歸無限循環調用
handler.sendEmptyMessageDelayed(0x123, 2000);
}
};
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_index);
ButterKnife.bind(this);
initData();
initView();
intListener();
}
//初始化數據源,固定寫法 1.實例化容器 2.實例化適配器 3.設置適配器
private void initData() {
mContext = this;
mImageList = new ArrayList<>();
mCandidateList = new ArrayList<>();
mListAdapter = new CandidateListAdapter(mCandidateList);
mPagerAdapter = new ViewPagerAdapter(mImageList);
lvfsv.setAdapter(mListAdapter);
vp.setAdapter(mPagerAdapter);
getListData(10);
getPagerData();
//間隔2秒發送一次信息
handler.sendEmptyMessageDelayed(0x123, 2000);
}
//生成ViewPager數據源
private void getPagerData() {
mImageList.add(R.drawable.bm1);
mImageList.add(R.drawable.bm2);
mImageList.add(R.drawable.bm3);
mImageList.add(R.drawable.bm4);
mImageList.add(R.drawable.bm5);
mImageList.add(R.drawable.bm6);
mPagerAdapter.notifyDataSetChanged();
//初始的位置在正中間
vp.setCurrentItem(mPagerAdapter.getCount() / 2);
}
//生成ListView數據源
private void getListData(int num) {
for (int i = 0; i < num; i++) {
Candidate candidate = new Candidate();
candidate.setName("姓名:尼爾斯·亨利克·戴維·玻爾");
candidate.setInfo("職業:學者,物理學家,足球運動員");
candidate.setTrait("成就:哥本哈根學派的創始人,1922年獲得諾貝爾物理學獎");
mCandidateList.add(candidate);
}
mListAdapter.notifyDataSetChanged();
}
private void initView() {
tvTitleMiddle.setText("輪播列表");
//手動設置ScrollView的位置
scrollView.smoothScrollTo(0, 0);
}
//初始化監聽
private void intListener() {
mPagerAdapter.setmCallback((v, position) -> {
Toast.makeText(mContext, "position: " + position, Toast.LENGTH_SHORT).show();
});
lvfsv.setOnItemClickListener((parent, view, position, id) -> {
Toast.makeText(mContext, "position: " + position, Toast.LENGTH_SHORT).show();
});
for (int i = 0; i < 4; i++) {
ivs.getChildAt(i).setOnClickListener(this);
}
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.iv1:
case R.id.iv2:
case R.id.iv3:
case R.id.iv4:
Toast.makeText(mContext, "此處跳轉", Toast.LENGTH_SHORT).show();
}
}
}ListView需要覆蓋onMeasure方法,代碼如下:
public class ListViewForScrollView extends ListView {
public ListViewForScrollView(Context context) {
super(context);
}
public ListViewForScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public ListViewForScrollView(Context context, AttributeSet attrs,
int defStyle) {
super(context, attrs, defStyle);
}
@Override
/**
* 重寫該方法,達到使ListView適應ScrollView的效果
*/
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int expandSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >> 2,
MeasureSpec.AT_MOST);
super.onMeasure(widthMeasureSpec, expandSpec);
}
}ViewPager適配器代碼:
public class ViewPagerAdapter extends PagerAdapter implements View.OnClickListener {
//圖片的資源id列表
private List<Integer> mList;
private Callback mCallback;
public ViewPagerAdapter(List<Integer> mList) {
this.mList = mList;
}
public void setmCallback(Callback mCallback) {
this.mCallback = mCallback;
}
public interface Callback {
void onClick(View v, int position);
}
@Override
//將適配器中的數據設為無窮大
public int getCount() {
return Integer.MAX_VALUE;
}
@Override
//固定寫法,不覆蓋會報錯
public void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object object) {
container.removeView((View) object);
}
@Override
//固定寫法
public boolean isViewFromObject(@NonNull View view, @NonNull Object object) {
return view == object;
}
@NonNull
@Override
public Object instantiateItem(@NonNull ViewGroup container, int position) {
LayoutInflater inflater = LayoutInflater.from(container.getContext());
ImageView imageView = (ImageView) inflater.inflate(R.layout.item_image_pager, null);
//將position轉換成余數
int realPosition = position % mList.size();
imageView.setImageResource(mList.get(realPosition));
imageView.setOnClickListener(this);
//tag放跳轉需要的數據
imageView.setTag(realPosition);
//將實例加入父控件
container.addView(imageView);
return imageView;
}
@Override
//使用接口將position回傳
public void onClick(View v) {
mCallback.onClick(v, (int) v.getTag());
}
}大功告成,實現效果如下:

感謝各位的閱讀!關于“Android如何實現圖片輪播列表”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。