您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“html英文單詞如何不換行顯示”,內容詳細,步驟清晰,細節處理妥當,希望這篇“html英文單詞如何不換行顯示”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
在html中,可以利用style和“word-break”屬性讓英文單詞不換行顯示,當“word-break”屬性的值設置為“keep-all”時,英文單詞內就不會換行,語法為“style="word-break:keep-all;”。
本文操作環境:Windows10系統、html5版、Dell G3電腦。
word-break 屬性規定自動換行的處理方法。
通過使用 word-break 屬性,可以讓瀏覽器實現在任意位置的換行
語法
word-break: normal|break-all|keep-all;
normal 使用瀏覽器默認的換行規則。
break-all 允許在單詞內換行。
keep-all 只能在半角空格或連字符處換行。
示例如下:
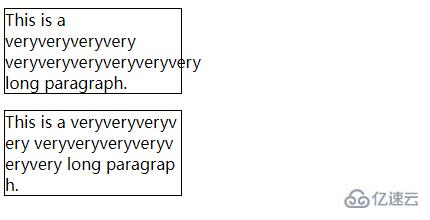
<html> <head> </head> <body> <p style="width:11em;border:1px solid #000000;word-break:keep-all;">This is a veryveryveryvery veryveryveryveryveryvery long paragraph.</p> <p style="width:11em;border:1px solid #000000;word-break:break-all;">This is a veryveryveryvery veryveryveryveryveryvery long paragraph.</p> </body> </html>
輸出結果:

讀到這里,這篇“html英文單詞如何不換行顯示”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。