溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css3如何設置向哪個方向3d旋轉的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇css3如何設置向哪個方向3d旋轉文章都會有所收獲,下面我們一起來看看吧。
方法:1、用“transform: rotateX(角度);”樣式設置元素沿X軸方向3d旋轉;2、用“transform: rotateY(角度);”樣式設置元素沿Y軸方向3d旋轉;3、用rotate3d()方法設置元素向任意方向3d旋轉。
本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
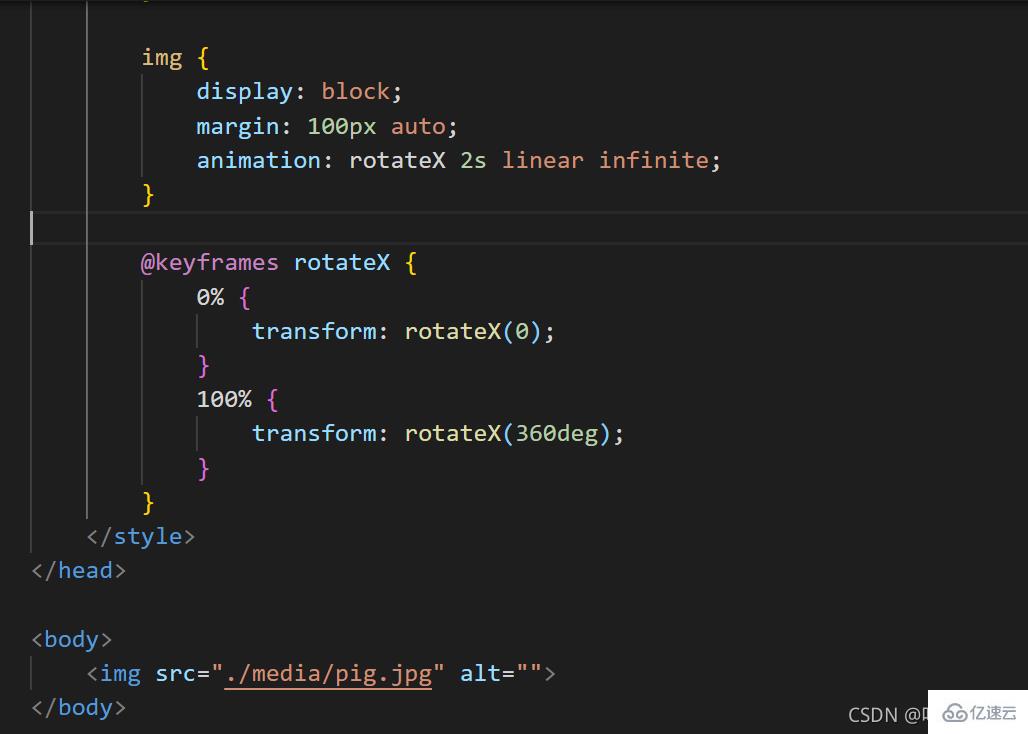
一、沿著X軸旋轉 rotateX
transform: rotateX(360deg);


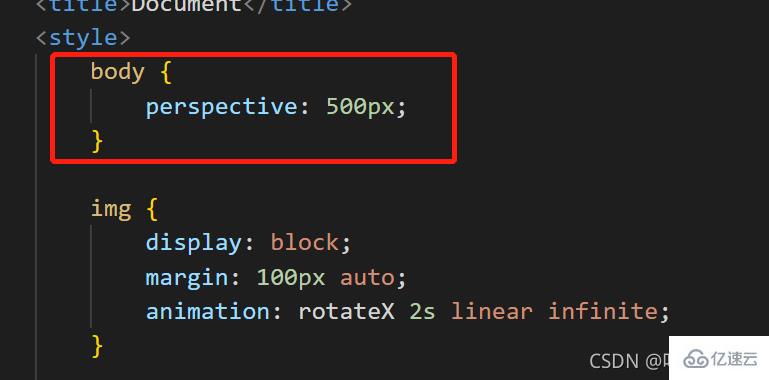
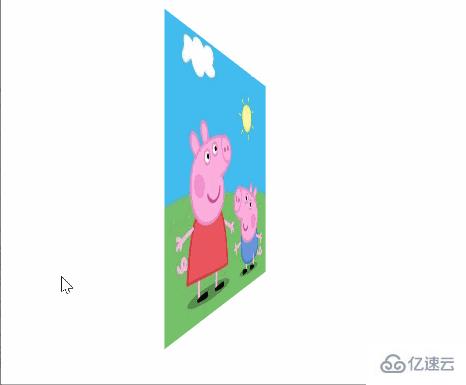
立體感不夠,可以加一個透視perspective,注意要加在觀察元素的父盒子上面

就可以變成這個樣子

transform: rotateY(360deg);

transform: rotateZ(360deg);
和2D旋轉差不多

transform: rotate3d(1, 1, 0, 360deg);

關于“css3如何設置向哪個方向3d旋轉”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“css3如何設置向哪個方向3d旋轉”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。