您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“react native的開發工具有哪些”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“react native的開發工具有哪些”這篇文章吧。
react native的開發工具有:1、Visual Studio Code;2、Flipper;3、React Native Debugger;4、Nuclide;5、Ignite;6、Redux;7、Sublime Text等。

本教程操作環境:Windows7系統、react17.0.1版、Dell G3電腦。
開發react native的工具有很多,選擇性也比較多,比如Facebook專門為React開發的IDE:Nuclide,還有做前端比較熟悉的WebStorm、Sublime Text 3、VS Code等。下面給大家介紹一些。
react native的開發工具有:
1、Visual Studio Code(VS Code)

Visual Studio Code是最受歡迎的React Native開發工具。 它是用于React Native開發的最常用的IDE,并且可在所有平臺(例如Windows,Mac和Linux)上使用。
Visual Studio代碼已用TypeScript,JavaScript和Cascading Style Sheets等編程語言編寫。 微軟是負責開發Visual Studio Code的人。 這是一個功能強大,免費的開源代碼編輯器。 此外,它的一些內置功能包括智能編碼,調試代碼,內置Git命令,可擴展和可定制的主題,語言等。
下載地址:https://code.visualstudio.com/Download
添加RN開發插件
React Native Tools:微軟官方出的ReactNative插件,非常好用
Reactjs code snippets:react的代碼提示,如componentWillMount方法可以通過cwm直接獲得
Auto Close Tag:自動閉合標簽
Auto Rename Tag:自動重命名標簽,配合上面的插件使用,基本上能趕上IntelliJ IDEA系的功能了
Path Intellisense:文件路徑提示補全
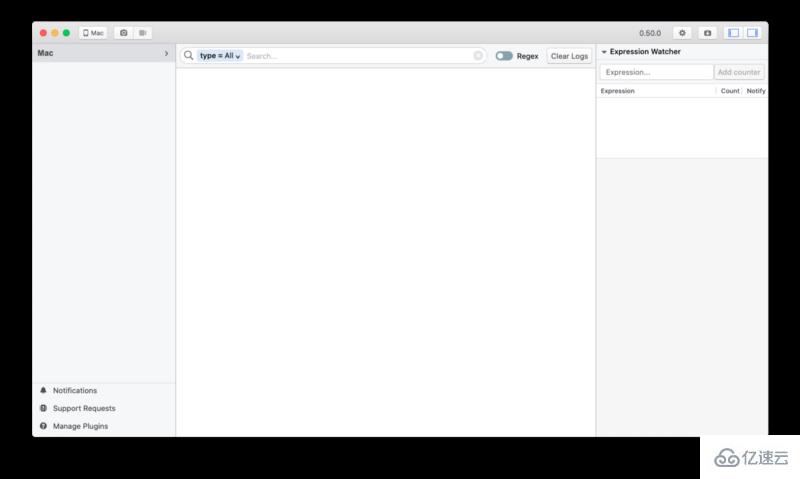
2、Flipper

Flipper是市場上最好的React Native開發工具。 它非常完整,將大大提高您的編碼效率。 Flipper是一個動態調試平臺,用于調試為iOS,Android和React Native構建的應用程序。 它提供了從簡單的桌面界面可視化,檢查和控制移動應用程序的功能。 我們還可以將Flipper工具用作擴展的插件API。 它適用于所有OS平臺(Windows,Mac和Linux)。
FB Flipper平臺開箱即用提供的服務包括網絡日志記錄,日志(控制臺日志),React DevTools,便于進行UI開發的布局檢查,Hermes Debugger等。它還為您提供了構建定制的插件的超能力滿足您的日常發展需求。
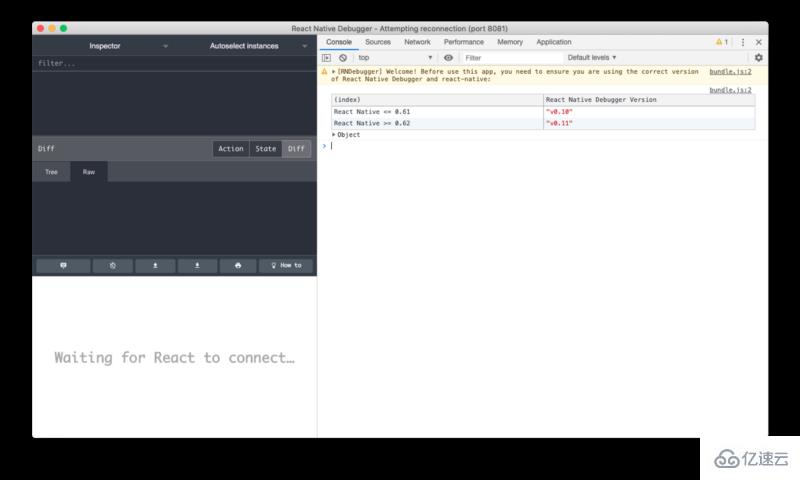
3、React Native Debugger

React Native Debugger是一個獨立的應用程序,用于調試React Native應用程序 。 最有力的賣點是,它開箱即用地支持Redux機制,這意味著它還提供Redux開發工具。
可以幫助任何開發人員進行UI設計的另一個有用功能是能夠檢查屏幕上的可視元素并進行相應更改。 該工具基于官方的React Debugger工具以及更多有用的用例。 它無疑使開發和錯誤調試過程更快,更高效。
4、Nuclide

Nuclide是一個免費的開源React Native開發工具(IDE),可幫助React Native開發人員完成軟件開發任務。 之所以首選React Native開發是其可入侵性。 而且,它還得到了始終愿意為您提供指導的社區的支持。 它的其他一些功能包括內置調試,遠程開發,JavaScript開發等。它還提供了Hack開發,Task Runner,工作集和Mercurial支持。
最后,您可以看到,使用完善的React Native開發工具,您可以在很短的時間內開發響應式移動應用程序。 有時可能很難選擇能幫助您獲得預期結果的確切工具。
作為一個React Native開發人員,對于熟悉一套可靠的React Native開發工具套件以使其變得盡可能高效至關重要。 了解這些工具可以從字面上使您賺更多錢。 開發變得更快,挫敗感消失了,應用程序得到了更快,無錯誤的交付。
正確的工具將使您能夠更快地進行移動開發,并在整個Web上共享更有效的代碼,而不會犧牲最終用戶的體驗或應用程序的質量。
5、Ignite

Ignite本質上是免費和開源的,由Infinite Red創建。 Ignite CLI是一個帶有代碼和插件部分的React Native工具鏈。 其樣板可在iOS和Android上使用。 它的一些產品包括組件,用法示例,API測試和可自定義主題。
6、Redux

Redux是使用JavaScript編寫的免費資源庫。 大多數經驗豐富的開發人員強烈推薦Redux用于React Native移動開發過程。 Redux是React Native應用程序中最受歡迎的狀態管理庫。
它提供了實時代碼編輯以及有關您的內容的時間旅行知識。 此外,其其他一些服務還包括“應用程序簡易測試”和“創建應用程序”,這些應用程序可以在各種環境(例如客戶端,服務器和本機)中運行。
7、WebStorm

8、Sublime Text 3
只需要安裝RN開發插件即可:
打開Sublime Text3 ,Win系統可以使用快捷鍵CTRL+SHIFT+P 打開或者,點擊菜單欄的“Preferences”-->"Package Control"
打開的終端窗口,輸入“install”,下方就會提示“Package Control:install package”,用鼠標點擊,后輸入要安裝的插件:
ReactJS:支持React開發,代碼提示,高亮顯示
Emmet:前端開發必備
Terminal:在sublime中打開終端并定位到當前目錄
react-native-snippets:react native 的代碼片段
JsFormat:格式化js代碼
以上是“react native的開發工具有哪些”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。