您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“JavaScript正則表達式怎么用”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“JavaScript正則表達式怎么用”這篇文章吧。
正則表達式(Regular Expression,簡稱regexp)
是一種描述字符串結構的語法規則。
是一個特定的格式化模式,用于驗證各種字符串是否匹配這個特征,進而實現高級的文本查找、替換、截取內容等操作。
應用:在項目開發中,手機號碼指定位數的隱藏、數據采集、敏感詞的過濾以及表單的驗證等功能,都可以利用正則表達式來實現。
適用領域:在操作系統(Unix、Linux等)、編程語言(C、C++、Java、PHP、Python、JavaScript等)。
舉例:以文本查找為例,若在大量的文本中找出符合某個特征的字符串(如手機號碼),就將這個特征按照正則表達式的語法寫出來,形成一個計算機程序識別的模式(Pattern),然后計算機程序就會根據這個模式到文本中進行匹配,找出符合規則的字符串。
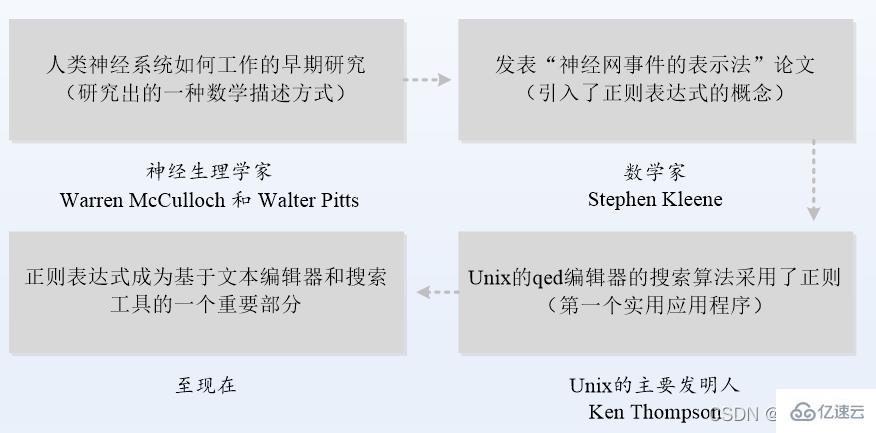
正則表達式的發展史
正則表達式的表現形式
一種是POSIX規范兼容的正則表達式,用于確保操作系統之間的可移植性。
一種是當Perl(一種功能豐富的編程語言)發展起來后,衍生出來了Perl正則表達式,JavaScript中的正則語法就是基于Perl的。
在開發中,經常需要根據正則匹配模式完成對指定字符串的搜索和匹配。

exec()方法用于在目標字符串中搜索匹配,一次僅返回一個匹配結果。
例如,在指定字符串str中搜索abc。

“/abc/i”中的“/”是正則表達式的定界符,“abc”表示正則表達式的模式文本,“i”是模式修飾標識符,表示在str中忽略大小寫。
exec()方法的參數是待匹配的字符串str,匹配成功時,該方法的返回值是一個數組,否則返回null。
從exec()的返回結果中可以看出,該數組保存的第1個元素(AbC)表示匹配到的字符串;第2個元素index表示匹配到的字符位于目標字符串中的索引值(從0開始計算);第3個參數input表示目標字符串(AbC123abc456)。
String對象中的match()方法除了可在字符串內檢索指定的值外,還可以在目標字符串中根據正則匹配出所有符合要求的內容,匹配成功后將其保存到數組中,匹配失敗則返回false。

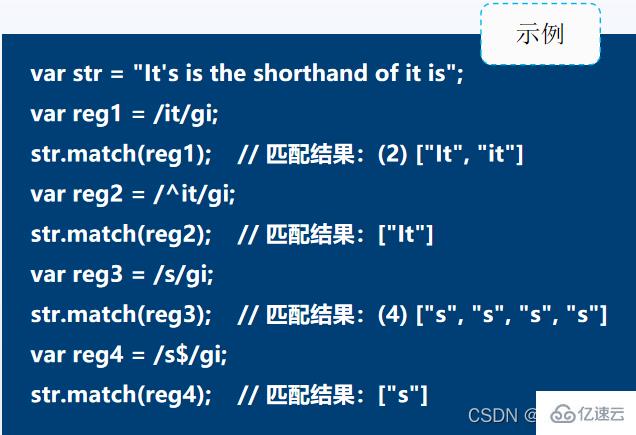
定位符“^”,可用于匹配字符串開始的位置。
定位符“$”,可用于匹配字符串結尾的位置。
g表示全局匹配,用于在找到第一個匹配之后仍然繼續查找。
在JavaScript應用中,使用正則表達式之前首先需要創建正則對象。除了前面講解過的字面量方式創建外,還可以通過RegExp對象的構造函數的方式創建。

pattern是由元字符和文本字符組成的正則表達式模式文本。
元字符是具有特殊含義的字符,如“^”、“.”或“*”等。
文本字符就是普通的文本,如字母和數字等。
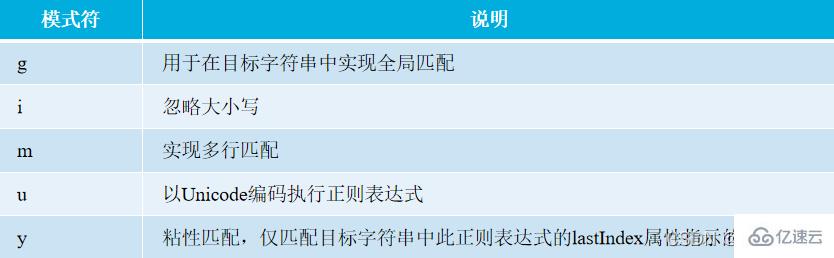
flags表示模式修飾標識符,用于進一步對正則表達式進行設置。

模式修飾符,還可以根據實際需求多個組合在一起使用。
例如,既要忽視大小寫又要進行全局匹配,則可以直接使用gi,并且在編寫多個模式修飾符時沒有順序要求。
因此,模式修飾符的合理使用,可使正則表達式變得更加簡潔、直觀。
為了讓讀者更好的理解正則對象的獲取,以匹配特殊字符“^”、“$”、“*”、“.”和“\”為例進行對比講解。

選擇符“|”表示“或”,查找條件只要其中一個條件滿足即可成立。
JavaScript中字符串存在轉義問題,因此代碼中str里的“\”表示反斜線“\”。
在正則中匹配特殊字符時,也需要反斜線(\)對特殊字符進行轉義。例如,“\\”經過字符串轉義后變成“\”,然后正則表達式再用“\”去匹配“\”。
注意
構造函數方式與字面量方式創建的正則對象,雖然在功能上完全一致,但它們在語法實現上有一定的區別,前者的pattern在使用時需要對反斜杠(\)進行轉義。而后者的pattern在編寫時,要放在定界符“/”內,flags標記則放在結尾定界符之外
好處:有效的使用字符類別可以使正則表達式更加簡潔,便于閱讀。
舉例1:大寫字母、小寫字母和數字可以使用“\w”直接表示。
案例2:若要匹配0到9之間的數字可以使用“\d”表示。

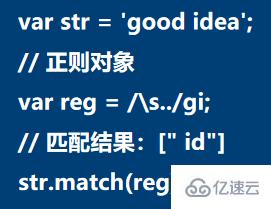
下面為了方便讀者理解字符類別的使用,以“.”和“\s”為例進行演示.

正則對象reg用于匹配空白符后的任意兩個字符(除換行外)。
因此在控制臺查看到的結果中,id前有一個空格。
字符集合的表示方式:“[]”可以實現一個字符集合。
字符范圍:與連字符“-”一起使用時,表示匹配指定范圍內的字符。
反義字符:元字符“^”與“[]”一起使用時,稱為反義字符。
不在某范圍內: “^”與“[]”一起使用,表示匹配不在指定字符范圍內的字符。
以字符串 ‘get好TB6’.match(/pattern/g) 為例演示其常見的用法。

注意
字符“-”在通常情況下只表示一個普通字符,只有在表示字符范圍時才
作為元字符來使用。“-”連字符表示的范圍遵循字符編碼的順序,如“a-Z”、“z-a”、“a-9”都是不合法的范圍。
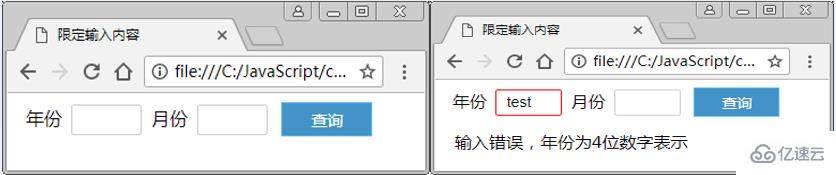
【案例】限定輸入內容

代碼實現思路:
編寫HTML,設置一個年(份)和月(份)的文本框,以及一個查詢按鈕。
獲取操作的元素對象,對表單的提交進行驗證。
驗證年份, 正則:/^\d{4}/ 。 驗 證 月 份 , 正 則 : / ( ( 0 ? [ 1 ? 9 ] ) ∣ ( 1 [ 012 ] ) ) /。
文本框獲取焦點,去除提示框的顏色。文本框失去焦點,去除輸入內容的兩端的空白,并進行驗證。
代碼實現
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>限定輸入內容</title>
<style>
input[type=text]{width: 40px;border-color: #bbb;height: 25px;font-size: 14px;border-radius: 2px;outline: 0;border: #ccc 1px solid;padding: 0 10px;-webkit-transition: box-shadow .5s;margin-bottom: 15px;}
input[type=text]:hover, input[type=text]:focus,input[type=submit]:hover{border: 1px solid #56b4ef; box-shadow: inset 0 1px 3px rgba(0,0,0,.05),0 0 8px rgba(82,168,236,.6); -webkit-transition: box-shadow .5s;}
input::-webkit-input-placeholder {color: #999; -webkit-transition: color .5s;}
input:focus::-webkit-input-placeholder, input:hover::-webkit-input-placeholder {color: #c2c2c2; -webkit-transition: color .5s;}
input[type=submit]{height: 30px; width: 80px; background: #4393C9; border:1px solid #fff;color: #fff;font:14px bolder; }
</style>
</head>
<body>
<form id="form">
年份 <input type="text" name="year">
月份 <input type="text" name="month">
<input type="submit" value="查詢">
</form>
<p id="result"></p>
<script>
function checkYear(obj) {
if (!obj.value.match(/^\d{4}$/)) {
obj.style.borderColor = 'red';
result.innerHTML = '輸入錯誤,年份為4位數字表示';
return false;
}
result.innerHTML = '';
return true;
}
function checkMonth(obj) {
if (!obj.value.match(/^((0?[1-9])|(1[012]))$/)) {
obj.style.borderColor = 'red';
result.innerHTML = '輸入錯誤,月份為1~12之間';
return false;
}
result.innerHTML = '';
return true;
}
var form = document.getElementById('form'); // <form>元素對象
var result = document.getElementById('result'); // <p>元素對象
var inputs = document.getElementsByTagName('input'); // <input>元素集合
form.onsubmit = function() {
return checkYear(inputs.year) && checkMonth(inputs.month);
};
inputs.year.onfocus = function() {
this.style.borderColor = '';
};
inputs.month.onfocus = function() {
this.style.borderColor = '';
};
if (!String.prototype.trim) {
String.prototype.trim = function() {
return this.replace(/^[\s\uFEFF\xA0]+|[\s\uFEFF\xA0]+$/g, '');
// \uFEFF字節順序標記;\xA0不換行空白
};
}
inputs.year.onblur = function() {
this.value = this.value.trim();
checkYear(this);
};
inputs.month.onblur = function() {
this.value = this.value.trim();
checkMonth(this);
};
</script>
</body>
</html>test()方法:檢測正則表達式與指定的字符串是否匹配。

匹配成功時,test()方法的返回值為true,否則返回false。
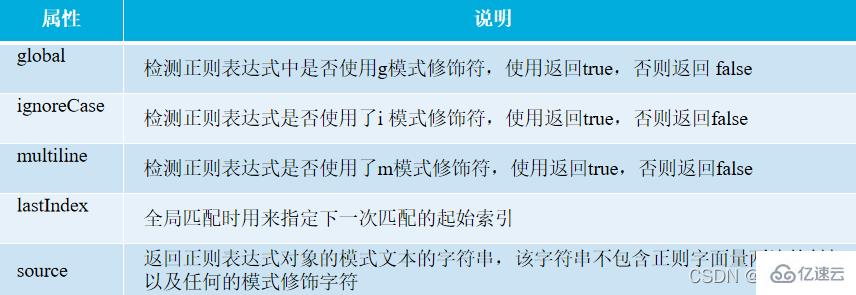
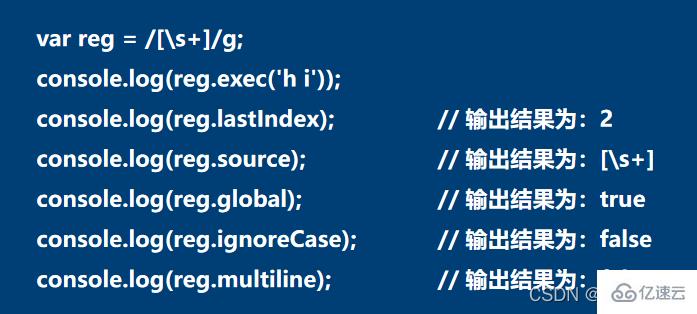
檢測正則對象的模式修飾符
RegExp類中還有一些屬性,用于檢測當前正則對象使用的模式修飾符,以及指定下一次匹配的起始索引等。

下面為了讀者更好的理解這些屬性的使用,以實現空格的匹配為例進行演示。

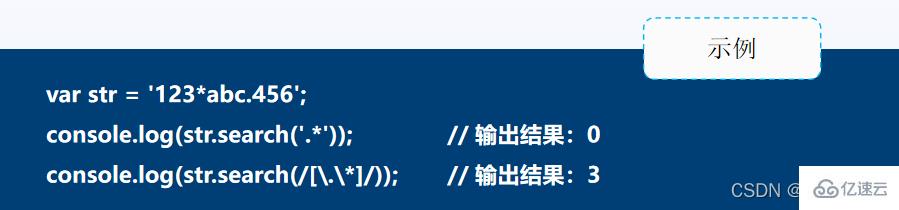
search()方法:可以返回指定模式的子串在字符串首次出現的位置,相對于indexOf()方法來說功能更強大。

search()方法的參數是一個正則對象,如果傳入一個非正則表達式對象,則會使用“new RegExp(傳入的參數)”隱式地將其轉換為正則表達式對象。
search()方法匹配失敗后的返回值為-1。
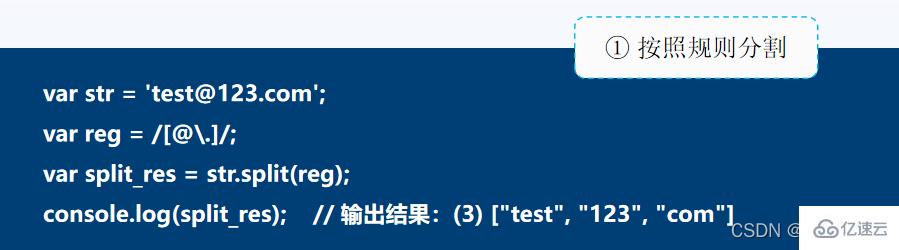
split()方法:用于根據指定的分隔符將一個字符串分割成字符串數組,其分割后的字符串數組中不包括分隔符。
當分隔符不只一個時,需要定義正則對象才能夠完成字符串的分割操作。

按照字符串中的“@”和“.”兩種分隔符進行分割。
split()方法的參數為正則表達式模式設置的分隔符,返回值是以數組形式保存的分割后的結果。
注意
當字符串為空時,split()方法返回的是一個包含一個空字符串的數組“[“”]”,如果字符串和分隔符都是空字符串,則返回一個空數組“[]”。

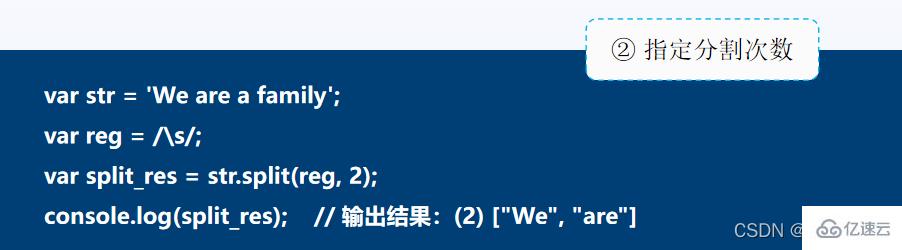
在使用正則匹配方式分割字符串時,還可以指定字符串分割的次數。
當指定字符串分割次數后,若指定的次數小于實際字符串中符合規則分割的次數,則最后的返回結果中會忽略其他的分割結果。
動手實踐
密碼強度驗證
密碼強度驗證條件:
① 長度<6位,無密碼強度。
②長度>6位,而且包含數字、字母或其他字符中的一種,密碼強度為“低”。
③長度>6位,而且包含數字、字母或其他字符中的二種,密碼強度為“中”。
④長度>6位,而且包含數字、字母或其他字符中的三種及以上,密碼強度為“高”。
提出問題:匹配一個連續出現的字符,如 6個連續出現的數字“458925”。
解決方案1:正則對象/\d\d\d\d\d\d/gi。
存在的問題:重復出現的“\d”既不便于閱讀,書寫又繁瑣。
解決方案2:使用限定符(?、+、*、{ })完成某個字符連續出現的匹配。正則對象/\d{6}/gi。

當點字符(.)和限定符連用時,可以實現匹配指定數量范圍的任意字符。
舉例:“^hello.*world$”。
說明:可匹配從hello開始到world結束,中間包含零個或多個任意字符的字符串。
正則在實現指定數量范圍的任意字符匹配時,支持貪婪匹配和惰性匹配兩種方式。
所謂貪婪表示匹配盡可能多的字符,而惰性表示匹配盡可能少的字符。在默認情況下,是貪婪匹配。
若想要實現惰性匹配,需在上一個限定符的后面加上“?”符號。

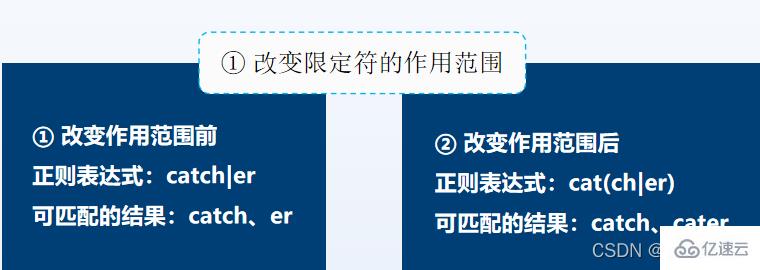
在正則表達式中,被括號字符“()”括起來的內容,稱之為“子表達式”。


小括號實現了匹配catch和cater,而如果不使用小括號,則變成了catch和er
未分組時,表示匹配2個c字符;而分組后,表示匹配2個“bc”字符串。
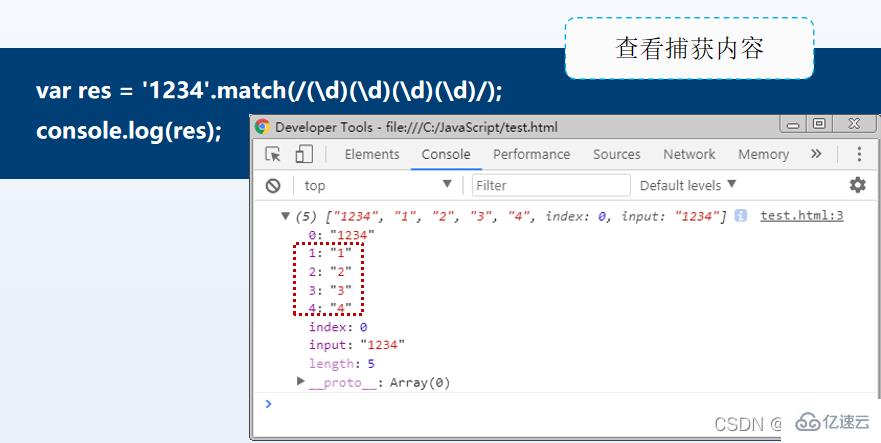
捕獲:將子表達式匹配到的內容存儲到系統的緩存區的過程。
非捕獲:不將子表達式的匹配內容存放到系統的緩存中,使用(?:x)實現。

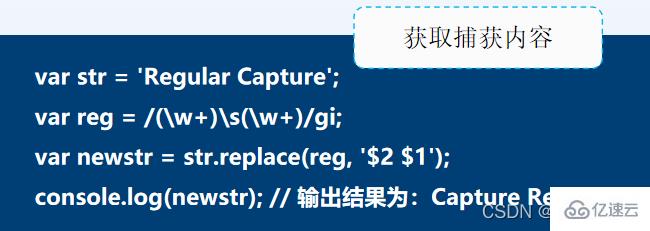
String對象的replace()方法,可直接利用$n(n是大于0的正整數)獲取捕獲內容,完成對子表達式捕獲的內容進行替換的操作。

第1個參數為正則表達式,用于與str字符串進行匹配,將符合規則的內容利用第2個參數設置的內容進行替換。
$2表示reg正則表達式中第2個子表達式被捕獲的內容“Capture”。
$1表示第1個子表達式被捕獲的內容“Regular”。
返回值是替換后的新字符串,因此,并不會修改原字符串的內容。
可以使用”(?:x)”的方式實現非捕獲匹配

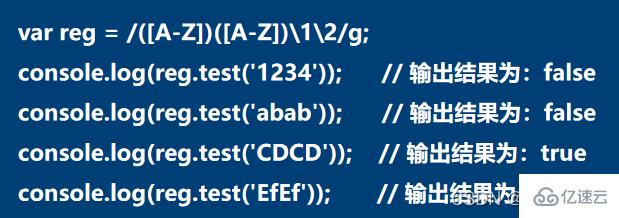
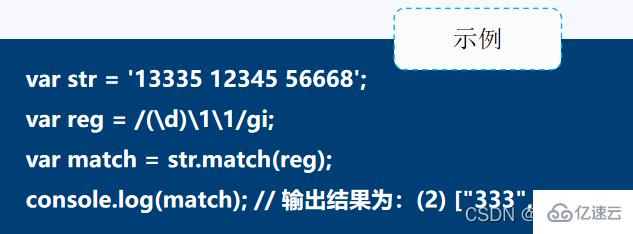
在編寫正則表達式時,若要在正則表達式中,獲取存放在緩存區內的子表達式的捕獲內容,則可以使用“\n”(n是大于0的正整數)的方式引用,這個過程就是“反向引用”。
“\1”表示第1個子表達式的捕獲內容。
“\2”表示第2個子表達式的捕獲內容,以此類推。

“\d”用于匹配0~9之間的任意一個數字。
為其添加圓括號“()”后,即可通過反向引用獲取捕獲的內容。
因此,最后的匹配結果為333和666。
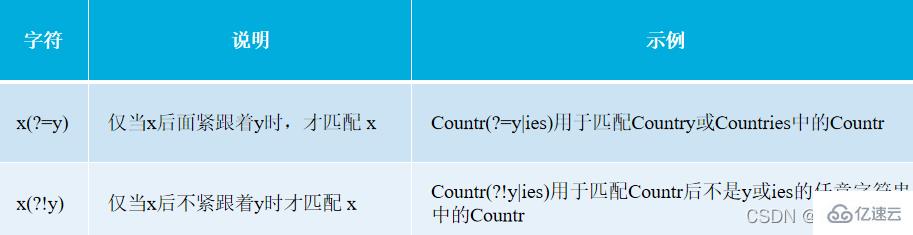
零寬斷言:指的是一種零寬度的子表達式匹配,用于查找子表達式匹配的內容之前或之后是否含有特定的字符集。
分類:分為正向預查和反向預查,但是在JavaScript中僅支持正向預查,即匹配含有或不含有捕獲內容之前的數據,匹配的結果中不含捕獲的內容。

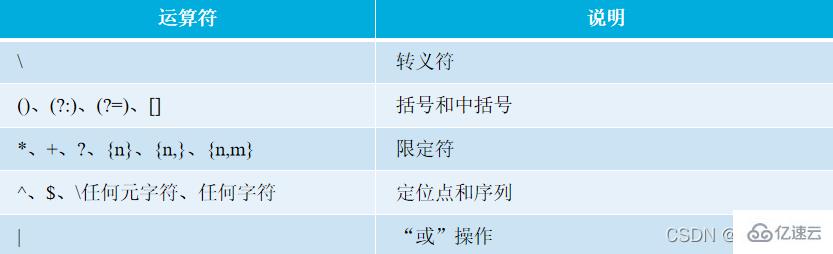
正則表達式中的運算符有很多。在實際應用時,各種運算符會遵循優先級順序進行匹配。正則表達式中常用運算符優先級,由高到低的順序如下表。

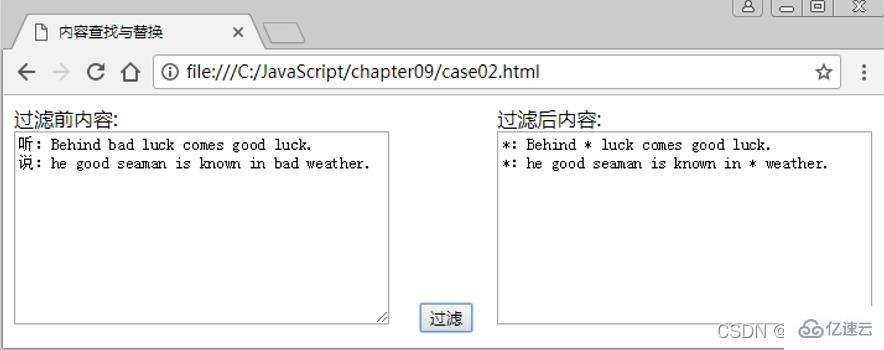
【案例】內容查找與替換

代碼實現思路:
編寫HTML,定義兩個文本域,一個用于用戶輸入,另一個用于顯示按照要求替換后的過濾內容。
用戶輸入只要含有bad和任意中文字符,就利用*替換。
查找并替換的內容規則:/(bad)|[\u4e00-\u9fa5]/gi。
代碼實現
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>內容查找與替換</title>
<style>
p{float:left;}
input{margin:0 20px;}
</style>
</head>
<body>
<p>過濾前內容:<br>
<textarea id="pre" rows="10" cols="40"></textarea>
<input id="btn" type="button" value="過濾">
</p>
<p>過濾后內容:<br>
<textarea id="res" rows="10" cols="40"></textarea>
</p>
<script>
document.getElementById('btn').onclick = function () {
// 定義查找并需要替換的內容規則,[\u4e00-\u9fa5]表示匹配任意中文字符
var reg = /(bad)|[\u4e00-\u9fa5]/gi;
var str = document.getElementById('pre').value;
var newstr = str.replace(reg, '*');
document.getElementById('res').innerHTML = newstr;
};
</script>
</body>
</html>以上是“JavaScript正則表達式怎么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。