您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了ES6新增關鍵字let和const怎么用,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
ES6新增加了兩個重要的JavaScript關鍵字:let和const
let聲明的變量只在let命令所在的代碼塊內有效。
let a='123'
var也是用來聲明變量,let和var有什么區別呢?區別主要是以下三點:
看下面的例子:
// 同一個作用域內let不能重復定義同一個名稱 let a='123';let a='456'; // 錯誤 // var可以重復定義 var a=10; var a=20;
let屬于塊級作用域,只在當前塊內有效。
var屬于全局作用域。
看下面的示例:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ES6</title>
<meta charset="utf-8" />
<script>
window.onload=function(){
// 同一個作用域內let不能重復定義同一個名稱
// let a='123';let a='456'; // 錯誤
// var可以重復定義
var a=10;
var a=20;
// 有著嚴格的作用域,變量隸屬于當前作用域
// let塊級作用域{},var函數作用域
function testVar(){
if(true){
var str='123';
};
console.log(str);
}
// 調用函數
testVar(); // 輸出123
// 定義函數
function testLet(){
if(true){
let str1='456';
}
console.log(str1);
};
// 調用函數
testLet(); // 報錯
}
</script>
</head>
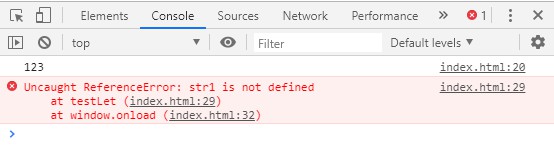
</html>效果:

打印str1的時候會報錯,因為超出了str1的作用域。
var聲明的變量存在變量提升,即可以在變量聲明之前就使用該變量,值為undefined;而let不存在變量提升,必須先聲明變量才能使用。看下面的例子:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ES6</title>
<meta charset="utf-8" />
<script>
window.onload=function(){
// 1、同一個作用域內let不能重復定義同一個名稱
// let a='123';let a='456'; // 錯誤
// var可以重復定義
// var a=10;
// var a=20;
// 2、有著嚴格的作用域,變量隸屬于當前作用域
// let塊級作用域{},var函數作用域
function testVar(){
if(true){
var str='123';
};
//console.log(str);
}
// 調用函數
testVar(); // 輸出123
// 定義函數
function testLet(){
if(true){
let str1='456';
}
console.log(str1);
};
// 調用函數
//testLet(); // 報錯
//3、不存在變量提升
// var命令會發生‘變量提升'(可以在聲明前使用,值為undefined)
// let不存在變量提升
console.log(a); // undefined
var a=12;
console.log(b); // 報錯:b is not defined
let b='123';
}
</script>
</head>
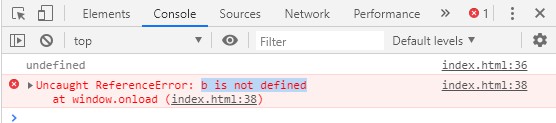
</html>效果:

const與let的相同點:都是塊級作用域。
不同點:const聲明的是一個只讀的常量,聲明之后就不允許改變。意味著,聲明的同時必須初始化。看下面的例子:
const pi='3.1415926'; pi='3.1415927'
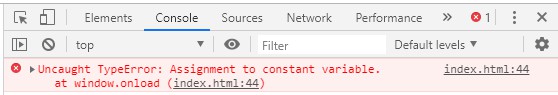
查看控制臺結果:

聲明的同時必須初始化,看示例:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ES6</title>
<meta charset="utf-8" />
<script>
window.onload=function(){
// 1、同一個作用域內let不能重復定義同一個名稱
// let a='123';let a='456'; // 錯誤
// var可以重復定義
// var a=10;
// var a=20;
// 2、有著嚴格的作用域,變量隸屬于當前作用域
// let塊級作用域{},var函數作用域
function testVar(){
if(true){
var str='123';
};
//console.log(str);
}
// 調用函數
testVar(); // 輸出123
// 定義函數
function testLet(){
if(true){
let str1='456';
}
console.log(str1);
};
// 調用函數
//testLet(); // 報錯
//3、不存在變量提升
// var命令會發生‘變量提升'(可以在聲明前使用,值為undefined)
// let不存在變量提升
// console.log(a); // undefined
// var a=12;
// console.log(b); // 報錯:b is not defined
// let b='123';
// const 只讀常量
// 相同:與let都是塊級作用域
// const pi='3.1415926';
// pi='3.1415927' // 不允許修改
const b; // 錯誤:聲明的時候必須初始化
}
</script>
</head>
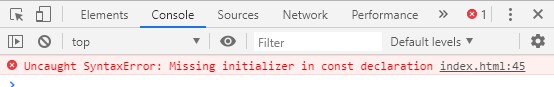
</html>控制臺結果:

注意:
const 如何做到變量在聲明初始化之后不允許改變的?其實 const 其實保證的不是變量的值不變,而是保證變量指向的內存地址所保存的數據不允許改動。此時,你可能已經想到,簡單類型和復合類型保存值的方式是不同的。是的,對于簡單類型(數值 number、字符串 string 、布爾值 boolean),值就保存在變量指向的那個內存地址,因此 const 聲明的簡單類型變量等同于常量。而復雜類型(對象 object,數組 array,函數 function),變量指向的內存地址其實是保存了一個指向實際數據的指針,所以 const 只能保證指針是固定的,至于指針指向的數據結構變不變就無法控制了,所以使用 const 聲明復雜類型對象時要慎重。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ES6</title>
<meta charset="utf-8" />
<script>
window.onload=function(){
// 1、同一個作用域內let不能重復定義同一個名稱
// let a='123';let a='456'; // 錯誤
// var可以重復定義
// var a=10;
// var a=20;
// 2、有著嚴格的作用域,變量隸屬于當前作用域
// let塊級作用域{},var函數作用域
function testVar(){
if(true){
var str='123';
};
//console.log(str);
}
// 調用函數
testVar(); // 輸出123
// 定義函數
function testLet(){
if(true){
let str1='456';
}
console.log(str1);
};
// 調用函數
//testLet(); // 報錯
//3、不存在變量提升
// var命令會發生‘變量提升'(可以在聲明前使用,值為undefined)
// let不存在變量提升
// console.log(a); // undefined
// var a=12;
// console.log(b); // 報錯:b is not defined
// let b='123';
// const 只讀常量
// 相同:與let都是塊級作用域
// const pi='3.1415926';
// pi='3.1415927' // 不允許修改
// const b; // 錯誤:聲明的時候必須初始化
// 數組
const arr=[];
arr.push('123');
console.log(arr);
// 對象
const obj={};
obj.name='abc';
console.log(obj);
}
</script>
</head>
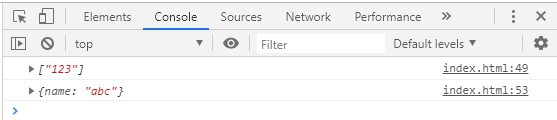
</html>控制臺結果:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“ES6新增關鍵字let和const怎么用”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。