您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下如何使用TypeScript類型注解,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
TypeScript提供了很多數據類型,通過類型對變量進行限制,稱之為類型注解,使用類型注解后,就不能夠隨意變更變量的類型。
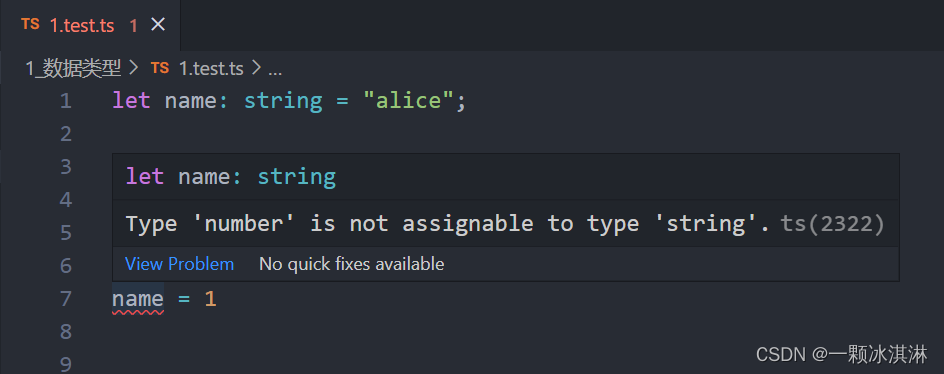
以下代碼定義了一個字符串類型的變量,如果把它更改為數字類型時,代碼編譯階段就會直接報錯,提示 “Type ‘number’ is not assignable to type ‘string’”。

這樣保證變量的數據類型是固定的,那么它所能使用的方法也是確定的,不會出現變量本來是字符串,調用了 toUpperCase方法,后來在未測試到的某場景無意中把它改為數字類型后,調用 toUpperCase 直接報錯的情況。
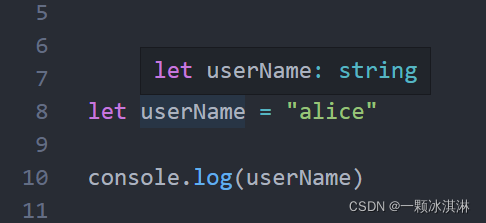
當變量沒有寫數據類型時,ts內部會進行"類型推導",通過上下文賦值語句判斷出該變量的數據類型,所以在類型注解較為簡單時且其能準確自動推導出類型時,不寫類型注解對代碼質量也沒有影響。

TypeScript包含了JavaScript所擁有的數據類型,string、number、symbol、array、boolean、undefined、null、object。
其中,array 在定義的時候需要加上數組中的每一個數據的類型,是字符串、數字還是對象,這就使得數組中不可以寫多種數據類型,如果有需要寫多種數據類型的情況,可以直接不加類型注解,會自動進行【類型推導】。
let str: string = "string";
let num: number = 0;
let sym: symbol = Symbol("sym");
let arr1: string[] = ['alice', 'kiki', 'heidi']
let arr2: object[] = [{ name: 'alice'}]
let arr3: number[] = [1, 2, 3]
let flag: boolean = false;
let und: undefined = undefined;
let nu: null = null;
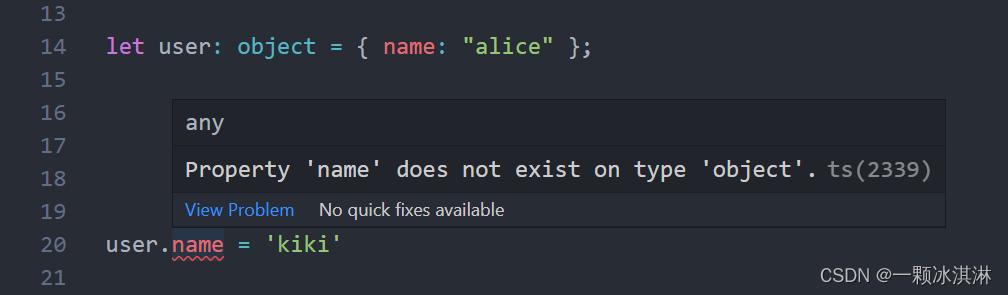
let user = { name: "alice" };上面的對象user也是沒有加類型注解的,因為如果定義為 object 類型,無法獲取和修改user對象上的屬性。

這是因為user是object類型,但object類型上沒有name屬性,所以編譯階段會直接報錯,所以對于對象可以不加類型注解,讓其自動進行類型推導。
此外TypeScirpt還增加了很多JavaScript沒有的數據類型
any是一個 “萬金油” 的數據類型,表示 “任意” 數據類型,當變量的類型不確定且有可能發生變化時,可以定義為 any,此時變量的數據類型可以被隨意更改,這其實會帶來一些安全隱患。
比如下面的代碼,將字符串當作函數使用,undefined使用數字的方法。因為是any類型,類型有可能被改成字符串、數字、布爾值,所以這樣的代碼不會被ts檢測出問題,但在運行時肯定是會報錯的。
let message: any = "message"; message(); message = 0; message = undefined; message.toFixed();

當一個變量的類型暫時不確定時,可以使用unknown用來限制其類型。
let flag = true
let result: unknown;
if (flag) {
result = 'Hello World'
} else {
result = 888
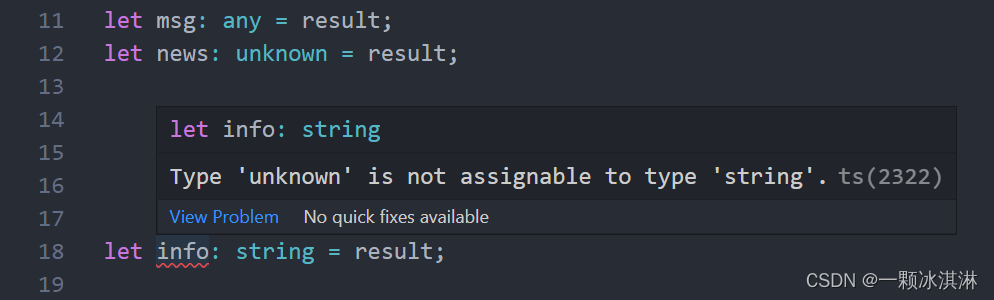
}它和any有些像,但區別在于unknown是不能被賦值給除了any和unknown類型的變量,這樣使得unknown的值不能被亂用到其它地方。

當函數沒有返回值時,實際上返回的就是 undefined,void 通常用來表示函數返回值為 undefined 或者 null。
以下形式都是可以的
function add(): void {}
function sub(): void {
return undefined
}
function mul(): void {
return null
}當存在返回值時,編譯是會報錯的。

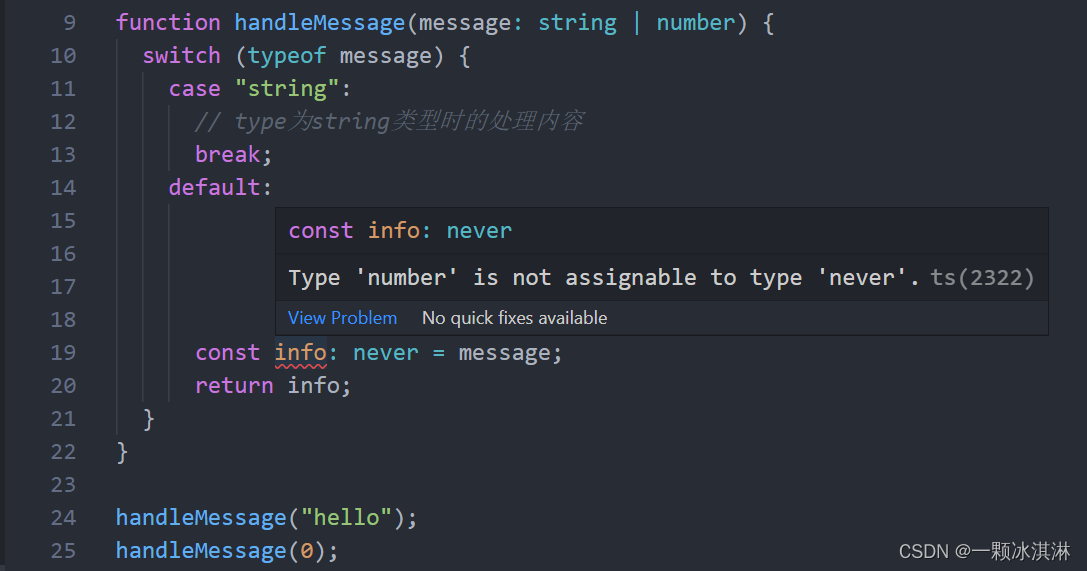
never 表示永遠不會存在的類型,如果函數為死循環或者拋出異常時可以使用。
function foo(): never {
while (true) {}
}
function catchError(): never {
throw new Error("error");
}當我們封裝工具函數時,開始規定的函數入參為 string 類型,但可能后續在其它人開發過程中,增加了 number 類型,為了避免維護時忘記對該類型數據進行處理,可以把入參賦值給 never 類型的變量,使得編譯不通過來防止開發者邏輯疏漏。

tuple 意思是元組,和數組比較相似,但元組和數組還是存在以下區別。
數組中元素數據類型建議是一致的,當數據類型不一致時考慮放到元組或者對象。
元組中每個元素都有自己的特性,可以通過索引值獲取。
// 數組 const array: string[] = ["alice", "kiki"]; // 元組 const tuple: [string, number] = ["alice", 20];
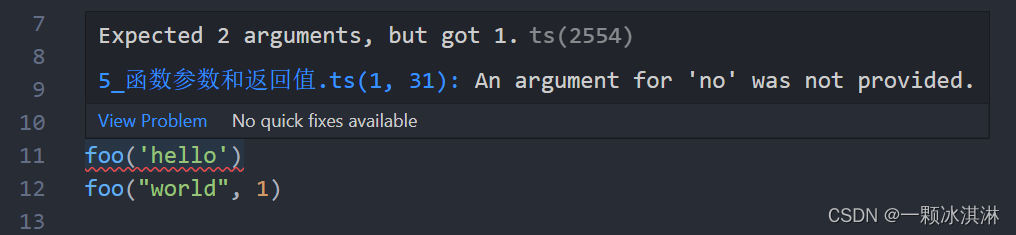
聲明函數時,在函數的每個參數后添加類型注解,以聲明函數接受的參數類型,限制參數類型、參數個數。
在函數列表后面定義的類型注解,用于限制函數返回值類型的。
// 限制參入類型
function foo(message: string, no: number) {}
// 限制返回值
function baz(message: string): string {
return "string";
}當入參類型/個數沒有達到注解要求時,編譯會標紅以提醒。

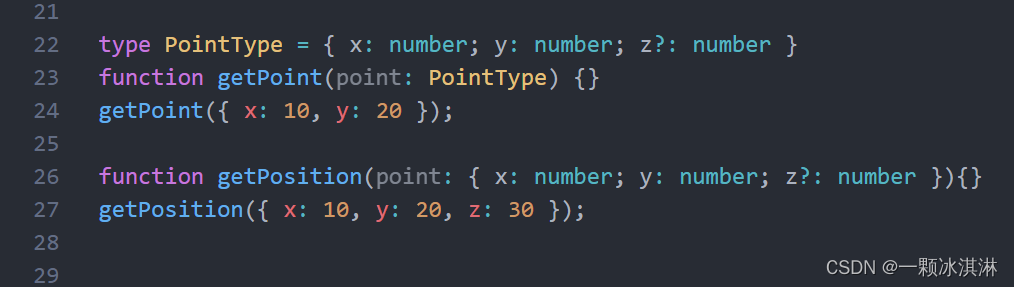
對象類型、可選類型、聯合類型 也都是可以用于規定函數入參的。
對象類型,定義對象中每個參數的數據類型
可選類型,用 ?表示,意味著該參數是非必傳的,必須寫在必選類型后面
聯合類型,用 | 表示,A | B 意味著入參類型是A和B中的任意一個
function getPoint(point: { x: number; y: number; z?: number }) {}
getPoint({ x: 10, y: 20 });
getPoint({ x: 10, y: 20, z: 30 });
function printId(id: string | number) {}
printId(1);
printId("alice");
function foo(message?: string) {}
foo("message");
foo();當需要規定的類型比較長時,可以通過 type 關鍵字來定義類型別名

同時參數類型為【可選類型】可以理解該參數類型與 undefined 的【聯合類型】,以下兩個參數的入參本質上是一樣的
function foo(message?: string) {}
foo("message");
foo();
function baz(message: string | undefined) {}
baz("message");
baz(undefined);有時候TypeScirpt獲取到的類型是比較廣泛的,這個時候可以使用類型斷言,通過關鍵字 as 定義具體數據類型。
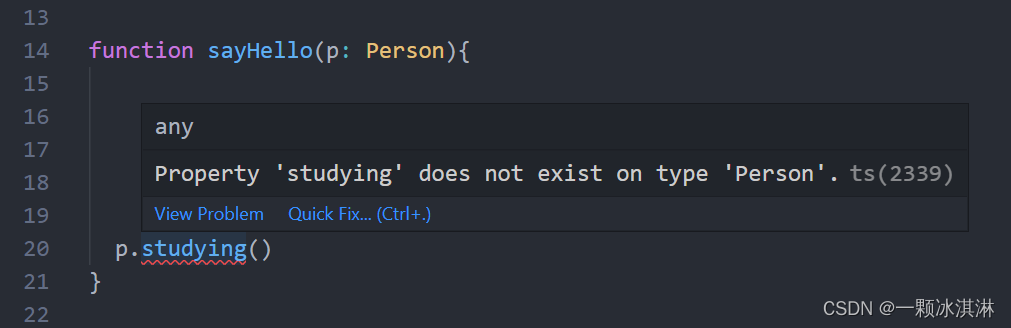
比如以下定義了兩個類,Student 繼承自 Person 類,且擁有自己的 studying 方法,定義sayHello方法,要求入參類型為Person,此時創建Student的實例對象student,并調用sayHello方法,傳入student。
class Person {}
class Student extends Person {
studying(){}
}
function sayHello(p: Person){}
const student = new Student()
sayHello(student)以上代碼在編譯的時候是沒有問題的,但如果在sayHello方法中想要調用Student實例對象的studying,是不可以的,因為雖然傳入的參數是Student的實例對象,但它在TypeScript中只能被檢測為Person類型,而Person上是沒有studying方法的。

要想正確調用,需要使用類型斷言規定入參的實際類型
function sayHello(p: Person){
(p as Student).studying()
}通過 !符號來使不能通過編譯的代碼不被標紅提醒,但如果運行階段代碼存在問題,仍然是會拋出錯誤的。

通過const定義的變量的數據類型為字面量類型,字面量里的值就是該變量賦值的內容。

通過字面量類型,可用于規定變量的選擇范圍,比如 flex 布局的 direction 可以選擇 row 或者 colums
type DirectionType = "row" | "colums"; let direction: DirectionType = "row"; direction = "colums";
當變量賦值為它類型注解中所沒有包含的內容時,是會標紅提醒的。

類型縮小表示當變量數據類型的范圍比較大時,我們可以通過 if 、switch 、in 、typeof、instanceof 等方式進行判斷來縮小的變量的類型,以達到更精準的操作。
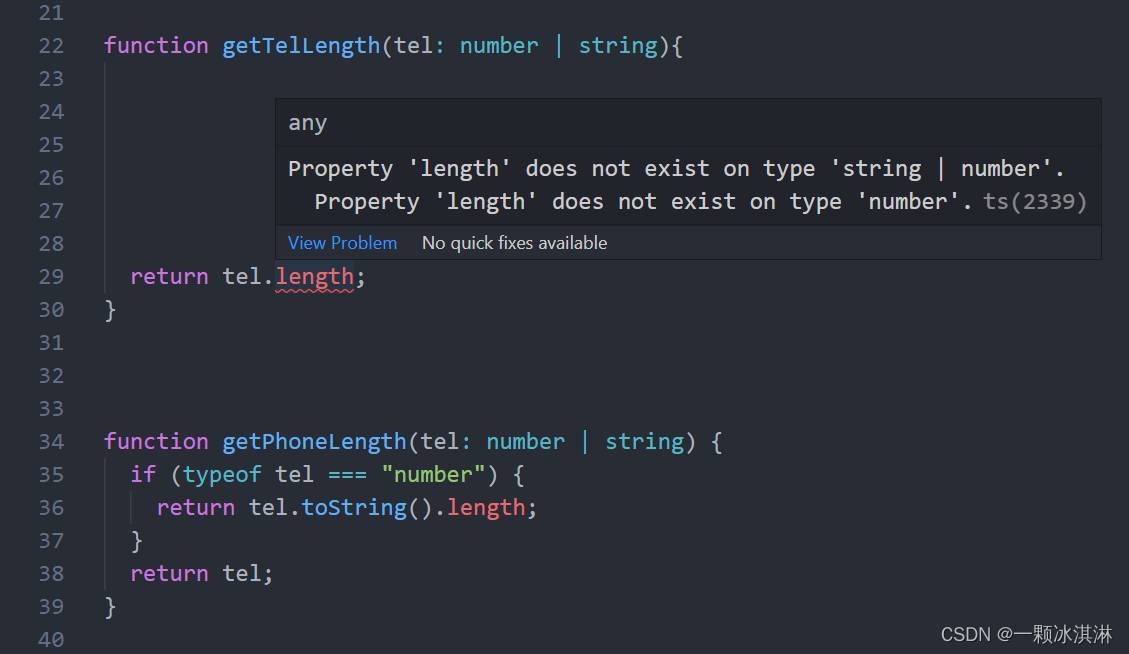
比如一個函數的參數類型可能為 string 和 number,直接獲取 length 屬性 是會報錯的。因為只有 string 類型的變量可以獲取到 length,但在 number 類型上是不存在的,所以此時可以通過 typeof 來判斷入參類型,這個判斷步驟也稱為"類型保護"。

看完了這篇文章,相信你對“如何使用TypeScript類型注解”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。