您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
學習任何的開發,我們都需要對應的環境:包括TypeScript的編譯環境和開發工具。這個章節里面,我們就來完成它們的搭建,后續就可以愉快的來寫TypeScript代碼了。
一. 環境搭建
1.1. TypeScript環境安裝已經配置好的環境,大家可以直接下載:https://github.com/coderwhy/HYLearnTS.git
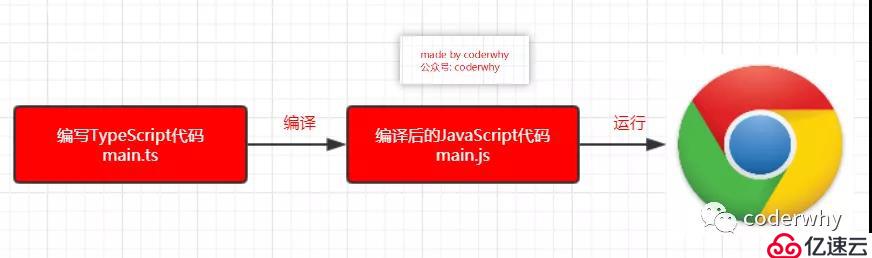
2.在上一個章節中我們說過,TypeScript最終會被編譯成JavaScript代碼:
TypeScript運行流程那么我們必然需要對應的編譯環境:
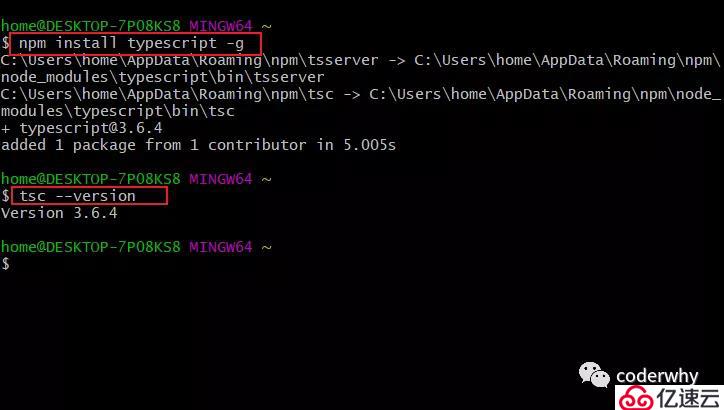
·首先,TypeScript的環境安裝依賴Node,所以需要先保證電腦上有Node和NPM環境;·其次,可以通過NPM來安裝TypeScript,之后就可以通過 tsc 來編譯TypeScript的代碼;首先來進行全局安裝:
查看版本tsc --version注意:這里我使用了git bash的終端,你可以直接使用windows的命令行工具 安裝TypeScript1.2. VSCode環境搭建學習或者使用TypeScript有很多編輯器可以供我們選擇,目前前端開發比較常用的是兩個:·WebStorm:JetBrains 公司的產品,用法和PHPStorm、PyCharm、IDEA用法基本一致;·VSCode:Microsoft 公司的產品,目前可以說已經成為最流行的前端工具,并且本身就是TypeScript編寫的;在之前的Flutter文章中我有對比過VSCode和Android Studio的優缺點,其實和VSCode和WebStorm的優缺點對比是相似的,這里不再詳細對比。而以后學習和使用TypeScript,我都會優先選擇VSCode,所以這里我們主要介紹VSCode的環境搭建。
安裝TypeScript1.2. VSCode環境搭建學習或者使用TypeScript有很多編輯器可以供我們選擇,目前前端開發比較常用的是兩個:·WebStorm:JetBrains 公司的產品,用法和PHPStorm、PyCharm、IDEA用法基本一致;·VSCode:Microsoft 公司的產品,目前可以說已經成為最流行的前端工具,并且本身就是TypeScript編寫的;在之前的Flutter文章中我有對比過VSCode和Android Studio的優缺點,其實和VSCode和WebStorm的優缺點對比是相似的,這里不再詳細對比。而以后學習和使用TypeScript,我都會優先選擇VSCode,所以這里我們主要介紹VSCode的環境搭建。
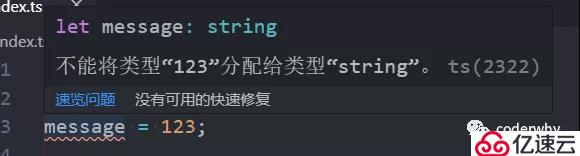
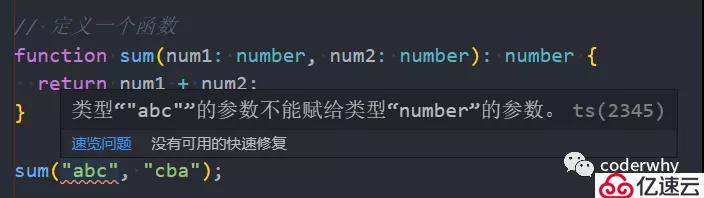
打開VSCode,并且新建兩個文件:index.tsindex.ts代碼如下:// 定義一個變量let message: string = "abc";message = 123; // 定義一個函數function sum(num1: number, num2: number): number { return num1 + num2;} sum("abc", "cba");我們會發現有兩個地方都會報錯:錯誤一:不能將類型“123”分配給類型“string” 錯誤一錯誤二:類型“"abc"”的參數不能賦給類型“number”的參數
錯誤一錯誤二:類型“"abc"”的參數不能賦給類型“number”的參數 錯誤二
錯誤二
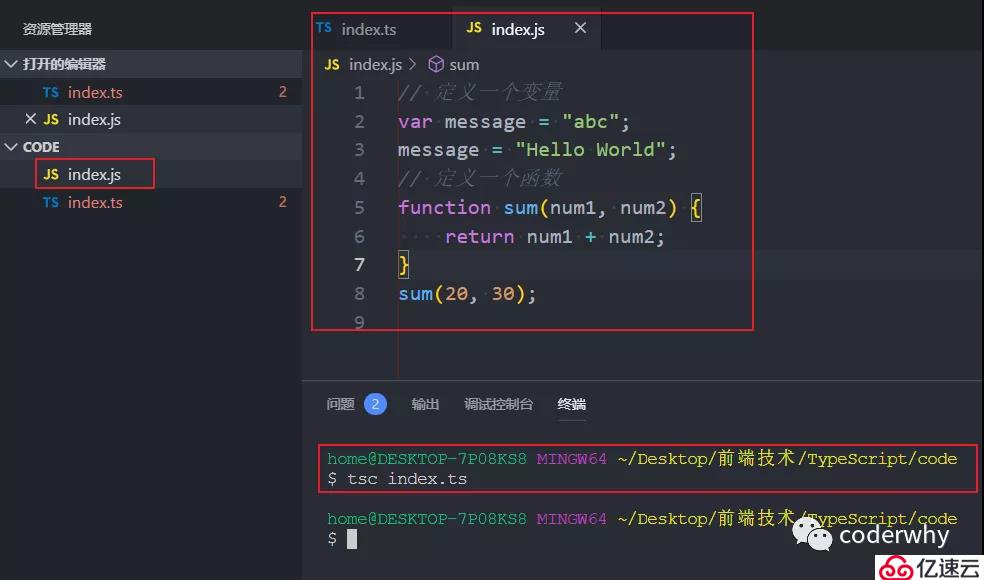
上面兩個錯誤都是因為我們的代碼已經增加了類型約束,不能隨便賦值其他類型給我們的變量。將代碼修改正確如下:// 定義一個變量let message: string = "abc";message = "Hello World"; // 定義一個函數function sum(num1: number, num2: number): number { return num1 + num2;} sum(20, 30);
將代碼編譯為JavaScript的代碼因為我們說過,代碼最終運行在瀏覽器上,而瀏覽器是不識別TypeScript代碼的,我們需要對他們進行編譯:打開VSCode的終端,在其中輸入如下命令來編譯我們的TypeScript:tsc index.ts 查看結果我們會發現,生成了一個index.js文件,并且其中的代碼就是普通的JavaScript代碼。
查看結果我們會發現,生成了一個index.js文件,并且其中的代碼就是普通的JavaScript代碼。
JavaScript代碼的測試如果我們希望測試這段JavaScript代碼就非常簡單了,兩種方式都可以:·
方式一:使用node直接執行JavaScript代碼;·
方式二:創建一個html文件,在其中引入index.js文件,并且在瀏覽器中進行測試;
這里不再給出具體的步驟,大家可以自行去測試問題:每次都這樣測試會不會太麻煩了呢?如果每次我們寫完一個TypeScript代碼都需要像上面的步驟一樣,一點點去完成測試就會過于麻煩,我們可以怎么做呢?·
直接配置webpack,讓webpack對我們編寫的代碼進行一個編譯,并且自動引入編譯后的js文件;·而且webpack可以在代碼修改后重新幫助我們進行編譯,并且自動刷新瀏覽器,不需要手動操作;二. 項目環境如果實在不會搭建,可以從我的GitHub上直接下載我已經搭建好的模板:記得點個starGitHub地址:
2.1. 項目環境的基礎配置為了我們之后的學習和使用方便,我們來配置一個webpack的環境:·在環境中我們編寫對應的TypeScript代碼,讓webpack自動幫助我們編譯,并且在瀏覽器中查看結果注意:這里可能需要大家對npm和webpack有一些簡單的了解,不會非常復雜(如果完全不懂,按照我給出的步驟來做即可,后續自己進行一些知識的補充)
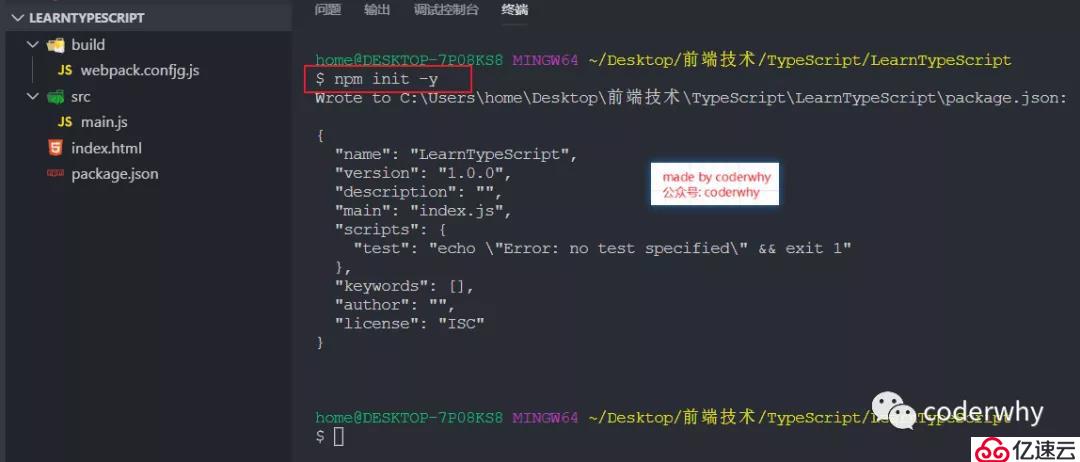
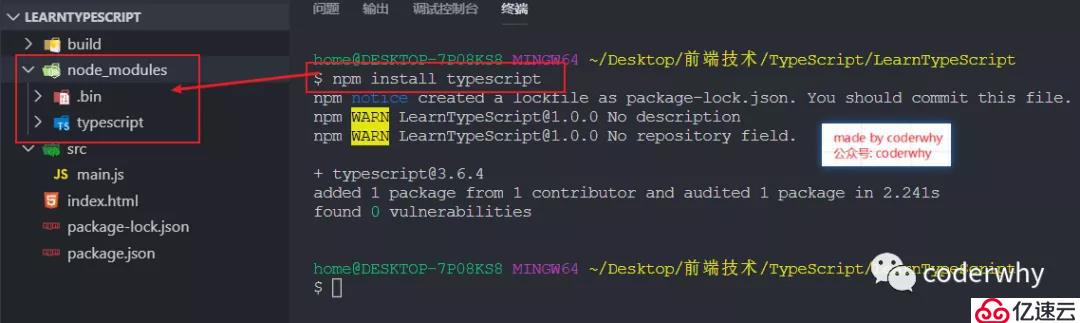
 初始化package.json3. 本地依賴TypeScript為什么需要本地依賴TypeScript:·因為我們之后是通過webpack進行編譯我們的TypeScript代碼的,并不是通過tsc來完成的。(tsc使用的是全局安裝的TypeScript依賴)·那么webpack會在本地去查找TypeScript的依賴,所以我們是需要本地依賴TypeScript的;安裝本地TypeScript依賴npm install typescript
初始化package.json3. 本地依賴TypeScript為什么需要本地依賴TypeScript:·因為我們之后是通過webpack進行編譯我們的TypeScript代碼的,并不是通過tsc來完成的。(tsc使用的是全局安裝的TypeScript依賴)·那么webpack會在本地去查找TypeScript的依賴,所以我們是需要本地依賴TypeScript的;安裝本地TypeScript依賴npm install typescript 本地安裝TypeScript4. 初始化tsconfig.json文件在進行TypeScript開發時,我們會針對TypeScript進行相關的配置,而這些配置信息是存放在一個tsconfig.json文件中的我們并不需要手動去創建它,可以通過命令行直接來生成這樣的一個文件:tsc --init
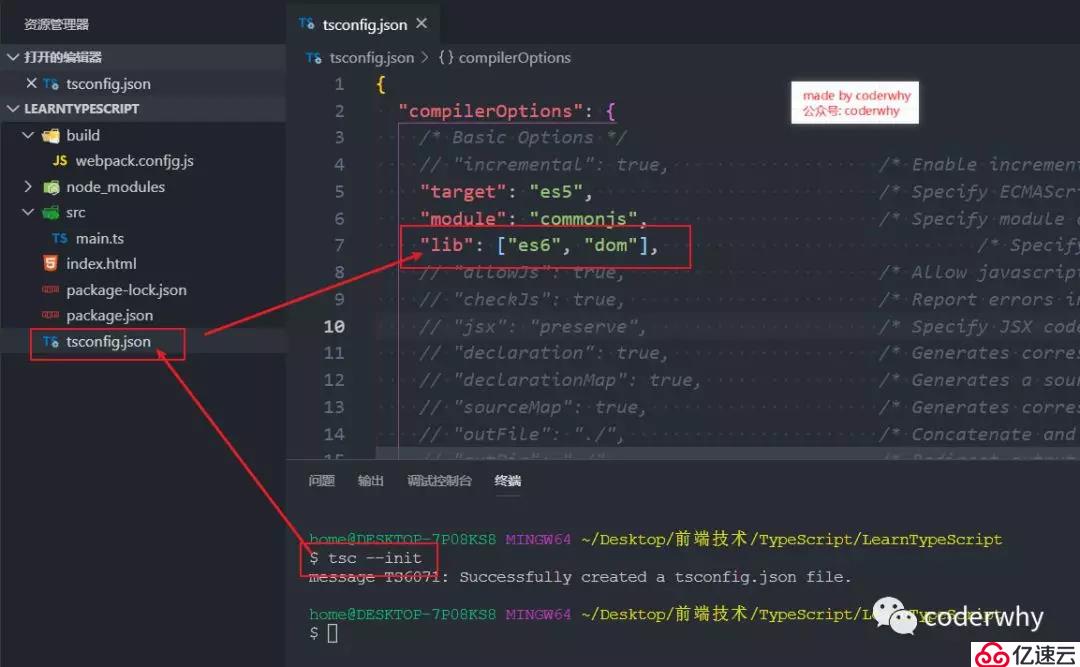
本地安裝TypeScript4. 初始化tsconfig.json文件在進行TypeScript開發時,我們會針對TypeScript進行相關的配置,而這些配置信息是存放在一個tsconfig.json文件中的我們并不需要手動去創建它,可以通過命令行直接來生成這樣的一個文件:tsc --init 初始化tsconfig.json5. 配置tslint來約束代碼為了讓大家按照嚴格的TypeScript風格學習代碼,這里我希望大家可以加入tslint全局安裝tslint:npm install tslint -g在項目中初始化tslint的配置文件:tslint.jsontslint -i
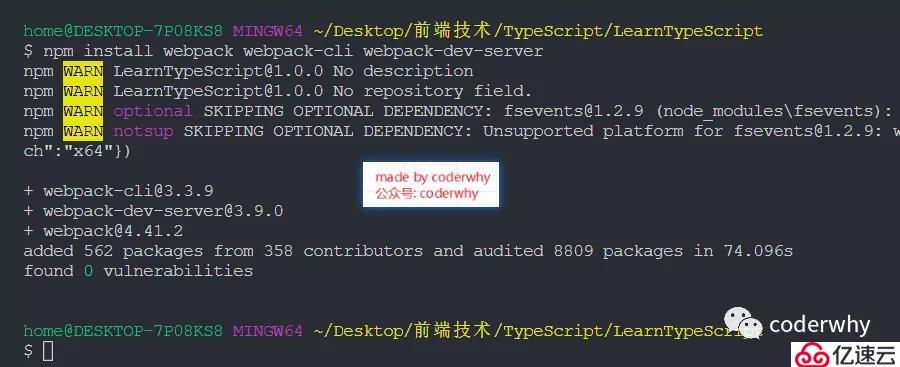
初始化tsconfig.json5. 配置tslint來約束代碼為了讓大家按照嚴格的TypeScript風格學習代碼,這里我希望大家可以加入tslint全局安裝tslint:npm install tslint -g在項目中初始化tslint的配置文件:tslint.jsontslint -i 初始化tslint.json2.2. 項目環境的Webpack下面我們開始配置webpack相關的內容1. 安裝webpack相關的依賴使用webpack開發和打開,需要依賴webpack、webpack-cli、webpack-dev-servernpm install webpack webpack-cli webpack-dev-server -D
初始化tslint.json2.2. 項目環境的Webpack下面我們開始配置webpack相關的內容1. 安裝webpack相關的依賴使用webpack開發和打開,需要依賴webpack、webpack-cli、webpack-dev-servernpm install webpack webpack-cli webpack-dev-server -D 安裝webpack依賴2. 在package.json中添加啟動命令為了方便啟動webpack,我們在package.json中添加如下啟動命令
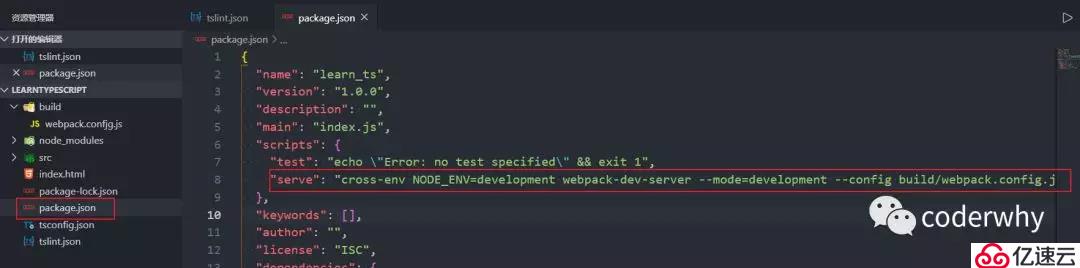
安裝webpack依賴2. 在package.json中添加啟動命令為了方便啟動webpack,我們在package.json中添加如下啟動命令scripts": { "test": "echo \"Error: no test specified\" && exit 1", "serve": "cross-env NODE_ENV=development webpack-dev-server --mode=development --config build/webpack.config.js"}, 自定義啟動腳本
自定義啟動腳本
依賴二:ts-loader因為我們需要解析.ts文件,所以需要依賴對應的loader:ts-loadernpm install ts-loader -D
依賴三:html-webpack-plugin編譯后的代碼需要對應的html模塊作為它的運行環境,所以我們需要使用html-webpack-plugin來將它插入到對應的模板中:npm install html-webpack-plugin -D4. 配置webpack.config.js文件將如下配置到webpack.config.js文件中:·這里不再給出詳細的說明信息,webpack后面我可能會再開一個專欄來講解
const HtmlWebpackPlugin = require("html-webpack-plugin"); module.exports = { entry: "./src/main.ts", output: { filename: "build.js" }, resolve: { extensions: [".tsx", ".ts", ".js"] }, module: { rules: [ { test: /.tsx?$/, use: "ts-loader", exclude: /node_modules/ } ] }, devtool: process.env.NODE_ENV === "production" ? false : "inline-source-map", devServer: { contentBase: "./dist", stats: "errors-only", compress: false, host: "localhost", port: 8080 }, plugins: [ new HtmlWebpackPlugin({ template: "./index.html" }) ]};
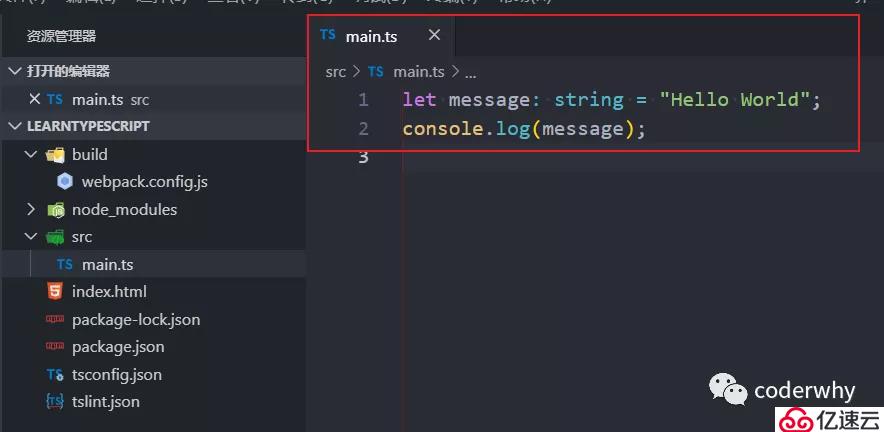
2.3. 項目環境下代碼測試下面我們就可以愉快的在main.ts中編寫代碼,之后只需要啟動服務即可: 測試代碼在終端中啟動服務:npm run serve
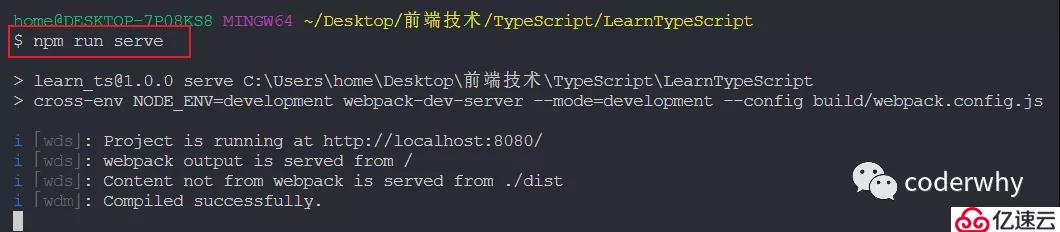
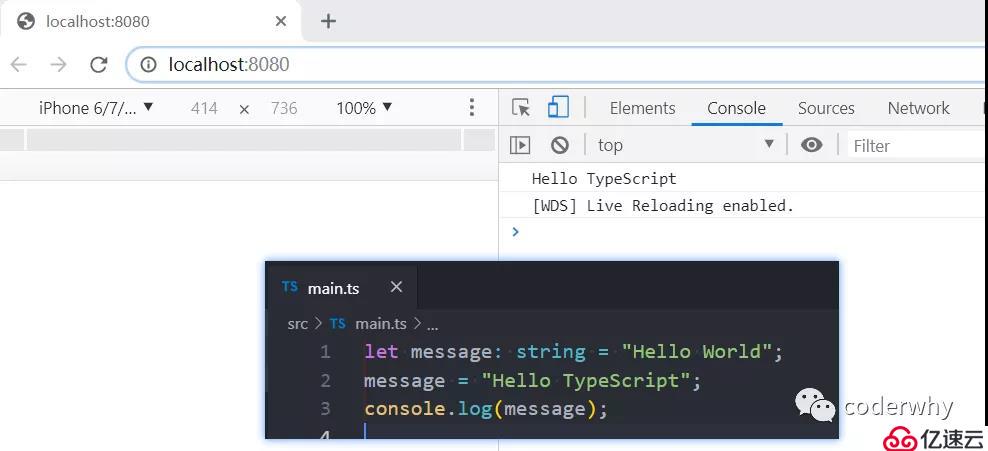
測試代碼在終端中啟動服務:npm run serve 程序運行在瀏覽器中打開:http://localhost:8080/
程序運行在瀏覽器中打開:http://localhost:8080/
3.查看結果修改代碼,直接可以看到修改后的效果:不需要手動進行任何刷新
以上就是本次關于環境搭建方面的分享,之后也會陸續更新其他技術文章,如:TypeScript、React、Node、數據結構與算法等等,做一些自己這些年的從業經驗分享,歡迎加微信:19950277730,獲取更多免費學習資源.
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。