您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了fullcalendar next與prev等切換月份回調處理的方法的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇fullcalendar next與prev等切換月份回調處理的方法文章都會有所收獲,下面我們一起來看看吧。
解決方案
fullcalendar next ,prev等切換月份的按鈕是沒有回調函數,要想由回調函數必須用customButtons(自定義按鈕,官方文檔),它能提供回調函數,然后再回調函數里通過調用this.$refs.calendar.$options.calendar.next();或calendar.next();去切換月份。
示例 核心代碼 fullcalendar設置及渲染
var nowDate = new Date();var nowDateStr = nowDate.Format("yyyy-MM-dd");var option = { initialDate: nowDateStr, // 默認周日作為第一天 // firstDay: 1, // 日歷中的日程是否可以編輯. 可編輯是指可以移動, 改變大小等 editable: false, dayMaxEvents: true, // 允許天/周名稱是否可點擊,包括周次weekNumber,點擊之后可以跳轉到對于的天/周視圖,默認false navLinks: false, dateClick: dateClick, // 自定義按鈕 customButtons: { prevYearCustom: { text: '上一年', click: function() { prevYearCustomClick(); } }, prevMonthCustom: { text: '上月', click: function() { prevMonthCustomClick(); } }, nextMonthCustom: { text: '下月', click: function() { nextMonthCustomClick(); } }, nextYearCustom: { text: '下一年', click: function() { nextYearCustomClick(); } }, todayCustom: { text: '今天', click: function() { todayCustomClick(); } } }, // 頭部按鈕布局展示設置 headerToolbar: { right: 'prevYearCustom,prevMonthCustom,nextMonthCustom,nextYearCustom todayCustom', }, events: [ ]};var calendar = fullcalendar.initCalendar("calendar",option);點擊事件定義
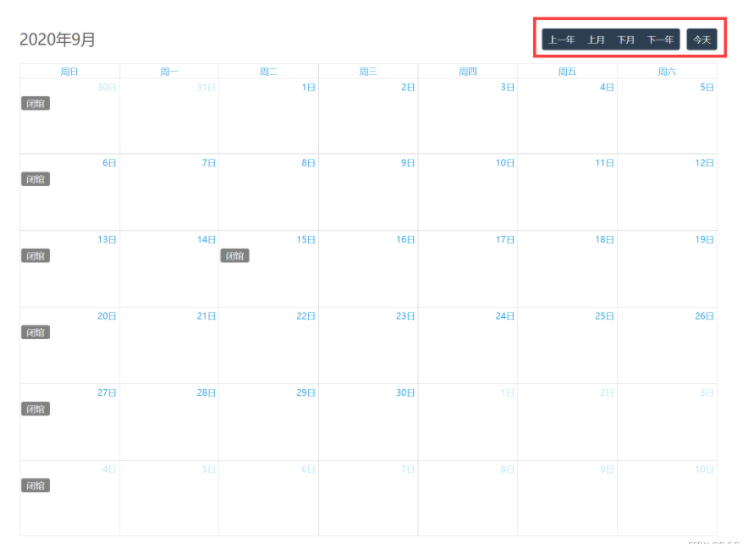
// 日期點擊事件function dateClick(info){ console.log(info);}// 上一年點擊function prevYearCustomClick(){ calendar.prevYear(); renderCalendar();}// 上月點擊function prevMonthCustomClick(){ calendar.prev(); renderCalendar();}// 下月點擊function nextMonthCustomClick(){ calendar.next(); renderCalendar();}// 下一年點擊function nextYearCustomClick(){ calendar.nextYear(); renderCalendar();}// 今日點擊function todayCustomClick(){ calendar.today(); renderCalendar();}// 刷新Calendar的數據function renderCalendar(){ // TODO:調用接口獲取數據,這里定義為空數組 var events=[]; calendar.setOption('events', events);}展示效果

注意:fullcalendar events日程數據源的start和end 分別對應開始日期和結束日期,如果開始日期和結束日期是同一天的那么在@eventClick回調參數中end是默認為null的
關于“fullcalendar next與prev等切換月份回調處理的方法”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“fullcalendar next與prev等切換月份回調處理的方法”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。