您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“es6數組如何清除所有元素”,在日常操作中,相信很多人在es6數組如何清除所有元素問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”es6數組如何清除所有元素”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
清除方法:1、直接賦值為“[]”,語法“arr=[];”;2、使用splice()刪除全部數組元素,語法“arr.splice(0,arr.length);”;3、利用length屬性將數組長度設置為0,語法“arr.length=0;”。

本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
清除所有所有元素的方法
方法1:直接賦予空數組[]
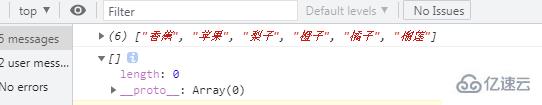
var arr=new Array("香蕉","蘋果","梨子","橙子","橘子","榴蓮");
console.log(arr);
arr=[];
console.log(arr);輸出結果:

方法2:使用splice()刪除全部數組元素
只需要指定splice()方法從第一個數組元素開始,需要刪除元素的個數為arr.length即可清空數組。
var arr=new Array("香蕉","蘋果","梨子","橙子","橘子","榴蓮");
console.log(arr);
arr.splice(0,arr.length);
console.log(arr);
方法3:利用length屬性將數組長度設置為0
length屬性可設置或返回數組長度。當length屬性的值小于數組本身的長度,數組中后面的元素將被截斷;如果length屬性的值為0,則可以清空整個數組。
var arr=new Array("香蕉","蘋果","梨子","橙子","橘子","榴蓮");
console.log(arr);
arr.length=0;
console.log(arr);
到此,關于“es6數組如何清除所有元素”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。